Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách
Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách. Đây là bài viết tập hợp các code sử dụng trong tác vụ danh sách bằng vue js, quasar, axios, sweetalert2
Vue js là gì
Nó là thư viện javascript cũng có cách hoạt động na ná react js đó là quản lý các component qua state, nhưng nó tiện hơn ở chỗ là bind 2 chiều
quasar là gì
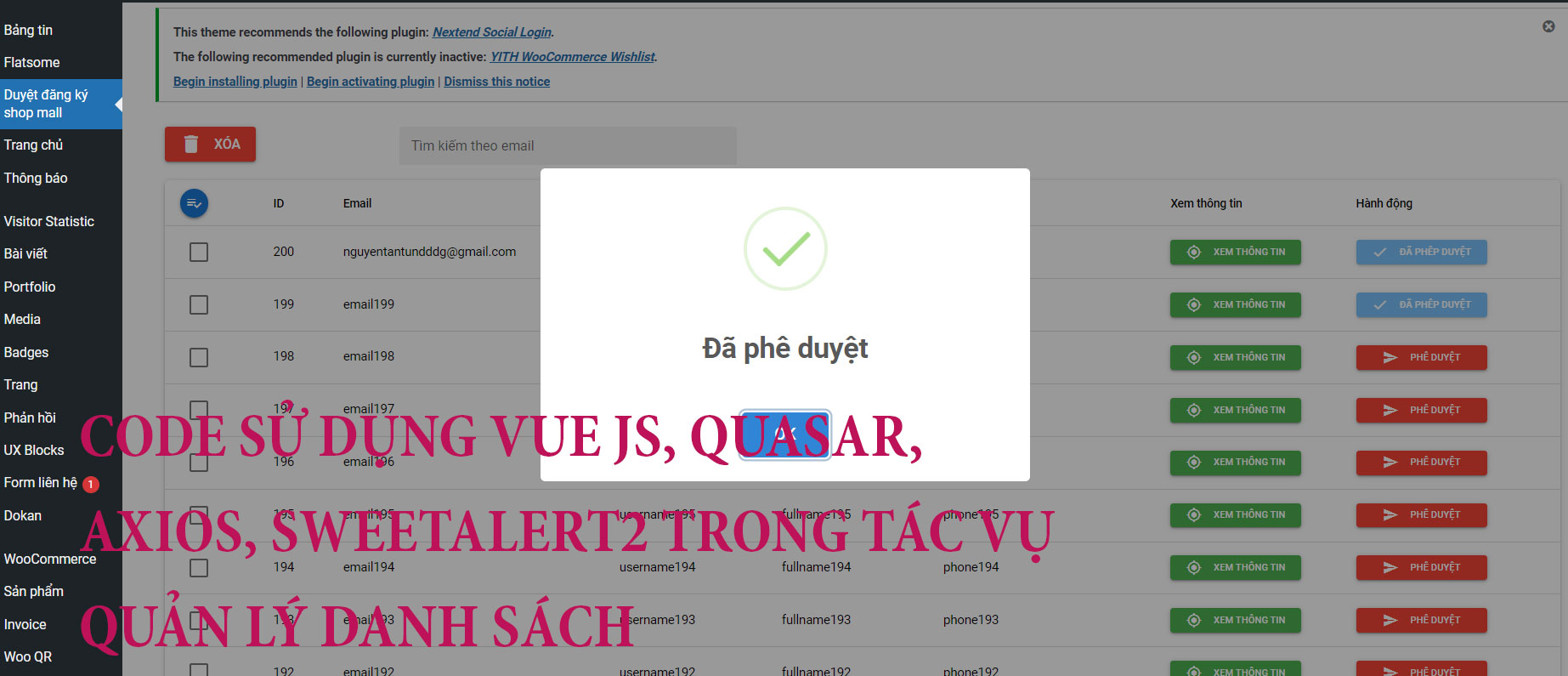
là thư viện ui cho vue js, trên hình trên bạn sẽ thấy ui khá đẹp mắt đúng không nào
axios là gì
Nó là dùng để xử lý các tác vụ bất đồng bộ giống ajax ấy
sweetalert2 là gì
Là thư viện popup đẹp, dễ sử dụng
Cấu trúc code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<style> /*Style ở đây*/ .q-loading-bar { z-index: 999999 !important; } body{ background: #fff; } .fixed, .fixed-bottom, .fixed-bottom-left, .fixed-bottom-right, .fixed-center, .fixed-full, .fixed-left, .fixed-right, .fixed-top, .fixed-top-left, .fixed-top-right, .fullscreen { z-index: 99999999 !important; } textarea, input { border:0 !important; background: transparent !important; box-shadow: none !important } </style> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons" rel="stylesheet" type="text/css"> <link href="<?php echo COPGAP_SHORTCODE_ASSETS_URL; ?>[email protected]/quasar.min.css" rel="stylesheet" type="text/css"> <script src="<?php echo COPGAP_SHORTCODE_JS_URL; ?>axios.min.js" ></script> <div id="q-app"> các code của danh sách nằm trong này </div> <script src="<?php echo COPGAP_SHORTCODE_JS_URL; ?>vue.min.js"></script> <script src="<?php echo COPGAP_SHORTCODE_ASSETS_URL; ?>[email protected]/quasar.umd.min.js"></script> <script> function convertBools(obj) { const newObj = {}; if (typeof obj !== 'object') { return obj; } for (const prop in obj) { if (!obj.hasOwnProperty(prop)) { continue; } if (Array.isArray(obj[prop])) { newObj[prop] = obj[prop].map(val => convertBools(val)); } else if (obj[prop] === "true") { newObj[prop] = true; } else if (obj[prop] === "false") { newObj[prop] = false; } else { newObj[prop] = convertBools(obj[prop]); } } return newObj; } /* Example kicking off the UI. Obviously, adapt this to your specific needs. Assumes you have a <div id="q-app"></div> in your <body> above */ window.quasarConfig = { brand: { // this will NOT work on IE 11 primary: '#e46262', // ... or all other brand colors }, } const AJAX_URL = "<?php echo admin_url('admin-ajax.php'); ?>"; const BASE_URL = "<?php echo get_site_url(); ?>"; const loc = window.location.href; new Vue({ el: '#q-app', data: function () { return { filter: { email: null }, //các biến quản lý state ở đây } }, methods: { approveShopMall(id){ }, //các function xử lý ở đây }, watch:{ 'pagination.page': function(){ this.getShopmallList() }, //Trigger quan sát và xử lý khi có một thay đổi trên dữ liệu }, created(){ this.getShopmallList() //Chạy đầu tiên } // ...etc }) </script> |
Sử dụng v-for để hiển thị dữ liệu
chú ý dòng
v-for=”shopmall in shopmallList” :key=”shopmall.id”
trong shopmallList là array các object
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<table class="q-table"> <thead> <th class="text-left" width="50px"> <q-btn round color="primary" icon="playlist_add_check" size="sm" @click="toggleSelection"></q-btn> </th> <th class="text-left" width="50px">ID</th> <th class="text-left" width="70px">Email</th> <th class="text-left" width="70px">Username</th> <th class="text-left" width="70px">Họ và tên</th> <th class="text-left" width="70px">Số điện thoại</th> <th class="text-left" width="70px"></th> <th class="text-left" width="70px">Xem thông tin</th> <th class="text-left" width="70px">Hành động</th> </thead> <tbody> <tr v-for="shopmall in shopmallList" :key="shopmall.id"> <td width="50px"> <q-checkbox v-model="selection" :val="shopmall.id"/> </td> <td>{{shopmall.id}}</td> <td>{{shopmall.email}}</td> <td>{{shopmall.username}}</td> <td>{{shopmall.fullname}}</td> <td>{{shopmall.phone}}</td> <td > <q-spinner-hourglass v-if="shopmall.is_running" color="primary" size="15px" /> </td> <td> <template> <q-btn style="min-width: 111px;" color="green" icon="my_location" size="10px" label="Xem thông tin" @click="openModelViewInformation(shopmall.id)" /> </template> </td> <td > <template v-if="shopmall.status === '0'"> <q-btn style=" min-width: 137px;" color="red" icon="send" size="10px" label="Phê duyệt" @click="approveShopMall(shopmall.id)" /> </template> <template v-else> <q-btn style=" min-width: 137px;" color="blue" icon="check" size="10px" disabled label="Đã phêp duyệt" /> </template> </td> </tr> </tbody> </table> |
Sử dụng v-if, v-else-if, v-else để render theo điều kiện
|
1 2 3 4 5 6 |
<template v-if="shopmall.status === '0'"> <q-btn style=" min-width: 137px;" color="red" icon="send" size="10px" label="Phê duyệt" @click="approveShopMall(shopmall.id)" /> </template> <template v-else> <q-btn style=" min-width: 137px;" color="blue" icon="check" size="10px" disabled label="Đã phêp duyệt" /> </template> |
Code phân trang
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<div class="flex flex-center q-mt-lg"> Số trang <q-pagination v-model="pagination.page" :max="pagination.max" direction-links boundary-links icon-first="skip_previous" icon-last="skip_next" icon-prev="fast_rewind" icon-next="fast_forward" :disabled="isLoading" ></q-pagination> | Số bài viết trên trang <q-btn-dropdown color="primary" :label="pagination.per_page" class="q-ml-xs"> <q-list> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 10"> <q-item-label>10</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 20"> <q-item-label>20</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 50"> <q-item-label>50</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 100"> <q-item-label>100</q-item-label> </q-item-section> </q-item> </q-list> </q-btn-dropdown> </div> |
Code model
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<q-dialog v-model="viewInformation"> <q-card style="width: 1000px; max-width: 80vw;"> <q-card-section class="row items-center q-pb-none"> <div class="text-h6">Thông tin đăng ký shop mall</div> <q-space></q-space> <q-btn icon="close" flat round dense v-close-popup ></q-btn> </q-card-section> <q-card-section v-html="shopmallInformation"> </q-card-section> </q-card> </q-dialog> |
Code mẫu 1 function xử lý bất đồng bộ tương tự như ajax
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
approveShopMall(id){ const index = this.shopmallList.findIndex(shopmall => shopmall.id == id) this.shopmallList[index].is_running = true; axios.post(AJAX_URL, this.jsonToFormData({action: 'approveShopMall', id: id})).then(res => { if(res.data.data == "username_exists"){ Swal.fire('User name đã có trong hệ thống', '', 'error') }else if("email_exists" == res.data.data){ Swal.fire('Email đã có trong hệ thống', '', 'error') }else{ this.shopmallList[index].status = 1; Swal.fire('Đã phê duyệt', '', 'success') } this.shopmallList[index].is_running = false; }) } |
Code php xử lý dữ liệu cho function bất đồng bộ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
function approveShopMall(){ global $wpdb; $id = $_POST['id']; $shopmall = $wpdb->get_row("SELECT * FROM `".$wpdb->prefix."register_shop_mall` where `id` = '{$id}' "); if ( username_exists( $shopmall->username ) ) { wp_send_json_success('username_exists'); return; } $exists = email_exists( $shopmall->email ); if ( $exists ) { wp_send_json_success('email_exists'); return; } //create shop mall $password = wp_generate_password(8, false); $current_time = current_time( 'mysql' ); $userdata = array( 'user_login' => $shopmall->username, 'user_pass' => $password, 'user_nicename' => $shopmall->username, 'user_email' => $shopmall->email, 'user_registered' => $current_time, 'role' => "seller", 'display_name' => $shopmall->shopmallname, ); $user_id = wp_insert_user( $userdata ) ; if (!is_wp_error($user_id)) { $dokan_profile_settings = array("store_name"=>$shopmall->shopmallname, "phone"=>$shopmall->phone); update_user_meta( $user_id, 'dokan_profile_settings', $dokan_profile_settings ); update_user_meta( $user_id, 'dokan_enable_selling', 'yes' ); update_user_meta( $user_id, 'dokan_feature_seller', 'yes' ); wp_set_object_terms( $user_id, "shop-mall", 'store_category' ); global $wpdb; $wpdb->query("UPDATE `".$wpdb->prefix."register_shop_mall` SET `status` = '1' WHERE `id` = '{$id}' "); //php mailer variables $from = get_option('admin_email'); $message = "Chúc mừng bạn đã đăng ký tài khoản thành công\n" . "Link đăng nhập: " . home_url() . "/tai-khoan\n" . "Tài khoản: " . $shopmall->email . "\n" . "Mật khẩu: " . $password . "\n"; $headers = 'From: ' . $from . "\r\n" . 'Reply-To: ' . $from . "\r\n"; $subject = "Đăng ký tài khoản thành công"; //Here put your Validation and send mail $sent = wp_mail($user_email, $subject, strip_tags($message), $headers); } wp_send_json_success('ok'); } |
Toàn bộ code
Code html và js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 |
<style> table.table.vncop-information-shop-mall { width: 100%; max-width: 100%; margin-bottom: 1rem; background-color: transparent; border-collapse: collapse; } table.table.vncop-information-shop-mall td { border: 1px solid #ddd; padding: 10px; } table.table.vncop-information-shop-mall td:nth-of-type(1) { width: 30%; } .q-loading-bar { z-index: 999999 !important; } body{ background: #fff; } .fixed, .fixed-bottom, .fixed-bottom-left, .fixed-bottom-right, .fixed-center, .fixed-full, .fixed-left, .fixed-right, .fixed-top, .fixed-top-left, .fixed-top-right, .fullscreen { z-index: 99999999 !important; } textarea, input { border:0 !important; background: transparent !important; box-shadow: none !important } </style> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons" rel="stylesheet" type="text/css"> <link href="<?php echo COPGAP_SHORTCODE_ASSETS_URL; ?>[email protected]/quasar.min.css" rel="stylesheet" type="text/css"> <script src="<?php echo COPGAP_SHORTCODE_JS_URL; ?>axios.min.js" ></script> <div id="q-app"> <div class="q-pa-lg"> <div class="row q-col-gutter-md q-mb-md"> <div class="col-2"> <q-btn color="red" icon="delete" label="Xóa" @click="deleteShopMall" /> </div> <div class="col-3"> <q-input filled v-model="filter.email" label="Tìm kiếm theo email" dense debounce="500"/> </div> </div> <div class="wrap-content" v-if="shopmallList.length > 0"> <div class="q-markup-table q-table__container q-table__card q-table--horizontal-separator q-table--no-wrap"> <table class="q-table"> <thead> <th class="text-left" width="50px"> <q-btn round color="primary" icon="playlist_add_check" size="sm" @click="toggleSelection"></q-btn> </th> <th class="text-left" width="50px">ID</th> <th class="text-left" width="70px">Email</th> <th class="text-left" width="70px">Username</th> <th class="text-left" width="70px">Họ và tên</th> <th class="text-left" width="70px">Số điện thoại</th> <th class="text-left" width="70px"></th> <th class="text-left" width="70px">Xem thông tin</th> <th class="text-left" width="70px">Hành động</th> </thead> <tbody> <tr v-for="shopmall in shopmallList" :key="shopmall.id"> <td width="50px"> <q-checkbox v-model="selection" :val="shopmall.id"/> </td> <td>{{shopmall.id}}</td> <td>{{shopmall.email}}</td> <td>{{shopmall.username}}</td> <td>{{shopmall.fullname}}</td> <td>{{shopmall.phone}}</td> <td > <q-spinner-hourglass v-if="shopmall.is_running" color="primary" size="15px" /> </td> <td> <template> <q-btn style="min-width: 111px;" color="green" icon="my_location" size="10px" label="Xem thông tin" @click="openModelViewInformation(shopmall.id)" /> </template> </td> <td > <template v-if="shopmall.status === '0'"> <q-btn style=" min-width: 137px;" color="red" icon="send" size="10px" label="Phê duyệt" @click="approveShopMall(shopmall.id)" /> </template> <template v-else> <q-btn style=" min-width: 137px;" color="blue" icon="check" size="10px" disabled label="Đã phêp duyệt" /> </template> </td> </tr> </tbody> </table> </div> <div class="flex flex-center q-mt-lg"> Số trang <q-pagination v-model="pagination.page" :max="pagination.max" direction-links boundary-links icon-first="skip_previous" icon-last="skip_next" icon-prev="fast_rewind" icon-next="fast_forward" :disabled="isLoading" ></q-pagination> | Số bài viết trên trang <q-btn-dropdown color="primary" :label="pagination.per_page" class="q-ml-xs"> <q-list> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 10"> <q-item-label>10</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 20"> <q-item-label>20</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 50"> <q-item-label>50</q-item-label> </q-item-section> </q-item> <q-item clickable v-close-popup> <q-item-section @click="pagination.per_page = 100"> <q-item-label>100</q-item-label> </q-item-section> </q-item> </q-list> </q-btn-dropdown> </div> <q-dialog v-model="viewInformation"> <q-card style="width: 1000px; max-width: 80vw;"> <q-card-section class="row items-center q-pb-none"> <div class="text-h6">Thông tin đăng ký shop mall</div> <q-space></q-space> <q-btn icon="close" flat round dense v-close-popup ></q-btn> </q-card-section> <q-card-section v-html="shopmallInformation"> </q-card-section> </q-card> </q-dialog> </div> </div> </div> <script src="<?php echo COPGAP_SHORTCODE_JS_URL; ?>vue.min.js"></script> <script src="<?php echo COPGAP_SHORTCODE_ASSETS_URL; ?>[email protected]/quasar.umd.min.js"></script> <script> function convertBools(obj) { const newObj = {}; if (typeof obj !== 'object') { return obj; } for (const prop in obj) { if (!obj.hasOwnProperty(prop)) { continue; } if (Array.isArray(obj[prop])) { newObj[prop] = obj[prop].map(val => convertBools(val)); } else if (obj[prop] === "true") { newObj[prop] = true; } else if (obj[prop] === "false") { newObj[prop] = false; } else { newObj[prop] = convertBools(obj[prop]); } } return newObj; } /* Example kicking off the UI. Obviously, adapt this to your specific needs. Assumes you have a <div id="q-app"></div> in your <body> above */ window.quasarConfig = { brand: { // this will NOT work on IE 11 primary: '#e46262', // ... or all other brand colors }, } const AJAX_URL = "<?php echo admin_url('admin-ajax.php'); ?>"; const BASE_URL = "<?php echo get_site_url(); ?>"; const loc = window.location.href; new Vue({ el: '#q-app', data: function () { return { filter: { email: null }, viewInformation: false, shopmallInformation: '', isLoading: false, shopmallList: [ ], shopmallListTemp:[ ], pagination: { page: 1, max: 1, per_page: 20 }, selection: [], BASE_URL } }, methods: { approveShopMall(id){ const index = this.shopmallList.findIndex(shopmall => shopmall.id == id) this.shopmallList[index].is_running = true; axios.post(AJAX_URL, this.jsonToFormData({action: 'approveShopMall', id: id})).then(res => { if(res.data.data == "username_exists"){ Swal.fire('User name đã có trong hệ thống', '', 'error') }else if("email_exists" == res.data.data){ Swal.fire('Email đã có trong hệ thống', '', 'error') }else{ this.shopmallList[index].status = 1; Swal.fire('Đã phê duyệt', '', 'success') } this.shopmallList[index].is_running = false; }) }, openModelViewInformation(id){ const index = this.shopmallList.findIndex(shopmall => shopmall.id == id) this.shopmallList[index].is_running = true; axios.post(AJAX_URL, this.jsonToFormData({action: 'shopmallInformation', id: id})).then(res => { this.shopmallInformation = res.data.data.html; this.viewInformation = true this.shopmallList[index].is_running = false; }) //console.log(this.viewInformation); }, openURL(url){ Quasar.utils.openURL(url) }, notify(msg, type){ this.$q.notify({message: msg, color: type ? 'green' : 'negative', position: 'top'}) }, buildFormData(formData, data, parentKey) { if (data && typeof data === 'object' && !(data instanceof Date) && !(data instanceof File)) { Object.keys(data).forEach(key => { this.buildFormData(formData, data[key], parentKey ? `${parentKey}[${key}]` : key); }); } else { const value = data == null ? '' : data; formData.append(parentKey, value); } }, jsonToFormData(data) { const formData = new FormData(); this.buildFormData(formData, data); return formData; }, toggleSelection(){ if(this.selection.length > 0) this.selection = [] else this.selection = this.shopmallList.map(el => el.id) }, getShopmallList() { const { pagination } = this //this.isLoading = true //console.log(this.jsonToFormData({action: 'getShopmallList',mmmm:'dfdf'})) axios.post(AJAX_URL, this.jsonToFormData({action: 'getShopmallList', current_page:this.pagination.page, per_page:this.pagination.per_page })).then(res => { const customShopMallList = res.data.data.shopmallList.map(shopmall => { return { ...shopmall, is_running: false } }); this.shopmallList = customShopMallList this.shopmallListTemp = customShopMallList //console.log(res.data.data.length); this.pagination.total = res.data.data.totalRecord this.pagination.max = res.data.data.totalRecord/this.pagination.per_page this.isLoading = false console.log(this.shopmallList) //console.log(this.pagination) }) }, deleteShopMall(){ if(this.selection.length == 0){ this.notify('Bạn chưa chọn phê duyệt shop mall nào để xóa.', 0) return; } this.$q.dialog({ title: 'Xác nhận', message: 'Bạn chắc chắn muốn xóa?', cancel: true, persistent: true }).onOk(() => { axios.post(AJAX_URL, this.jsonToFormData({action: 'deleteShopMall', ids: this.selection})).then(res => { console.log(res.data.data); this.selection.forEach(el => { const index = this.shopmallList.findIndex(shopmall => shopmall.id == el) this.shopmallList.splice(index, 1); }) this.notify('Đã xóa', res.data.status) }) }) }, searchShopMall(e){ if(e == ''){ this.shopmallList = this.shopmallListTemp }else{ const sh = this.shopmallListTemp.filter((shopmall) => { //console.log(e) return shopmall.email === e //return shopmall.email === }); console.log(sh); this.shopmallList = sh } } }, watch:{ 'pagination.page': function(){ this.getShopmallList() }, 'filter.email': function(e){ this.searchShopMall(e) }, 'pagination.per_page': function(){ this.pagination.page = 1 this.getShopmallList() } }, created(){ this.getShopmallList() } // ...etc }) </script> |
Code php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 |
<?php namespace Vncop; use Vncop\RegisterShopMall; class RegisterShopMall{ function __construct(){ add_shortcode( 'register_shop_mall', array($this,'register_shop_mall') ); add_action( 'wp_enqueue_scripts', array($this,'front_end_styles') ); add_action("wp_ajax_handleRegisterShopMall", array($this, 'handleRegisterShopMall' ) ); add_action("wp_ajax_nopriv_handleRegisterShopMall", array($this, 'handleRegisterShopMall' ) ); add_action("wp_ajax_getShopmallList", array($this, 'getShopmallList' ) ); add_action("wp_ajax_deleteShopMall", array($this, 'deleteShopMall' ) ); add_action("wp_ajax_shopmallInformation", array($this, 'shopmallInformation' ) ); add_action("wp_ajax_approveShopMall", array($this, 'approveShopMall' ) ); add_action('admin_menu', array($this, 'render_admin_menu')); //add_action('wp_head', array($this, 'dataDemo')); } public function admin_styles() { wp_register_style( 'sweetalert2', COPGAP_SHORTCODE_ASSETS_URL.'sweetalert2/sweetalert2.min.css', array(), time(), false ); wp_enqueue_style( 'sweetalert2' ); } public function admin_scripts() { wp_register_script( 'sweetalert2', COPGAP_SHORTCODE_ASSETS_URL. 'sweetalert2/sweetalert2.min.js', array(), time(), true ); wp_enqueue_script( 'sweetalert2' ); } function dataDemo(){ if(isset($_GET['mr_data_demo'])){ global $wpdb; for($i=5; $i<200; $i++){ $sql ="INSERT INTO `wpzf_register_shop_mall` ( `email`, `chinhsachdadoc`, `fullname`, `phone`, `companyname`, `gpdkkd`, `productbrandforsale`, `salevolume`, `businessmethod`, `storenumber`, `storeaddress`, `storeofflineurl`, `username`, `linklogoshop`, `productcategories`, `businesstype`, `filegpdkkd`, `filecmndmattruoc`, `filecmndmatsau`, `filecndknh`, `filectvngsp`, `filectvclsanpham`, `filectk`, `filevatcheck`) VALUES ( 'email{$i}', 'chinhsachdadoc{$i}', 'fullname{$i}', 'phone{$i}', 'companyname{$i}', 'gpdkkd{$i}', 'productbrandforsale{$i}', 'salevolume{$i}', 'businessmethod{$i}', 'storenumber{$i}', 'storeaddress{$i}', 'storeofflineurl{$i}', 'username{$i}', 'linklogoshop{$i}', 'productcategories{$i}', '', '', '', '', '', '', '', '', '')"; $wpdb->query($sql); } } } function shopmallInformation(){ $results = []; //$results['post'] = $_POST; global $wpdb; $id= $_POST['id']; $informationShopMall = $wpdb->get_row("select * from `".$wpdb->prefix."register_shop_mall` where `id` = '{$id}'"); ob_start(); //var_dump($informationShopMall); ?> <table class="table vncop-information-shop-mall"> <tbody> <tr> <td>ID</td> <td><?php echo $informationShopMall->id; ?></td> </tr> <tr> <td>Email đăng ký</td> <td><?php echo $informationShopMall->email; ?></td> </tr> <tr> <td colspan="2"><b>THÔNG TIN LIÊN HỆ</b></td> </tr> <tr> <td>Họ & tên Người đăng ký</td> <td><?php echo $informationShopMall->fullname; ?></td> </tr> <tr> <td>Số điện thoại liên hệ</td> <td><?php echo $informationShopMall->phone; ?></td> </tr> <tr> <td>Tên Công ty đăng ký kinh doanh</td> <td><?php echo $informationShopMall->companyname; ?></td> </tr> <tr> <td>Số Giấy phép đăng ký kinh doanh (GPDKKD)</td> <td><?php echo $informationShopMall->gpdkkd; ?></td> </tr> <tr> <td>Tên thương hiệu của sản phẩm mà bạn muốn bán</td> <td><?php echo $informationShopMall->productbrandforsale; ?></td> </tr> <tr> <td>Số lượng sản phẩm Shop đang đăng bán tại tất cả các kênh bán hàng</td> <td><?php echo $informationShopMall->salevolume; ?></td> </tr> <tr> <td>Hình thức kinh doanh hiện tại của Shop</td> <td><?php echo $informationShopMall->businessmethod; ?></td> </tr> <tr> <td colspan="2"><b>KINH DOANH ONLINE - OFFLINE</b></td> </tr> <tr> <td>Số lượng cửa hàng offline hiện đang kinh doanh</td> <td><?php echo $informationShopMall->storenumber; ?></td> </tr> <tr> <td>Địa chỉ cửa hàng offline</td> <td><?php echo $informationShopMall->storeaddress; ?></td> </tr> <tr> <td>Website/ link tài khoản bán hàng tại trang mạng xã hội (Facebook/ Instagram ...) của shop</td> <td><?php echo $informationShopMall->storeofflineurl; ?></td> </tr> <tr> <td colspan="2"><b>THÔNG TIN NGƯỜI BÁN TRÊN VNCOP</b></td> </tr> <tr> <td>Tên đăng nhập (username) trên vncop</td> <td><?php echo $informationShopMall->username; ?></td> </tr> <tr> <td>Link Logo của Shop</td> <td><?php echo $informationShopMall->linklogoshop; ?></td> </tr> <tr> <td colspan="2"><b>LOẠI HÌNH KINH DOANH</b></td> </tr> <tr> <td>Ngành hàng bạn muốn đăng bán ?</td> <td><?php echo $informationShopMall->productcategories; ?></td> </tr> <tr> <td>Loại hình kinh doanh của bạn là gì ?</td> <td><?php echo $informationShopMall->businesstype; ?></td> </tr> <tr> <td colspan="2"><b>CUNG CẤP CHỨNG TỪ</b></td> </tr> <tr> <td>Giấy phép đăng ký kinh doanh</td> <td><?php if(wp_attachment_is_image($informationShopMall->filegpdkkd)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filegpdkkd); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filegpdkkd); ?>" download ><?php echo wp_get_attachment_url($informationShopMall->filegpdkkd); ?></a> <?php } ?></td> </tr> <tr> <td>CCCD/CMND của người mở shop mall mặt trước</td> <td><?php if(wp_attachment_is_image($informationShopMall->filecmndmattruoc)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filecmndmattruoc); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filecmndmattruoc); ?>" download ><?php echo wp_get_attachment_url($informationShopMall->filecmndmattruoc); ?></a> <?php } ?></td> </tr> <tr> <td>CCCD/CMND của người mở shop mall mặt sau</td> <td><?php if(wp_attachment_is_image($informationShopMall->filecmndmatsau)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filecmndmatsau); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filecmndmatsau); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filecmndmatsau); ?></a> <?php } ?></td> </tr> <tr> <td>Chứng nhận đăng ký nhãn hiệu</td> <td><?php if(wp_attachment_is_image($informationShopMall->filecndknh)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filecndknh); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filecndknh); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filecndknh); ?></a> <?php } ?></td> </tr> <tr> <td>Chứng từ về nguồn gốc sản phẩm ( hợp đồng/ủy quyền đại lý/ tờ khai hải quan)</td> <td><?php if(wp_attachment_is_image($informationShopMall->filectvngsp)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filectvngsp); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filectvngsp); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filectvngsp); ?></a> <?php } ?></td> </tr> <tr> <td>Chứng từ về chất lượng sản phẩm (Giấy công bố mỹ phẩm/ hồ sơ công bố sản phẩm/ giấy chứng nhận bản công bố hợp quy đối với sản phẩm Mỹ phẩm, thực phẩm và thực phẩm chức năng)</td> <td><?php if(wp_attachment_is_image($informationShopMall->filectvclsanpham)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filectvclsanpham); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filectvclsanpham); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filectvclsanpham); ?></a> <?php } ?></td> </tr> <tr> <td>Các chứng từ khác</td> <td><?php if(wp_attachment_is_image($informationShopMall->filectk)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filectk); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filectk); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filectk); ?></a> <?php } ?></td> </tr> <tr> <td>VAT check? (Để hỗ trợ vncop có cơ sở quyết định khi tiếp nhận xử lý các đơn khiếu nại trả hàng/ hoàn tiền) *</td> <td><?php if(wp_attachment_is_image($informationShopMall->filevatcheck)){ ?> <image style="max-height: 200px;" src="<?php echo wp_get_original_image_url($informationShopMall->filevatcheck); ?>" /> <?php }else{ ?> <a href="<?php echo wp_get_attachment_url($informationShopMall->filevatcheck); ?>" download > <?php echo wp_get_attachment_url($informationShopMall->filevatcheck); ?></a> <?php } ?></td> </tr> </tbody> </table> <?php $html = ob_get_clean(); $results['html'] = $html; wp_send_json_success($results); } function deleteShopMall(){ global $wpdb; $results['post'] = $_POST; if($_POST['ids']){ foreach($_POST['ids'] as $id){ $wpdb->delete( $wpdb->prefix . 'register_shop_mall', // table name with dynamic prefix ['id' => $id], // which id need to delete ['%d'] // make sure the id format ); } } wp_send_json_success($results); } function approveShopMall(){ global $wpdb; $id = $_POST['id']; $shopmall = $wpdb->get_row("SELECT * FROM `".$wpdb->prefix."register_shop_mall` where `id` = '{$id}' "); if ( username_exists( $shopmall->username ) ) { wp_send_json_success('username_exists'); return; } $exists = email_exists( $shopmall->email ); if ( $exists ) { wp_send_json_success('email_exists'); return; } //create shop mall $password = wp_generate_password(8, false); $current_time = current_time( 'mysql' ); $userdata = array( 'user_login' => $shopmall->username, 'user_pass' => $password, 'user_nicename' => $shopmall->username, 'user_email' => $shopmall->email, 'user_registered' => $current_time, 'role' => "seller", 'display_name' => $shopmall->shopmallname, ); $user_id = wp_insert_user( $userdata ) ; if (!is_wp_error($user_id)) { $dokan_profile_settings = array("store_name"=>$shopmall->shopmallname, "phone"=>$shopmall->phone); update_user_meta( $user_id, 'dokan_profile_settings', $dokan_profile_settings ); update_user_meta( $user_id, 'dokan_enable_selling', 'yes' ); update_user_meta( $user_id, 'dokan_feature_seller', 'yes' ); wp_set_object_terms( $user_id, "shop-mall", 'store_category' ); global $wpdb; $wpdb->query("UPDATE `".$wpdb->prefix."register_shop_mall` SET `status` = '1' WHERE `id` = '{$id}' "); //php mailer variables $from = get_option('admin_email'); $message = "Chúc mừng bạn đã đăng ký tài khoản thành công\n" . "Link đăng nhập: " . home_url() . "/tai-khoan\n" . "Tài khoản: " . $shopmall->email . "\n" . "Mật khẩu: " . $password . "\n"; $headers = 'From: ' . $from . "\r\n" . 'Reply-To: ' . $from . "\r\n"; $subject = "Đăng ký tài khoản thành công"; //Here put your Validation and send mail $sent = wp_mail($user_email, $subject, strip_tags($message), $headers); } wp_send_json_success('ok'); } function getShopmallList(){ global $wpdb; $totalRecord = $wpdb->get_results("SELECT * FROM `".$wpdb->prefix."register_shop_mall` order by `id` DESC"); $totalRecord = count($totalRecord); $per_page = $_POST['per_page']; $offset = ($_POST['current_page'] == 1) ? 0 : ($_POST['current_page']*$per_page)-$per_page; $rows = $wpdb->get_results("SELECT * FROM `".$wpdb->prefix."register_shop_mall` order by `id` DESC limit $offset,$per_page"); $results = array(); $results['shopmallList'] = $rows; $results['post'] = $_POST; $results['offset'] = $offset; $results['totalRecord'] = $totalRecord; wp_send_json_success($results); } function render_admin_menu() { $shopmall = add_menu_page(__('Duyệt đăng ký shop mall'), __('Duyệt đăng ký shop mall'), 'manage_options', 'vncop-duyet-shop-mall', array($this, 'shopmallList'), 'dashicons-feedback', 2); add_action( 'admin_print_styles-' . $shopmall, array($this, 'admin_styles' ) ); add_action( 'admin_print_scripts-' . $shopmall, array($this, 'admin_scripts' ) ); } function shopmallList(){ include COPGAP_DIR."shortcode/views/shopmall-list.php"; } function handleRegisterShopMall(){ $data = array(); $format = array(); //cac lenh xu ly o day parse_str($_POST['data'],$output); $exists = email_exists( $output['email'] ); if ( $exists ) { wp_send_json_success('email_exists'); return; } if ( username_exists( $output['username'] ) ) { wp_send_json_success('username_exists'); return; } if($output){ foreach($output as $key => $value){ $data[$key] = $value; array_push($format, '%s'); } } if(!empty($_FILES['filegpdkkd'])){ $data['filegpdkkd'] = $this->uploadFile($_FILES['filegpdkkd']); array_push($format, '%s'); } if(!empty($_FILES['filecmndmattruoc'])){ $data['filecmndmattruoc'] = $this->uploadFile($_FILES['filecmndmattruoc']); array_push($format, '%s'); } if(!empty($_FILES['filecmndmatsau'])){ $data['filecmndmatsau'] = $this->uploadFile($_FILES['filecmndmatsau']); array_push($format, '%s'); } if(!empty($_FILES['filecndknh'])){ $data['filecndknh'] = $this->uploadFile($_FILES['filecndknh']); array_push($format, '%s'); } if(!empty($_FILES['filectvngsp'])){ $data['filectvngsp'] = $this->uploadFile($_FILES['filectvngsp']); array_push($format, '%s'); } if(!empty($_FILES['filectvclsanpham'])){ $data['filectvclsanpham'] = $this->uploadFile($_FILES['filectvclsanpham']); array_push($format, '%s'); } if(!empty($_FILES['filectk'])){ $data['filectk'] = $this->uploadFile($_FILES['filectk']); array_push($format, '%s'); } if(!empty($_FILES['filevatcheck'])){ $data['filevatcheck'] = $this->uploadFile($_FILES['filevatcheck']); array_push($format, '%s'); } global $wpdb; $table = $wpdb->prefix.'register_shop_mall'; $wpdb->insert($table,$data,$format); $my_id = $wpdb->insert_id; wp_send_json_success($my_id); } function uploadFile($file){ // WordPress environmet require( ABSPATH.'wp-load.php' ); // it allows us to use wp_handle_upload() function require_once( ABSPATH . 'wp-admin/includes/file.php' ); // you can add some kind of validation here if(!empty($file)) { $upload = wp_handle_upload( $file, array( 'test_form' => false ) ); /*if( ! empty( $upload[ 'error' ] ) ) { wp_die( $upload[ 'error' ] ); }*/ // it is time to add our uploaded image into WordPress media library $attachment_id = wp_insert_attachment( array( 'guid' => $upload[ 'url' ], 'post_mime_type' => $upload[ 'type' ], 'post_title' => basename( $upload[ 'file' ] ), 'post_content' => '', 'post_status' => 'inherit', ), $upload[ 'file' ] ); /*if( is_wp_error( $attachment_id ) || ! $attachment_id ) { wp_die( 'Upload error.' ); }*/ // update medatata, regenerate image sizes require_once( ABSPATH . 'wp-admin/includes/image.php' ); wp_update_attachment_metadata( $attachment_id, wp_generate_attachment_metadata( $attachment_id, $upload[ 'file' ] ) ); return $attachment_id; }else{ return false; } } function register_shop_mall(){ ob_start(); include COPGAP_SHORTCODE_VIEWS_DIR."register_shop_mall.php"; $output = ob_get_clean(); return $output; } public function front_end_styles() { global $post; wp_register_style( 'sweetalert2', COPGAP_SHORTCODE_ASSETS_URL.'sweetalert2/sweetalert2.min.css', array(), time(), false ); wp_register_style( 'register_shop_mall', COPGAP_SHORTCODE_CSS_URL.'register_shop_mall.css', array('dokan-select2-css', 'sweetalert2' ), time(), false ); if ( is_a( $post, 'WP_Post' ) && has_shortcode( $post->post_content, 'register_shop_mall') ) { wp_enqueue_style( 'register_shop_mall' ); } wp_register_script( 'sweetalert2', COPGAP_SHORTCODE_ASSETS_URL. 'sweetalert2/sweetalert2.min.js', array(), time(), true ); wp_register_script( 'register_shop_mall', COPGAP_SHORTCODE_JS_URL. 'register_shop_mall.js', array( 'jquery', 'dokan-select2-js','sweetalert2'), time(), true ); if ( is_a( $post, 'WP_Post' ) && has_shortcode( $post->post_content, 'register_shop_mall') ) { wp_enqueue_script( 'register_shop_mall' ); wp_localize_script( 'register_shop_mall', 'register_shop_mall_vars', apply_filters( 'formcreatesite_vars', array( 'ajax_url' => admin_url( 'admin-ajax.php', 'relative' ), 'home_url' => home_url() ) ) ); } } } new RegisterShopMall(); |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Xử lý input type là file để upload trong vue js 2 [ 06/09/2024 13:06 ]
- Tạo modal để thay thế cho vue-js-modal trong vuejs 2 [ 25/02/2023 12:39 ]
- Tạo event click ngoài một element trong vue js [ 10/12/2022 02:09 ]
- Dùng datetime picker plugin jquery trong vuejs [ 04/11/2022 02:41 ]
- Cách tạo form multi field row dùng vue js [ 16/10/2022 03:47 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Disable animation trong revolution slider [ 20/09/2022 08:07 ]
- Cách tạo button printer một element bằng javascript [ 19/09/2022 12:56 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress