Kế hoạch html cho theme wordpress
Html là phần cơ bản, bạn phải làm tốt phần này thì sau này chuyển qua theme wordpress chỉ là công việc đơn giản mà thôi
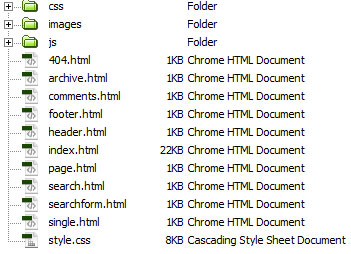
Sau đây là cấu trúc file html mà bạn cần tạo:
css-folder: nơi chứa các file css
images-folder: nơi chứa các images
js-folder: nơi chứa các file javascript
header.html: phần đầu của website
sidebar.html: nơi chứa các widget
footer.html: phần đít của website
index.html: trang này thể hiện các bài viết mới, bài viết đọc nhiều, ..và kết nối header.html, footer.html, sidebar.html
single.html: trang này thể hiện nội dung chi tiết của bài viết, kết nối commnets.html và sidebar.htm
archive.html: trang này thể hiện các bài viết trong một chuyên mục do người dùng click, kết nối sidebar.html
page.html: trang này thể hiện các nội dung ít thay đổi, ví dụ như trang about, term, privacy policy chẳn hạn, kết nối sidebar.html
comments.html: phần thể hiện comment của website
search.html: khi người xem web tìm kiếm, thì trang này được gọi, nó sẽ trả về danh sách các kết quả tìm kiếm, đồng thời kế nối sidebar.html
searchform.html: thể hiện phần form tìm kiếm
404.html: khi từ khóa của người xem website không tìm thấy thì trang này được gọi
author.html: trong này liệt kê danh sách các bài viết của cùng một tác giả
style.css: nơi chứa các css của bạn
Trên đây là list các file mà bạn cần tạo, bạn nên sử dụng phần mềm Dreamwaver CS6 để tạo các file trống trên, nó sẽ hỗ trợ bạn nhiều trong việc quản lý dự án, hổ trợ xổ code thông minh, giúp giảm thời gian viết code
Đến đây tôi xin kết thúc phần lên kế hoạch html trong dự án ebook hướng dẫn thiết kế theme wordpress từ a –z
Hẹn gặp lại bạn ở bài tiếp theo trong dự án
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress