Cách tạo form multi field row dùng vue js
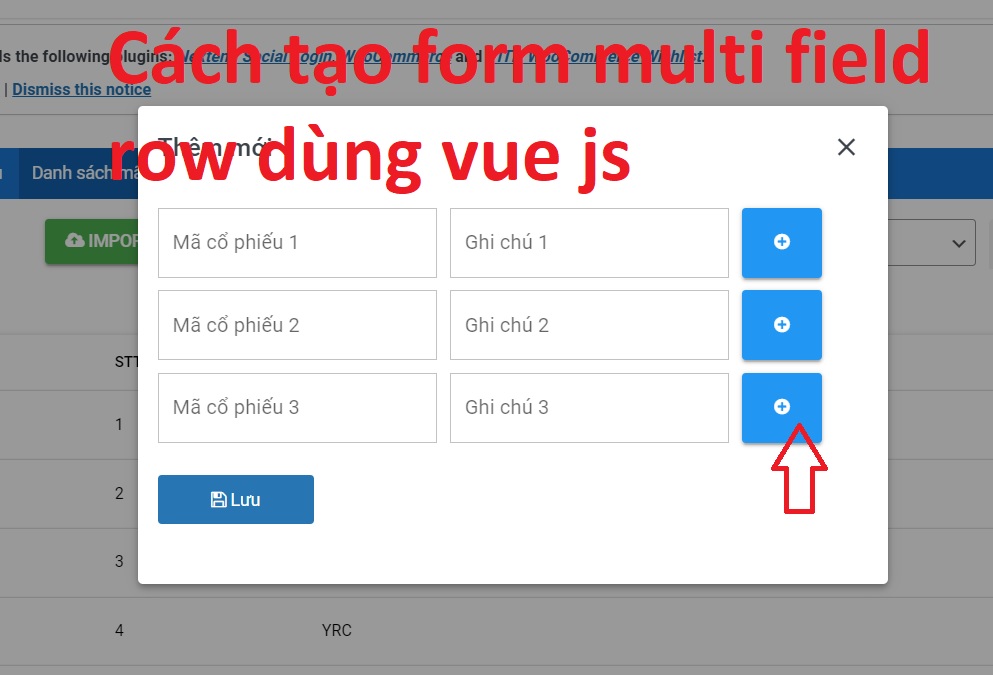
Cách tạo form multi field row dùng vue js, sau đây mình sẽ lấy ví dụ thông qua form dưới đây, anh chị thấy rằng chúng ta có thể tạo không giới hạn các mã cổ phiếu và ghi chu bằng cách click vào dấu +, vậy cách làm ra sao ngay sau đây chúng ta cùng tìm hiểu
Phần data cho form multi field row dùng vue js
chúng ta sẽ dùng array và mỗi item array sẽ là 1 object, như vậy anh chị có thể thêm mỗi item vô số field, trong ví dụ chỉ có 3 field
|
1 2 3 4 5 |
data: () => ({ stocksCodeListAddNew: [ {order: 1, code: '', note: ''} ] }) |
Phần code html form multi field row dùng vue js
đơn giản là chúng ta sử dụng vòng lặp for vue js để show ra thôi
|
1 2 3 4 5 6 |
<div v-for="(item, index) in stocksCodeListAddNew" class="stocksCodeAddNewRow"> <div><q-input square outlined v-model="item.code" :label="'Mã cổ phiếu ' + item.order" /></div> <div><q-input square outlined v-model="item.note" :label="'Ghi chú ' + item.order" /></div> <div><q-btn color="blue" @click="addStocksCodeRow(item.order)"><i class="fa fa-plus-circle" aria-hidden="true"></i></q-btn> </div> </div> </div> |
Function khi click vào dấu +
Khi click vào dấu + nó sẽ thêm một item vào array thôi
|
1 2 3 |
addStocksCodeRow(order){ this.stocksCodeListAddNew.push({order: order + 1, code: '', note: ''}) } |
Rồi đó anh chị, chúc anh chị làm thành công
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Xử lý input type là file để upload trong vue js 2 [ 06/09/2024 13:06 ]
- Tạo modal để thay thế cho vue-js-modal trong vuejs 2 [ 25/02/2023 12:39 ]
- Tạo event click ngoài một element trong vue js [ 10/12/2022 02:09 ]
- Dùng datetime picker plugin jquery trong vuejs [ 04/11/2022 02:41 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Live search trong array với vue js [ 19/09/2022 03:44 ]
- Phát hiện detect sự kiện out click cho một element trong vue js [ 19/09/2022 01:14 ]
- Sử dụng filter trong array để làm chức năng tìm kiếm cho vue js [ 09/09/2022 07:20 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress