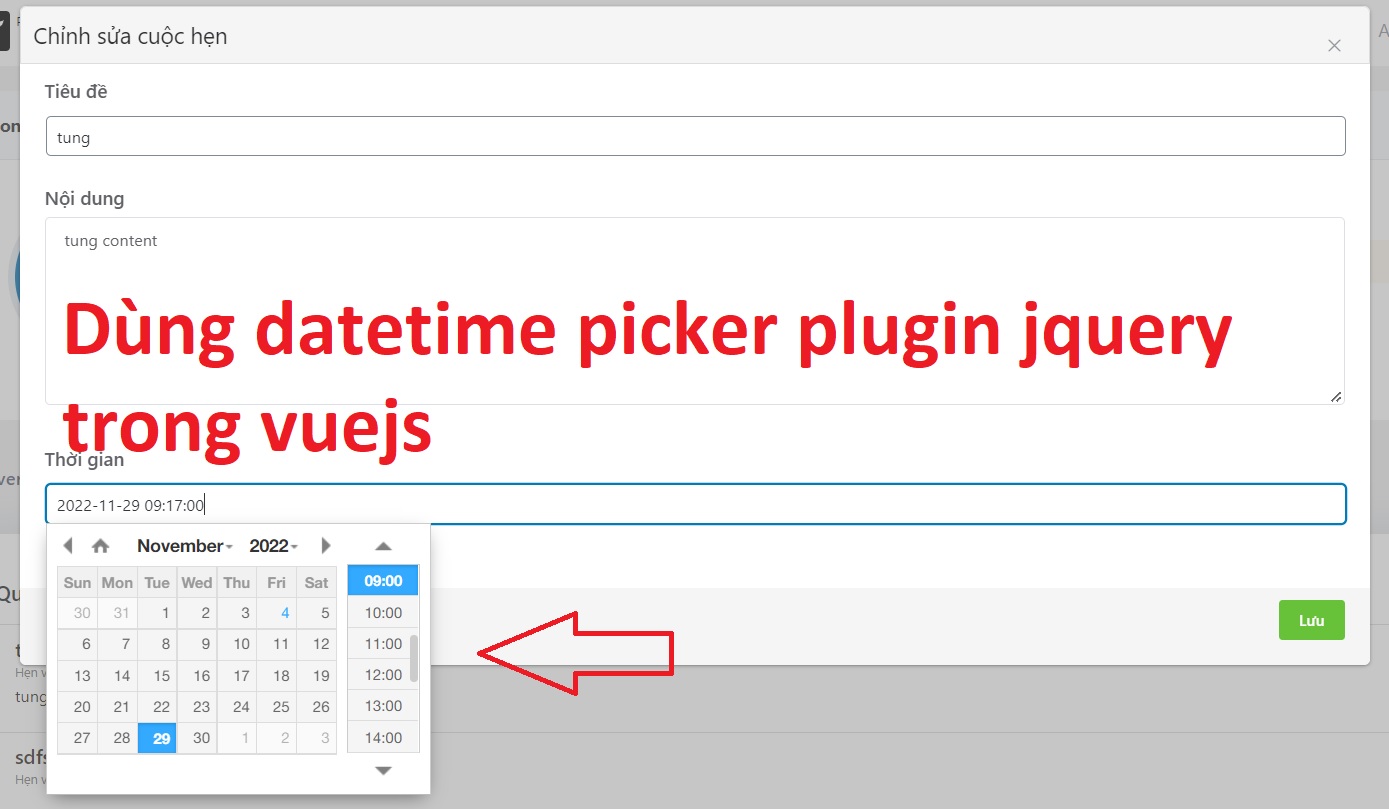
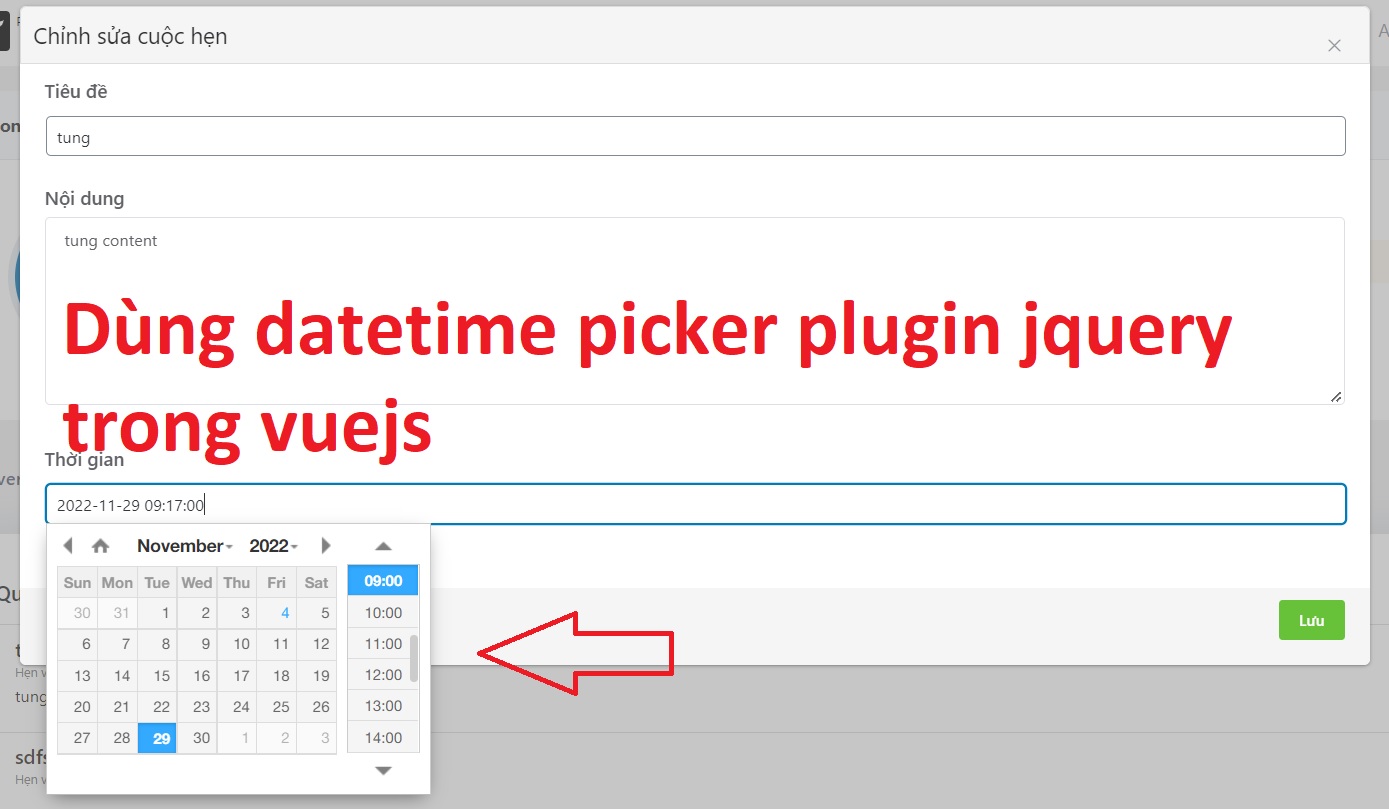
Dùng datetime picker plugin jquery trong vuejs
Dùng datetime picker plugin jquery trong vuejs: vuejs tuyệt vời ở chỗ nó cho phép chúng ta dùng jquery bên trong nó, đó là điều tuyệt với khi mà các component vue js chưa phong phú bằng jquery. Trong bài viết hôm nay tôi sẽ hướng dẫn anh chị sửa dụng plugin jquery datetime picker

Tải thư viện plugin datetime picker
Đây là link mình up lên github anh chị có thể theo link này để tải về https://github.com/nguyentantung/datetimepicker
Include thư viện vào wordpress
dưới đây là code để include vào wordpress, anh chị cần sửa lại path, url cho phù hợp với thực tế trong project của anh chị
|
1 2 3 4 5 6 7 8 9 |
wp_enqueue_script( 'fluentcrm_admin_app_datetimepicker', fluentCrmMix('/admin/datetimepicker/jquery.datetimepicker.js'), array('fluentcrm_admin_app_boot'), time() //$this->version ); wp_enqueue_style('fluentcrm_app_datetimepicker', fluentCrmMix('admin/datetimepicker/jquery.datetimepicker.css')); |
Cách dùng trong vue js
Dưới đây là code ví du mà tôi sử dụng trong form
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
openModalEdit(index){ if(this.showModalEdit === 'none'){ this.showModalEdit = 'block' this.appointmentContent = this.appointmentList[index].description this.appointmentDateTime = this.appointmentList[index].created_at this.appointmentTitle = this.appointmentList[index].title }else{ this.showModalEdit = 'none' this.appointmentContent = '' this.appointmentDateTime = '' this.appointmentTitle = '' } this.currentIndex = index jQuery('.appointmentDateTime').datetimepicker({ format: 'Y-m-d H:i', onChangeDateTime: function(dp,$input){ const input = jQuery('.appointmentDateTime'); input.val($input.val()); const event = new Event('input', { bubbles: true }); input.get(0).dispatchEvent(event); } }); } |
openModalEdit chính là function trong method của vue js, function này có chức năng là mở cái modal như bức hình dưới đây và đây là đoạn code jquery liên quan đến datetime picker, chúng ta phải dispatchEvent để nó update value vào v-model (vue js thì nó load dom theo ý của chúng ta nên phải làm việc này)
|
1 2 3 4 5 6 7 8 9 |
jQuery('.appointmentDateTime').datetimepicker({ format: 'Y-m-d H:i', onChangeDateTime: function(dp,$input){ const input = jQuery('.appointmentDateTime'); input.val($input.val()); const event = new Event('input', { bubbles: true }); input.get(0).dispatchEvent(event); } }); |

có thể bạn cần xem:
- Xử lý input type là file để upload trong vue js 2 [ 06/09/2024 13:06 ]
- Tạo modal để thay thế cho vue-js-modal trong vuejs 2 [ 25/02/2023 12:39 ]
- Tạo event click ngoài một element trong vue js [ 10/12/2022 02:09 ]
- Cách tạo form multi field row dùng vue js [ 16/10/2022 03:47 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Live search trong array với vue js [ 19/09/2022 03:44 ]
- Phát hiện detect sự kiện out click cho một element trong vue js [ 19/09/2022 01:14 ]
- Sử dụng filter trong array để làm chức năng tìm kiếm cho vue js [ 09/09/2022 07:20 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









