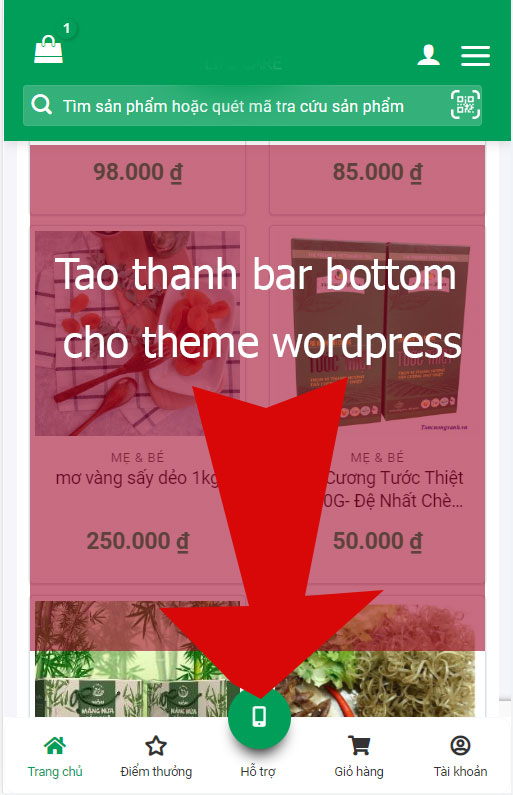
Tạo thanh bar bottom mobile trong theme wordpress
Tại sao cần thanh bar bottom mobile theme wordpress
Ngày nay các app mobile thường có thanh bar ở dưới cùng và người dùng đã có thói quen chuyển qua lại các mục chính bằng thanh này, do vậy việc thêm các mục chính nằm trong thanh bar bottom mobile trong theme wordpress là điều tốt đêm lại trải nghiệm tốt cho người dùng.
Cách làm
Mở file functions.php và chèn code sau vào, các icon như trang chủ thì anh chị có thể sử dụng fontawesome để làm nha
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 |
<?php function bar_bottom_mobile(){ ?> <style> .footer-bottom { display: none; } @media only screen and (max-width: 48em) { /*************** ADD MOBILE ONLY CSS HERE ***************/ .footer-bottom { background: #fff; display: block; position: fixed; width: 100%; z-index: 99; bottom: -1px; left: 0; padding: 10px 0; } .footer-bottom:after { position: absolute; content: ""; background: #fff; bottom: 0; left: 0; height: 100%; width: 100%; z-index: -1; border: 1px solid #F7F9FA; border-radius: 10px; } .footer-bottom ul { margin: 0; padding: 0; } .footer-bottom ul li { list-style: none; display: inline-block; margin: 0 5px; } .footer-bottom ul li p { margin-bottom: 0; font-size: 10px; -webkit-transition: 0.4s; transition: 0.4s; } .footer-bottom ul li a { -webkit-transition: 0.4s; transition: 0.4s; } .footer-bottom ul li a:hover { color: #11A44C; } .footer-bottom ul li a:hover p { color: #11A44C; } .footer-bottom ul li .ba-add-balance-btn { height: 60px; width: 60px; border-radius: 50%; display: inline-block; background: #fe0000; line-height: 58px; border: 1px solid #f1f1f1; padding: 0; margin-bottom: 0; -webkit-box-shadow: 0px 0px 15px #F1F4F5; box-shadow: 0px 0px 15px #F1F4F5; position: absolute; top: -29px; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } .footer-bottom ul li .ba-add-balance-btn img { margin-bottom: 0; } .footer-bottom ul li a { color: #333; } .footer-bottom ul li a.active { color: #019e59; } .footer-bottom li.support { position: relative; } .footer-bottom li.support i.fa.fa-mobile { position: absolute; background: #019e59; width: 50px; height: 50px; color:#fff; border-radius: 50%; display: flex; align-items: center; justify-content: center; top: -35px; left: 12px; -webkit-box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0); box-shadow: 0px 10px 13px -7px #000000, 5px 5px 15px 5px rgba(0,0,0,0); } .footer-bottom li.support { display: flex; align-items: flex-end; justify-content: center; } /* .mobile-none, .footer-wrapper{ display: none !important; } */ .footer-nav { display: flex; justify-content: space-between; } .footer-nav li { width: 20%; } } </style> <div class="footer-bottom text-center"> <ul class="footer-nav"> <li> <a class="active" href="<?php echo site_url();?>"> <i class="fa fa-home" aria-hidden="true"></i><p>Trang chủ</p> </a> </li> <li> <a class="menu-bar" href="#" data-open="#main-menu" data-pos="right"> <i class="fa fa-star" aria-hidden="true"></i><p>Điểm thưởng</p> </a> </li> <li class="support"> <a class="ba-add-balance-btn1 header-cart-link1 off-canvas-toggle1" href="tel:999999" > <i class="fa fa-mobile" aria-hidden="true"></i> <p>Hỗ trợ</p> </a> </li> <li> <a href="<?php echo site_url();?>/gio-hang/" data-open="#cart-popup" data-pos="right"> <i class="fa fa-shopping-cart" aria-hidden="true"></i><p>Giỏ hàng</p> </a> </li> <li> <a href="<?php echo site_url();?>/tai-khoan/"> <i class="fa fa-user-circle" aria-hidden="true"></i><p>Tài khoản</p> </a> </li> </ul> </div> <?php } add_action("wp_footer", 'bar_bottom_mobile'); ?> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Disable animation trong revolution slider [ 20/09/2022 08:07 ]
- Cách tạo button printer một element bằng javascript [ 19/09/2022 12:56 ]
- Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách [ 19/07/2022 10:26 ]
- Hướng dẫn lấy botToken và chatId của bot telegram [ 13/06/2022 13:54 ]
- Fix acf not save iframe [ 23/04/2022 07:44 ]
- Rewrite lại url cho page template wordpress [ 21/04/2022 02:11 ]
- Tối ưu hóa cron trong wordpress để website chạy nhanh hơn [ 09/04/2022 03:30 ]
- Function tạo rating star sử dụng dashicon từ wordpress [ 03/04/2022 03:02 ]
- Thêm editor cho mô tả category wordpress (add editor description for category wordpress) [ 01/04/2022 02:02 ]
- fix lỗi MySQL server has gone away SET FOREIGN_KEY_CHECKS = ON khi import mysql [ 31/03/2022 15:40 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress