Thiết kế theme wordpress-Phần 3
Mở file header.php lên (file header.php ở đâu bạn chỉ cần đổi tên cấu trúc trong file nén bạn vừa download về giải nén và đổi tên .html thành .php), và bạn copy đoạn code từ
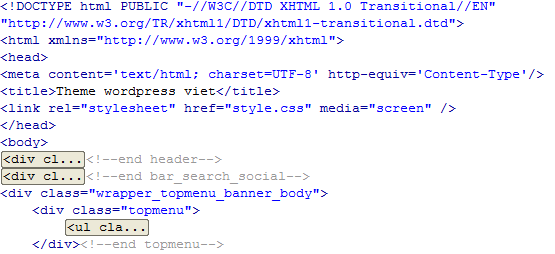
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
… đến
<!–end topmenu–>
Giống như hình dưới đây
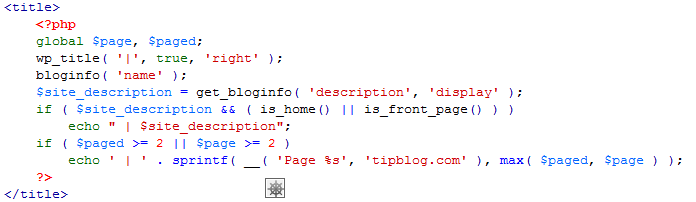
Bạn chỉ mới copy mã html qua thôi và chưa có tác dụng gì cả, header.php là file cung cấp các thông tin về style, nhúng các mã javascipt vào..sau đây bạn copy đoạn mã sau vào trên phần <!DOCTYPE…
[php]
>
= 2 || $page >= 2 )
echo ‘ | ‘ . sprintf( __( ‘Page %s’, ‘tipblog.com’ ), max( $paged, $page ) );
?>

-<link rel=”stylesheet” href=”<?php bloginfo( ‘stylesheet_url’ ); ?>” media=”screen” />: đây là dòng lện import file style.css của mình vào blog
-<?php wp_head();?>: đây là dòng lệnh sẽ tự động import các mà lện của plugin vào blog (phần mở rộng của wordpress)
-Kế tiếp ở tag <body> bạn copy lệnh sau vào <?php body_class(); ?>, trông giống như thế này <body <?php body_class(); ?> >, lệnh trên sẽ tự động import các style body vào tag body
-Tiếp nhé bạn: bạn thay thế <a href=’#’><img src=’images/logo.png’ alt=”Logo”/></a> bằng đoan code sau:
-<a href=”<?php echo get_option(‘home’); ?>” title=”<?php echo get_option(‘home’); ?>”><img src=”<?php header_image(); ?>” alt=”<?php echo get_option(‘home’); ?>” /></a>
-Để hàm header_image() (thay đổi và hiển thị logo) sử dụng được bạn ở file functions.php và copy đoạn code sau vào
[php]
add_theme_support( ‘custom-header’, array(
‘default-image’ => get_template_directory_uri() . ‘/images/logo.png’,
‘header-text’ => false,
‘default-text-color’ => ”,
‘width’ => 334,
‘height’ => 49
));
[/php]
-Đoạn mã trên có tác dụng sau này theme của chúng ta hoàn thành nó sẽ tạo ra một tác vụ header, cho phép người sử dụng theme thay đổi logo theo kích thước chúng ta vừa định nghía ( cao 49px, rộng 334px)
(còn tiếp…)
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
- Cách tạo một widget trong wordpress [ 05/02/2013 04:07 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress