Html css jquery cho thanh topmenu
Chào bạn đã quay trở lại với dự án ebook hướng dẫn thiết kế theme wordpress của tôi, hôm nay chung ta sẽ đi làm phần thanh menutop, như thường lệ là mã của nó
Phần html:
Phần code:
[php]
[/php]
Phần luận: menu cần một div để bao ngoài và một danh sách mà danh sách thì sử dụng gì bạn như hôm trước tôi có nói để tạo danh sách chúng ta thường sử dụng ul li và đây có thêm phần liên kết nên chúng ta sử dụng thêm a
Phần css:
Phần code:
[php]
.topmenu{background:#fff;font-size:18px;width:980px; float:left; background:#999 !important; margin-bottom:20px; border-bottom:1px solid #e8ebed;}
/*–topmenu–*/
.main_menu .active{
border-top:#ff6600 1px solid;
background-color:#fff;
color:#0060A6;
display:block;padding:0 15px;
text-decoration:none;
height:45px;
line-height:45px;
}
.main_menu{background:#fff;list-style-type:none;text-align:left;margin:0;padding:0;height:45px; border-top:#ffffff 1px solid; border-bottom:1px solid #ffffff;}
.top_menu{float:left;position:relative;border-right:1px solid #E8EBED}
.main_menu a{background-color:#fff;color:#0060A6;display:block;padding:0 15px;text-decoration:none;height:45px;line-height:45px; border-top:#ffffff 1px solid;}
.main_menu a:hover {color:#444; border-top:#ff6600 1px solid;}
.main_menu a{background:#fff}
.main_menu ul{list-style:none;position:absolute;display:none;z-index:999}
.main_menu ul li:first-child a{ border-top:1px solid #E8EBED;}
.main_menu ul li{}
.main_menu li:hover ul{display:block}
.main_menu li ul a{font-size:15px;height:35px;line-height:35px;min-width:150px;border-bottom:1px solid #E8EBED;border-left:1px solid #E8EBED;border-right:1px solid #E8EBED}
[/php]
Phần luận: đối với css cho thanh menu này những vấn đề mà tôi đã nói như backgroud, width, height… thì tôi sẽ không nói lại. Hôm nay trong phần css chúng ta cần nhớ gì nào?
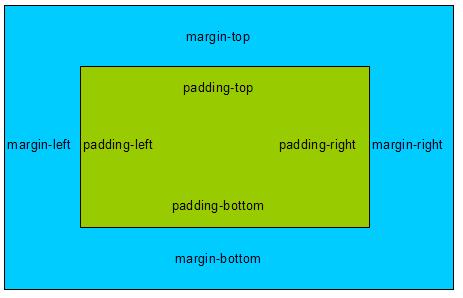
1.Padding đây là thuộc tính dùng để đẩy các đối tượng nằm trong nó, điều này thì rất hữu ích khi ta tạo một khung chứa văn bản nếu padding:0 thì văn bản sẽ nằm sát khung như vậy thì về mặc thẩm mỹ sẽ không đẹp tý nào.
Cú pháp của padding: top px right px bottom px left px, bạn cũng có thể xài padding-top, padding-righ, padding-bottom, padding-left, cũng tùy trường hợp mà bạn áp dụng cho phụ hợp, ví dụ như khi bạn cần đẩy ở bên phải chẳng hạn thì chỉ cần xài padding-right: bao nhiêu px, nhưng khi bạn cần đẩy ở trên và bên trái nếu bạn xài padding-top, padding-left thì quá dài đúng không, như thế sẽ không tối ưu, trong trường hợp này ban nên xài padding: đẩy bao nhiêu px 0 0 đẩy bao nhiêu px
2.margin: là cách chúng ta tự đẩy các đối tượng so với đối tượng bên cạnh
Cú pháp: margin: top right bottom left và tương tự như padding thì bạn cũng có thể xài margin-top, margin-right, margin-bottom, margin-left
Bạn có thể xem hình dưới đây để hiểu thêm
Phần jquery:
Phần code:
[php]
$(document).ready(function() {
$(‘.topmenu .main_menu .top_menu a’).click(function(){
$(‘.topmenu .main_menu .top_menu a’).removeClass(‘active’);
$(this).addClass(‘active’);
});
});
[/php]
Phần luận:
Jquery là gì? hãy xem lại bài tảng mạn về jquery
$(document).ready(function(){
Các lệnh jquery
});
$(‘.topmenu .main_menu .top_menu a’).click(function(){
Các lệnh con nằm trong này
});khi người dùng click vào menu thì thực hiện các lệnh con trong này
$(‘.topmenu .main_menu .top_menu a’).removeClass(‘active’): remove tất cả các class active
$(this).addClass(‘active’): thêm class active vào menu vừa được click
Hi vọng sẽ giúp được bạn một phần nhỏ trên con đường làm chủ kiến thức html, css, jquery
Hẹn gặp lại bạn ở phần tiếp theo của dự án này
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress