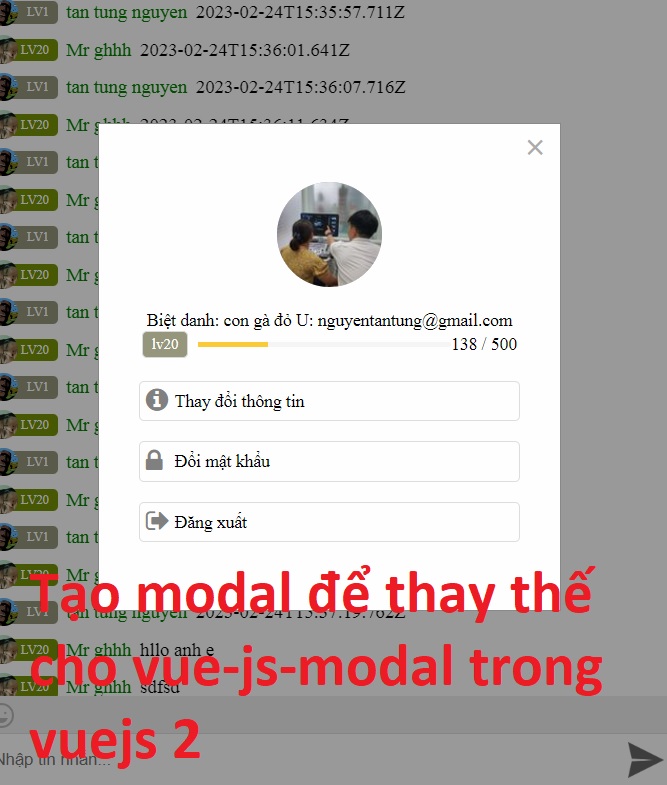
Tạo modal để thay thế cho vue-js-modal trong vuejs 2
Tại sao đã có component vue-js-modal mà tôi lại phải tạo modal làm gì nữa để mắc công vậy. Vâng cũng có lý do của nó đó là vue-js-modal ở chế độ mobile sự kiện click event của các element trên nó không hoạt động. Ngay sau đây tôi xin hướng dẫn cách làm modal cho vuejs 2
Code html cho modal
Anh chị chỉ cần thay thế <!–Nội dung modal tại đây–> bằng code html của anh chị, lưu ý mỗi modal anh chị nên đặt tên id cho modal và không được trùng ở đây là openChangeFullname
|
1 2 3 4 5 6 |
<div id="openChangeFullname" class="modal"> <div class="modal-content"> <span class="close">×</span> <!--Nội dung modal tại đây--> </div> </div> |
Mở và đóng modal
anh chị cần truyền vào tham số là id của modal ở trên, trong trường hợp này là openChangeFullname
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
openModal(idModal){ const modal = document.getElementById(idModal); modal.style.display = "flex"; const span = modal.querySelector('.close'); span.onclick = () => { modal.style.display = "none"; } window.onclick = (event) => { if (event.target == modal) { modal.style.display = "none"; } } }, closeModal(idModal){ const modal = document.getElementById(idModal); modal.style.display = "none"; } |
Phần code css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.modal { display: none; position: fixed; z-index: 2; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.4); } .modal-content { background-color: #fefefe; margin: auto auto; padding: 26px 10px; border: 1px solid #888; width: 100%; max-width: 370px; position:relative; } .close { color: #aaa; float: right; font-size: 28px; font-weight: bold; position: absolute; top: 3px; right: 12px; } .close:hover, .close:focus { color: black; text-decoration: none; cursor: pointer; } |
Chỉ đơn giản vậy thôi mà hiệu quả nha anh chị, chúc anh chị tạo modal trong vuejs 2 thành công
có thể bạn cần xem:
- Xử lý input type là file để upload trong vue js 2 [ 06/09/2024 13:06 ]
- Tạo event click ngoài một element trong vue js [ 10/12/2022 02:09 ]
- Dùng datetime picker plugin jquery trong vuejs [ 04/11/2022 02:41 ]
- Cách tạo form multi field row dùng vue js [ 16/10/2022 03:47 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Live search trong array với vue js [ 19/09/2022 03:44 ]
- Phát hiện detect sự kiện out click cho một element trong vue js [ 19/09/2022 01:14 ]
- Sử dụng filter trong array để làm chức năng tìm kiếm cho vue js [ 09/09/2022 07:20 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress