Thiết kế theme wordpress-phần 1
Thế là tôi và bạn đã làm được nhiều việc, nhưng chỉ toàn là những kiến thức bổ trợ để chúng ta bước vào công việc thiết kế theme wordpress được nhanh chóng hơn, trước khi bước vào việc chuyển file html sang theme wordpress tôi xin điểm lại những gì chúng ta đã làm được
1.Đã hoàn thành file html làm cơ sở cho việc chuyển sang theme wordpress
2.Tìm hiểu các hàm thường sử dụng trong thiết kế theme
Tôi đã đính kèm toàn bộ code html trong bài tổng kết, nếu bạn không theo dỏi từ đầu thì có thể tải tại đây (http://www.mediafire.com/?oom96w53cr7julq), về xem code html trước khi bước vào phẩn chuyển nó sang theme wordpress
Nào chúng ta cùng khởi động dự án:
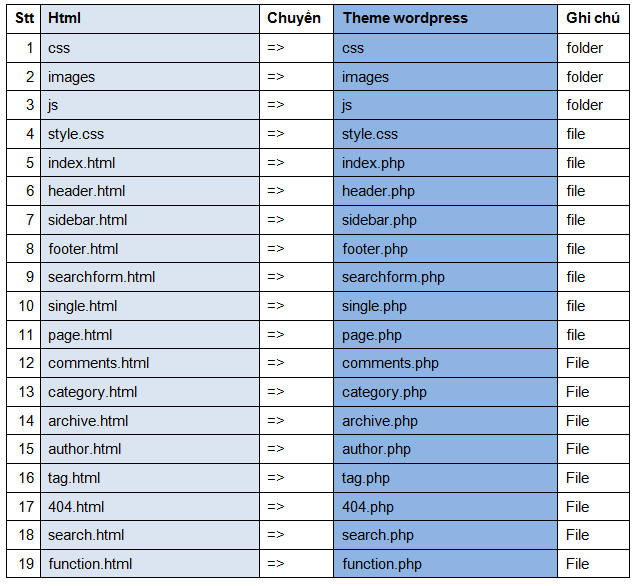
Trước hết chúng ta cùng xem hệ thống cấu trúc của theme wordpress:
Hệ thống wordpress nhận diện một theme của nó qua file style.css và sau đây chúng ta cúng đi tìm hiểu nhé:
/*
Theme Name: Tên theme
Theme URI: địa chỉ down theme, nơi chứa theme để cộng đồng sử dụng theme có thể tải về và dùng
Author: Tác giải tạo ra theme này
Author URI: Địa chỉa blog của tác giả
Description: Mô tả về theme. Trong phần này bạn có thể ghi các tính năng nổi trội của theme chẳn hạn
Version: Phiên bản của theme. Tại sao có điều này, bởi theme của bạn sẽ cải tiến liên tục,
License: GNU General Public License v2 or later (Hoạt động theo giấy phép)
License URI: http://www.gnu.org/licenses/gpl-2.0.html (Trang chủ của giấy phép)
Tags: các tags
*/
Và sau đây bạn mở file style ( đính kèm code html) ra và copy các dòng trên cùng nhé và điền vào các thông tin cho phù hợp, ở đây tôi điền như sau:
/*
Theme Name: my love
Theme URI: http://fcwordpress.com
Description: This theme design by nguyen tan tung
Author: nguyen tan tung
Version: 1.0
License: GNU General Public License
License URI: license.txt
Tags: tungcoi, css, thiet ke giao dien
*/
Như vậy chúng ta đã chuyển thành công file style sang file style hệ thống wordpress
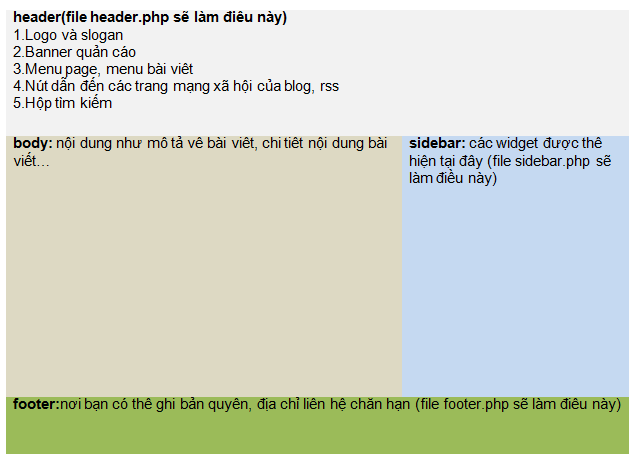
Trước khi đi chuyển file index.html sang file theme wordpress index.php, chúng ta cùng xem lại layout của file
File index.php sẽ kết nối các thành phần như header, footer, sidebar lại với nhau do vậy theo layout trên tôi sẽ cắt file html của chúng ta ra, cái nào thuộc về header.php thề cắt bỏ vào header, cái nào thuộc về footer thì bỏ vào footer.php, cái nào thuộc về sidebar thì bỏ vào file sidebar.php
Bạn tạo cho tôi các file rỗng : header.php, footer.php, sidebar.php, index.php và trong file index.php bạn copy đoạn code sau và vào:
[php]
[/php]
Và sau đó bạn vào phần quản lý theme wordpress kích hoạt theme của chúng ta lên, nhưng sẽ không thấy nội dung gì cả, vì chúng ta chưa làm gì cả
(Còn tiếp…)
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Cách tạo một widget trong wordpress [ 05/02/2013 04:07 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress