Tích hợp trình quản lý file elFinder vào dự án web (integrate elFinder on your website project)
elFinder là trình quản lý file mã nguồn mở giúp chúng ta quản lý các file image, video… một cách trực quan và dễ dàng. Vậy việc tích hợp nó như thế nào, ngay sau đây tôi xin chia sẽ cách tích hợp
1. Tải elFinder
Để tải bạn vào trảng chủ của nó tải https://studio-42.github.io/elFinder/
2. Tích hợp
2.1 Gải nén và copy file vào dự án
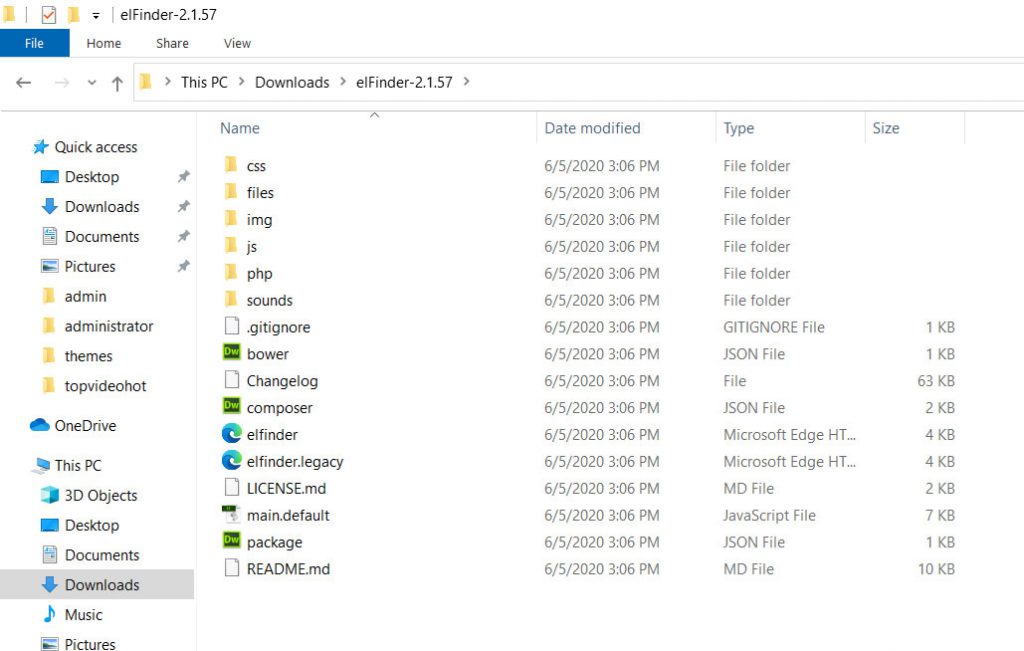
Gải nén toàn bộ file ra ta có cấu trúc file như hình bên dưới, chúng ta bỏ cái version sửa thành tên folder là elFinder, rồi copy vào một vị trí nào đó của dự án của bạn
2.2 Cấu hình file main.default.js
Mở file main.default.js tìm đến dòng
|
1 2 3 4 |
baseUrl : 'elFinder/js' và dòng url : 'elFinder/php/connector.minimal.php' Chúng ta sửa đường dẫn phù hợp nhé |
2.3 Cấu hình file connector.minimal.php
Vào folder php sửa tên file connector.minimal.php-dist thành connector.minimal.php và mở file này ra tìm đến dòng
|
1 2 3 4 5 6 |
'path' => '../../files/' và dòng 'path' => '../../files/.trash/' 'tmbURL' => dirname($_SERVER['PHP_SELF']) . '/../../files/.trash/.tmb/' Sửa đường dẫn cho phù hợp |
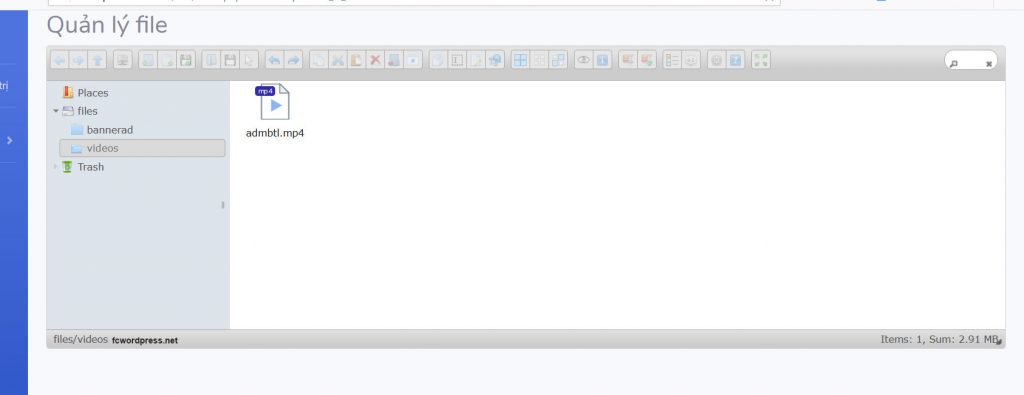
2.4 Gọi elFinder
Giờ là lúc bạn gọi nó ra ở trang nào là tuy bạn và làm như sau
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
//cái này bỏ ở thẻ <head> <script data-main="elFinder/main.default.js" src="//cdnjs.cloudflare.com/ajax/libs/require.js/2.3.6/require.min.js"></script> <script> define('elFinderConfig', { // elFinder options (REQUIRED) // Documentation for client options: // https://github.com/Studio-42/elFinder/wiki/Client-configuration-options defaultOpts : { url : 'elFinder/php/connector.minimal.php', // or connector.maximal.php : connector URL (REQUIRED) commandsOptions : { edit : { extraOptions : { // set API key to enable Creative Cloud image editor // see https://console.adobe.io/ creativeCloudApiKey : '', // browsing manager URL for CKEditor, TinyMCE // uses self location with the empty value managerUrl : '' } }, quicklook : { // to enable CAD-Files and 3D-Models preview with sharecad.org sharecadMimes : ['image/vnd.dwg', 'image/vnd.dxf', 'model/vnd.dwf', 'application/vnd.hp-hpgl', 'application/plt', 'application/step', 'model/iges', 'application/vnd.ms-pki.stl', 'application/sat', 'image/cgm', 'application/x-msmetafile'], // to enable preview with Google Docs Viewer googleDocsMimes : ['application/pdf', 'image/tiff', 'application/vnd.ms-office', 'application/msword', 'application/vnd.ms-word', 'application/vnd.ms-excel', 'application/vnd.ms-powerpoint', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.openxmlformats-officedocument.presentationml.presentation', 'application/postscript', 'application/rtf'], // to enable preview with Microsoft Office Online Viewer // these MIME types override "googleDocsMimes" officeOnlineMimes : ['application/vnd.ms-office', 'application/msword', 'application/vnd.ms-word', 'application/vnd.ms-excel', 'application/vnd.ms-powerpoint', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.openxmlformats-officedocument.presentationml.presentation', 'application/vnd.oasis.opendocument.text', 'application/vnd.oasis.opendocument.spreadsheet', 'application/vnd.oasis.opendocument.presentation'] } }, // bootCalback calls at before elFinder boot up bootCallback : function(fm, extraObj) { /* any bind functions etc. */ fm.bind('init', function() { // any your code }); // for example set document.title dynamically. var title = document.title; fm.bind('open', function() { var path = '', cwd = fm.cwd(); if (cwd) { path = fm.path(cwd.hash) || null; } document.title = path? path + ':' + title : title; }).bind('destroy', function() { document.title = title; }); } }, managers : { // 'DOM Element ID': { /* elFinder options of this DOM Element */ } 'elfinder': {} } }); </script> |
và gọi nó ra bằng
|
1 |
<div id="elfinder"></div> |
2.5 Cho phép tải video
Bình thường nó chỉ cấu hình cho phép tải file văn bản và hình ảnh, để tải được video bạn mở file connector.minimal.php và tìm dòng
|
1 2 3 |
'uploadAllow' => array('image/x-ms-bmp', 'image/gif', 'image/jpeg', 'image/png', 'image/x-icon', 'text/plain') sau đó thêm vào 'video/mp4' 'uploadAllow' => array('image/x-ms-bmp', 'image/gif', 'image/jpeg', 'image/png', 'image/x-icon', 'text/plain', 'video/mp4') |
có thể bạn cần xem:
- Disable animation trong revolution slider [ 20/09/2022 08:07 ]
- Cách tạo button printer một element bằng javascript [ 19/09/2022 12:56 ]
- Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách [ 19/07/2022 10:26 ]
- Hướng dẫn lấy botToken và chatId của bot telegram [ 13/06/2022 13:54 ]
- Tạo thanh bar bottom mobile trong theme wordpress [ 07/06/2022 10:00 ]
- Fix acf not save iframe [ 23/04/2022 07:44 ]
- Rewrite lại url cho page template wordpress [ 21/04/2022 02:11 ]
- Tối ưu hóa cron trong wordpress để website chạy nhanh hơn [ 09/04/2022 03:30 ]
- Function tạo rating star sử dụng dashicon từ wordpress [ 03/04/2022 03:02 ]
- Thêm editor cho mô tả category wordpress (add editor description for category wordpress) [ 01/04/2022 02:02 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress