Tạo slide thumbnail với flickity plugin jquery
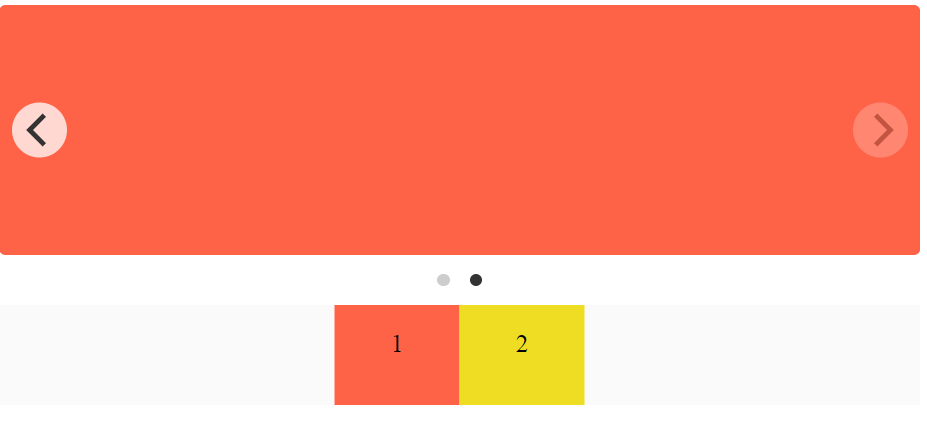
Tạo slide thumbnail với flickity plugin jquery. Cái layout bên dưới hay gặp trong các dự án đúng không nào
Xem thửCode mình sưu tầm để tham khảo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<style> .carousel { background: #FAFAFA; margin-bottom: 40px; } .slide-img { width: 100%; height: 200px; margin-right: 10px; background: tomato; border-radius: 5px; } .text-container .slide-text { height: 80px; width: 100px; background: tomato; text-align:center; font-size:20px; } .slide-text.is-nav-selected { background: #ED2; } </style> <link href="https://cdnjs.cloudflare.com/ajax/libs/flickity/2.2.1/flickity.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/flickity/2.2.1/flickity.pkgd.min.js"></script> <div class="wrapper"> <div class="img-container carousel"> <div class="slide-img"> <img src="img/bg1.jpg" alt=""> </div> <div class="slide-img"> <img src="img/bg1.jpg" alt=""> </div> </div> <div class="text-container carousel"> <div class="slide-text"> <p>1</p> </div> <div class="slide-text"> <p>2</p> </div> </div> </div> <script> $('.img-container').flickity(); // 2nd carousel, navigation $('.text-container').flickity({ asNavFor: '.img-container', contain: true, pageDots: false, prevNextButtons: false }); </script> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Disable animation trong revolution slider [ 20/09/2022 08:07 ]
- Cách tạo button printer một element bằng javascript [ 19/09/2022 12:56 ]
- Code sử dụng vue js, quasar, axios, sweetalert2 trong tác vụ quản lý danh sách [ 19/07/2022 10:26 ]
- Hướng dẫn lấy botToken và chatId của bot telegram [ 13/06/2022 13:54 ]
- Tạo thanh bar bottom mobile trong theme wordpress [ 07/06/2022 10:00 ]
- Fix acf not save iframe [ 23/04/2022 07:44 ]
- Rewrite lại url cho page template wordpress [ 21/04/2022 02:11 ]
- Tối ưu hóa cron trong wordpress để website chạy nhanh hơn [ 09/04/2022 03:30 ]
- Function tạo rating star sử dụng dashicon từ wordpress [ 03/04/2022 03:02 ]
- Thêm editor cho mô tả category wordpress (add editor description for category wordpress) [ 01/04/2022 02:02 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress