Thiết kế theme wordpress-phần 4
Đã khá lâu rồi tôi mới viết bài, vì là quá bận, hôm nay có thời gian tôi tranh thủ làm một bài tiếp theo, nào chúng ta cùng tiếp tục nhé
Nếu bạn chưa xem phần 3 thì xem theo link dưới đây:
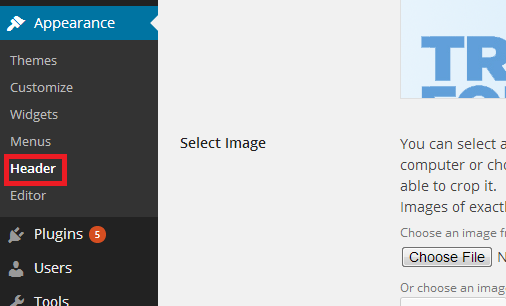
Để thấy kế quả của custom header bạn có thể vào appearance->header:
Hôm nay chúng ta sẽ đi tìm hiểu các lệnh tiếp theo nhé bạn:
Chúng ta cùng tìm hiểu về phần banner trên header
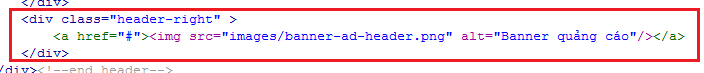
Hình minh họa:
Mã lệnh html:
Bây giờ chúng ta sẽ chuyển qua theme wordpress: chúng ta sẽ tạo một khu widget tại đây để bỏ banner vào
Nếu bạn chưa xem cách như thế nào để tạo một widget thì có thể xem theo link dưới đây:
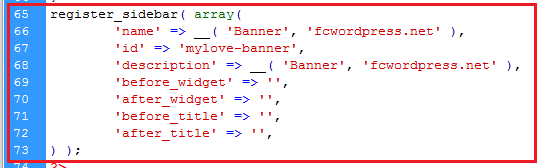
Bạn mở file functions.php thêm lệnh sau vào:
Tôi xin giải thích sơ qua các lệnh php trên:
- register_sidebar: hàm này dùng để đăng ký với admin một khu widget có tên là banner
- name: tên khu widget
- id: id được dùng trong việc gọi khu widget này ra ngoài theme
- description: mô tả về khu widget
- before_widget: các mã lệnh bao ngoài khu widget ví dụ một thẻ div chẳn hạn ở đây tôi để trống
- after_widget: nếu bạn bao ngoài trên before widget là div thì phải đóng thẻ div ở đây
- before_title: mã html mở bao ngoài phần tiêu đề của các widget chứa trong khu widget này
- after_title: mã html đó của phần tiêu đề
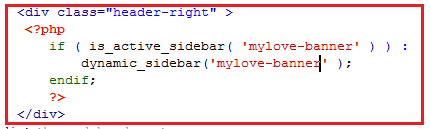
Tiếp theo bạn quay lại header.php gõ các lệnh sau vào:
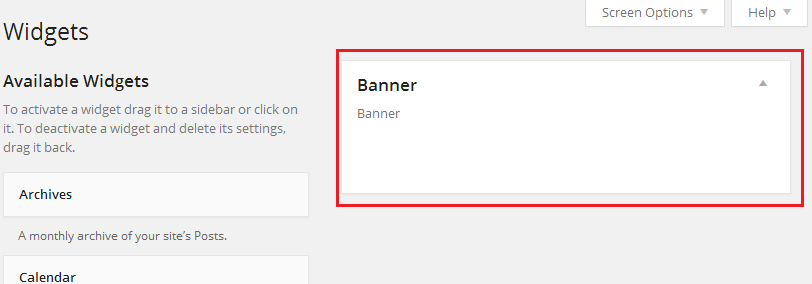
Vậy là chúng ta đã tạo xong một khu widget để chứa banner rồi đó bạn. Để thấy kế quả bạn vào appearance->widget
Bạn sẽ thấy một khu widget banner đã được tạo:
Bây giờ bạn vào phần media->add new để thêm một ảnh của banner
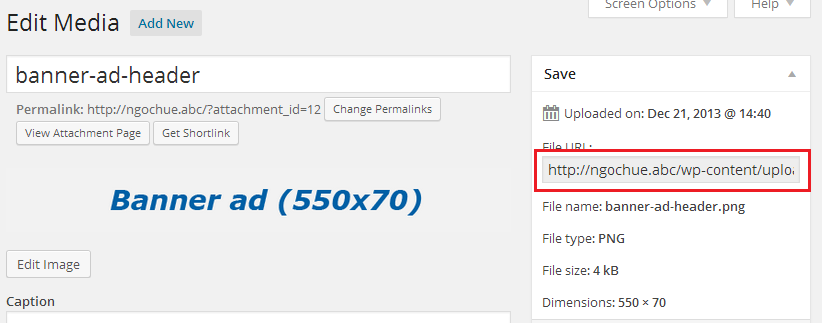
Bạn copy đường dẫn của ảnh banner để bỏ vào thẻ a của banner
<a href=”#”><img src=”http://ngochue.abc/wp-content/uploads/banner-ad-header.png” alt=”Banner quảng cáo”/></a>
Và bây giờ bạn vào phần quản lý widget kéo widget text vào khu widget banner và copy các lệnh vừa tạo bên trên và ra trang chủ xem kết quả thôi
Tôi xin tạm dừng tại đây
(còn tiếp…)
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
- Cách tạo một widget trong wordpress [ 05/02/2013 04:07 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress