Html và css section với title, description và card siêu đơn giản
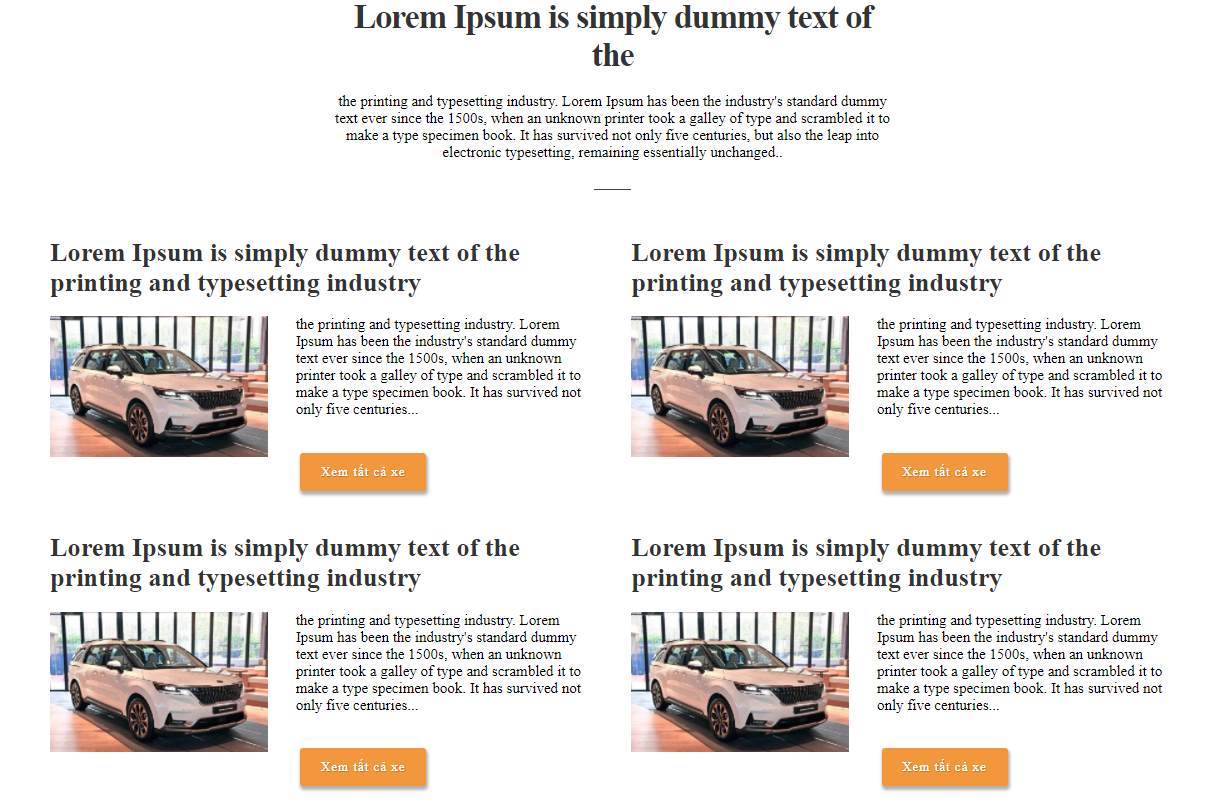
Kết quả sẽ giống hình bên dưới:

Trong bài viết thông qua ví dụ cụ thể bạn sẽ biết cách sử dụng display:flex để layout colunm
Toàn bộ code của nó để bạn tham khảo ah
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 |
<!DOCTYPE html> <html lang="en"> <head> <title>Html và css section với title, description và card siêu đơn giản</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { margin: 0; padding: 0; } .thuexe-section * { box-sizing: border-box; } .thuexe-section { max-width: 1200px; margin: 0 auto; } .thuexe-inner-title-description { max-width: 600px; margin: 0 auto; text-align: center; } .thuexe-inner-title-description h2 { font-size: 36px; letter-spacing: -1px; color: #333; margin-bottom: 20px; } .thuexe-inner-title-description:after { content: ''; display: block; margin-top: 30px; width: 40px; border-top: 2px solid #444; margin: 30px auto; } .thuexe-inner-book-car { display: flex; flex-flow: row wrap; -js-display: flex; display: -ms-flexbox; -ms-flex-flow: row wrap; flex-flow: row wrap; margin-left: -20px; margin-right: -20px; } .thuexe-inner-book-car-item { max-width: 50%; flex-basis: 50%; padding: 20px; } .thuexe-inner-book-car-item h3 { font-size: 28px; margin-bottom: 20px; } .thuexe-inner-book-car-item h3 a { color: #333; text-decoration: none; } .thuexe-inner-book-car-item-media {} .thuexe-inner-book-car-item-media>a { float: left; margin-right: 30px; width: 40%; } .thuexe-inner-book-car-item-media>a>img { /* object-fit: cover; */ max-width: 100%; object-fit: cover; width: 100%; height: 150px; /* object-position: 20px 20px; */ } .thuexe-inner-book-car-item-media-description>a { -webkit-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; display: inline-block; position: relative; cursor: pointer; outline: 0; white-space: nowrap; margin: 5px; padding: 0 22px; font-size: 14px; height: 40px; line-height: 40px; background-color: #f2973c; color: #fff; /* font-weight: 700; */ /* text-transform: uppercase; */ letter-spacing: 1px; border: none; border-radius: 3px; text-shadow: 1px 1px 1px rgb(0 0 0 / 20%); text-decoration: none; margin-top: 37px; -webkit-box-shadow: 1px 3px 3px 1px rgb(0 0 0 / 30%); box-shadow: 1px 3px rgb(255 255 255)0 / 30%); } .thuexe-inner-book-car-item-media-description>a:hover { background-color:#333; } @media only screen and (max-width: 600px) { .thuexe-inner-book-car-item { max-width: 100%; flex-basis: 100%; padding: 0; } .thuexe-inner-book-car { margin: 0; padding: 0 20px 0; } .thuexe-inner-book-car-item-media-description>a { margin-top: 18px; } .thuexe-inner-book-car-item { margin-bottom: 30px; } } </style> </head> <body> <div class="thuexe-section"> <div class="thuexe-inner-title-description"> <h2>Lorem Ipsum is simply dummy text of the</h2> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged..</p> </div> <div class="thuexe-inner-book-car"> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> <div class="thuexe-inner-book-car-item"> <h3><a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry">Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></h3> <div class="thuexe-inner-book-car-item-media"> <a href="#" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"> <img src="https://fcwordpress.net/wp-content/uploads/2022/02/this-is-a-car.jpg" alt="Lorem Ipsum is simply dummy text of the printing and typesetting industry" width="230"> </a> <div class="thuexe-inner-book-car-item-media-description"> <p>the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries...</p> <a href="#" >Xem tất cả xe</a> </div> </div> </div> </div> </div> </body> </html> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Kỹ thuật css cho checkbox input đẹp hơn [ 05/05/2023 10:32 ]
- Css để tăng khoản cách giữa các dot trong border [ 13/12/2022 10:16 ]
- Disable animation trong revolution slider [ 20/09/2022 08:07 ]
- Cách tạo button printer một element bằng javascript [ 19/09/2022 12:56 ]
- Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách [ 19/07/2022 10:26 ]
- Hiệu ứng hover slide image siêu đẹp [ 26/06/2022 13:47 ]
- Hướng dẫn lấy botToken và chatId của bot telegram [ 13/06/2022 13:54 ]
- Tạo thanh bar bottom mobile trong theme wordpress [ 07/06/2022 10:00 ]
- Fix acf not save iframe [ 23/04/2022 07:44 ]
- Rewrite lại url cho page template wordpress [ 21/04/2022 02:11 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









