Css menu vertical danh muc đơn giản
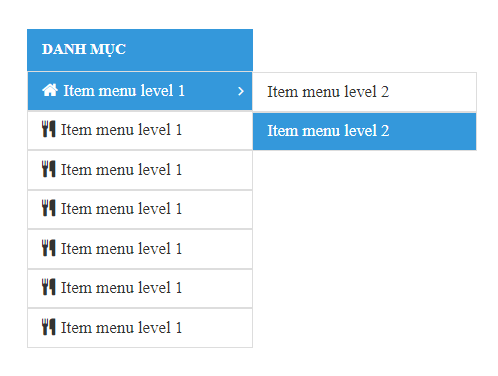
Kết quả của Css menu vertical danh muc đơn giản sẽ như hình bên dưới:
Xem thửToàn bộ code để bạn tham khảo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 |
<!DOCTYPE html> <html lang="en"> <head> <title>Css menu vertical với submenu siêu đơn giản</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.0.0/css/font-awesome.min.css" integrity="sha512-FEQLazq9ecqLN5T6wWq26hCZf7kPqUbFC9vsHNbXMJtSZZWAcbJspT+/NEAQkBfFReZ8r9QlA9JHaAuo28MTJA==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <style> *{ margin:0; padding:0; box-sizing:border-box; } body{ padding-top:50px; } .danh-muc-menu-at-home-page { max-width: 241px; margin:0 auto; } .danh-muc-menu-at-home-page ul li a .fa { margin-right: 6px; } .danh-muc-menu-at-home-page .title-danh-muc { background: #3498db; line-height: 25px; padding: 10px 16px; color: #fff; font-weight: 700; } .danh-muc-menu-at-home-page ul { margin: 0; padding: 0; } .danh-muc-menu-at-home-page ul li { list-style: none; padding: 8px 15px; margin: 0; border: 1px solid #ddd; line-height: 23px; transition: all .5s ease; } .danh-muc-menu-at-home-page ul li a { font-size: 18px; color: #333; text-decoration: none; } .danh-muc-menu-at-home-page ul>li { position: relative; } .danh-muc-menu-at-home-page ul>li>ul { position: absolute; left: 239px; top: 0; background: #fff; z-index: 999; width: 15em; display: none; } .danh-muc-menu-at-home-page ul>li.menu-item-has-children:after { content: "\f105"; font-family: FontAwesome; position: absolute; right: 9px; } .danh-muc-menu-at-home-page ul>li:hover>ul { display: block; } .danh-muc-menu-at-home-page ul li:hover { background: #3498db; color: #fff; } .danh-muc-menu-at-home-page ul>li:hover>a { color: #fff; } </style> </head> <body> <div class="danh-muc-menu-at-home-page"> <div class="title-danh-muc"> DANH MỤC </div> <ul> <li class="menu-item-has-children"> <a href="#"><i class="_mi _before fa fa-home" aria-hidden="true"></i><span>Item menu level 1</span></a> <ul class="sub-menu"> <li><a href="#">Item menu level 2</a></li> <li><a href="#">Item menu level 2</a></li> </ul> </li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> <li><a href="#"><i class="_mi _before fa fa-cutlery" aria-hidden="true"></i><span>Item menu level 1</span></a></li> </ul> </div> </body> </html> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Kỹ thuật css cho checkbox input đẹp hơn [ 05/05/2023 10:32 ]
- Css để tăng khoản cách giữa các dot trong border [ 13/12/2022 10:16 ]
- Hiệu ứng hover slide image siêu đẹp [ 26/06/2022 13:47 ]
- Function tạo rating star sử dụng dashicon từ wordpress [ 03/04/2022 03:02 ]
- Html và css section với title, description và card siêu đơn giản [ 17/02/2022 11:22 ]
- Hiệu ứng css đẹp transform scale3d [ 10/02/2022 04:05 ]
- CSS Animations hoạt động như thế nào [ 14/01/2022 03:49 ]
- Cách set size image cùng kích thước không bị vỡ hình với css [ 03/01/2022 03:12 ]
- Code phóng to thumbnail khi hover với CSS3 [ 02/01/2022 07:15 ]
- Hiệu ứng shine css đẹp animation [ 05/10/2021 08:06 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress