Tìm kiếm tức thời autocomplete hay đề xuất trong javascript
Tìm kiếm tức thời autocomplete hay đề xuất trong javascript, hôm nay tôi sẽ chia sẽ code để làm việc này thông qua ví dụ thực tế:
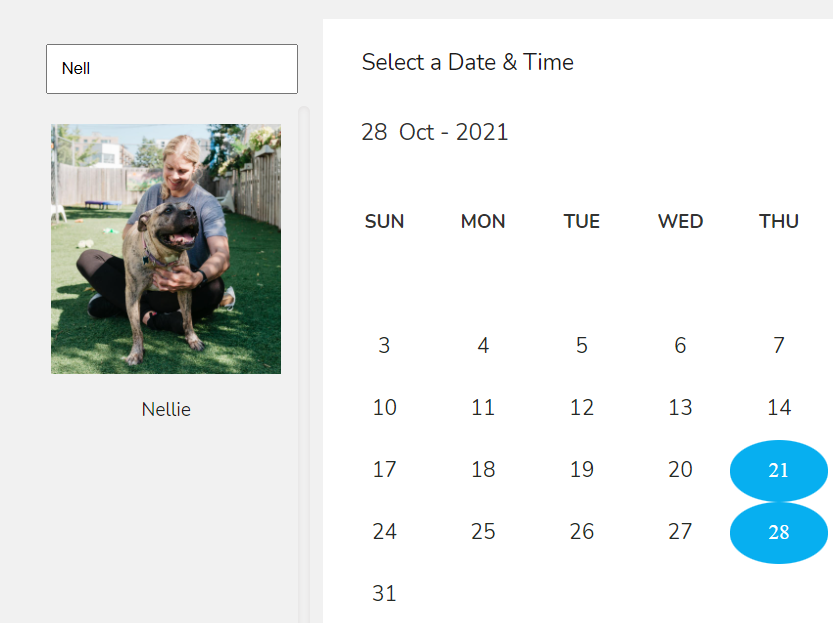
Kết quả sẽ trông như dưới đây:
1.Code html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 |
<div class="parent_foster_schedule_dog"> <div class="parent_foster_schedule_dog_filter_out"> <input id="parent_foster_schedule_dog_filter" placeholder="Dog Name"> </div> <div class="parent_foster_schedule_dog_in"> <div class="parent_foster_schedule_dog_item" data-dog_name="Nellie"> <p>Nellie</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Freckles" style="display: none;"> <p>Freckles</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Melissa" style="display: none;"> <p>Melissa</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Monaco" style=""> <p>Monaco</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Grey" style="display: none;"> <p>Grey</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Avocado" style="display: none;"> <p>Avocado</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Whiskey" style="display: none;"> <p>Whiskey</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Natalia" style=""> <p>Natalia</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Missy" style="display: none;"> <p>Missy</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Hass" style="display: none;"> <p>Hass</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Cocoa" style="display: none;"> <p>Cocoa</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Ruby" style="display: none;"> <p>Ruby</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Emily & Anne - We" re="" a="" bonded="" pair!'="" style=""> <p>Emily & Anne - We're a Bonded Pair!</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Bennett" style=""> <p>Bennett</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Rizzo" style="display: none;"> <p>Rizzo</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Hank" style=""> <p>Hank</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Yondu" style=""> <p>Yondu</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="April Mae" style="display: none;"> <p>April Mae</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Sprinkles" style=""> <p>Sprinkles</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Theo" style="display: none;"> <p>Theo</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Lobster" style="display: none;"> <p>Lobster</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Pomegranate" style=""> <p>Pomegranate</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Ms. Frizzle" style="display: none;"> <p>Ms. Frizzle</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Macarena" style=""> <p>Macarena</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Piglet" style="display: none;"> <p>Piglet</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Medjool" style="display: none;"> <p>Medjool</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Bourdain" style=""> <p>Bourdain</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Bradley" style="display: none;"> <p>Bradley</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Malino" style=""> <p>Malino</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Red Lobster" style="display: none;"> <p>Red Lobster</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Electra" style="display: none;"> <p>Electra</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Boone" style=""> <p>Boone</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Rena" style=""> <p>Rena</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Domingo" style=""> <p>Domingo</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Jinkies" style=""> <p>Jinkies</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Jeepers" style="display: none;"> <p>Jeepers</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Ruh Roh" style="display: none;"> <p>Ruh Roh</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Drake" style="display: none;"> <p>Drake</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Pixie" style="display: none;"> <p>Pixie</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Baker" style="display: none;"> <p>Baker</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Tarot" style="display: none;"> <p>Tarot</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Kipper" style="display: none;"> <p>Kipper</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Professor Josef Pasghetti" style="display: none;"> <p>Professor Josef Pasghetti</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Lexy" style="display: none;"> <p>Lexy</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Sue Ellen" style=""> <p>Sue Ellen</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Mooshi" style="display: none;"> <p>Mooshi</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Benny" style=""> <p>Benny</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Rocko" style="display: none;"> <p>Rocko</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Lana" style=""> <p>Lana</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Summer" style="display: none;"> <p>Summer</p> </div> <div class="parent_foster_schedule_dog_item" data-dog_name="Janet" style=""> <p>Janet</p> </div> </div> </div> |
2.Code js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//filter dog $(document).on('keydown','input#parent_foster_schedule_dog_filter',function(e){ var key = $(this).val().toLowerCase(); $('.parent_foster_schedule_dog_item').each(function(index, element) { var dog_name = $(this).data('dog_name').toLowerCase(); if (dog_name.indexOf(key) !== -1){ $(this).show(); }else{ $(this).hide(); } }); }); |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Cách dùng Local Storage để lưu trữ dữ liệu ít quan trong [ 09/11/2022 01:39 ]
- Mã js copy nội dung text của một element vào bộ nhớ tạm [ 19/01/2022 14:42 ]
- Đoạn mã copy text tới clipboard [ 14/11/2021 04:00 ]
- Xử lý ngày tháng date trong javascript [ 30/10/2021 02:30 ]
- Scroll to with animation to element by jquery [ 08/09/2021 02:02 ]
- Show và hide một element bở select form [ 24/07/2021 07:31 ]
- Check tất cả checkbox bằng javascript [ 11/11/2020 08:18 ]
- Thực hiện một function tại một thời điểm nào đó trong javascript (setInterval và setTimeout) [ 15/10/2020 13:20 ]
- Function kiểm tra email bằng javascript ( Function check email by javascript) [ 20/08/2020 04:36 ]
- Kiểm tra số điện thoại bằng javascript ( check phone number by javascript) [ 20/08/2020 03:21 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress