Cách dùng Local Storage để lưu trữ dữ liệu ít quan trong
Local Storage cũng giống như cookie là bộ nhớ tại browser, thường được sử dụng để lưu trữ các dữ liệu ít quan trong, do nó không có mã
Mã js copy nội dung text của một element vào bộ nhớ tạm
Mã js copy nội dung text của một element vào bộ nhớ tạm: đây là đoạn code giúp người dùng khi click lên một element tag ví dụ như
Đoạn mã copy text tới clipboard
Đoạn mã copy text tới clipboard, anh chị thường gặp khi copy link youtube ne, zalo.. ngay sau đây là code: Chế biến lại thành cái riêng của
Xử lý ngày tháng date trong javascript
Vâng làm việc với javascript thì date chúng ta sẽ gặp thường xuyên, hôm nay mình sẽ tổng hợp một số code xử lý để phục vụ copy cho
Tìm kiếm tức thời autocomplete hay đề xuất trong javascript
Tìm kiếm tức thời autocomplete hay đề xuất trong javascript, hôm nay tôi sẽ chia sẽ code để làm việc này thông qua ví dụ thực tế: Kết
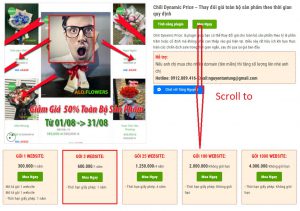
Scroll to with animation to element by jquery
Code sẽ hoạt động như hình vẽ
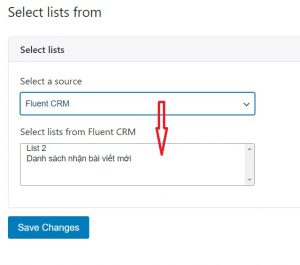
Show và hide một element bở select form
Nhu cầu là chúng ta sẽ có một select khi chọn mục nào thì nó hiển thị tương ứng với element, như hình bên dưới ( code dưới được
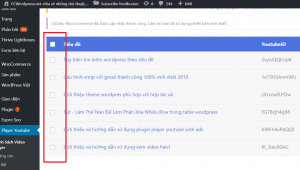
Check tất cả checkbox bằng javascript
Check tất cả checkbox bằng javascript: Chúng ta sẽ gặp khi muốn check tất cả dòng trong một table để phục vụ mục đích xóa nhiều bản ghi một
Thực hiện một function tại một thời điểm nào đó trong javascript (setInterval và setTimeout)
setInterval và setTimeout: Vâng đây là 2 function trong javascript được dùng khi chúng ta muốn một chạy một function khác vào một thời gian nào đó, ngay sau
Function kiểm tra email bằng javascript ( Function check email by javascript)
Function kiểm tra email bằng javascript ( Function check email by javascript): xin chia sẽ với bạn function kiểm ta email [crayon-698016c51c9ff535512858/] cách dùng: is_email(email) nếu địa chị email
Kiểm tra số điện thoại bằng javascript ( check phone number by javascript)
Kiểm tra số điện thoại bằng javascript ( check phone number by javascript): tôi xin chia sẽ một function javascript làm điều này: [crayon-698016c51cb39671005942/] Cách dùng: is_phonenumber(phone_number) =>
Làm sticky sidebar đơn giản (simple sticky sidebar)
Để sticky một element nào đó thì có nhiều plugin jquery làm việc này, nhưng anh chị không thích phải include thư viện plugin jquery thì tham khảo cách
Một số câu lệnh jquery thường dùng
1.Show và hide một thành phần Cái này áp dụng khi anh chị cần show hoặc hide một element nào đó [crayon-698016c51ce62709229016/] mã html [crayon-698016c51ce79060700103/] 2.Show và
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress