Tìm hiểu phần Scroll to top, footer và tổng kết trang index.html
Chào mừng bạn đã quay trở lại dự án ebook hướng dẫn thiết kế theme wordpress, hôm nay chúng ta sẽ đi nghiên cứu nút scroll to top, footer và tổng kết lại trang index.html của chúng ta:
1.Scroll to top:
nút này nhằm giúp cho người xem web chuyển lên đầu trang một cách nhanh chóng.
Sau đây là code của nó
Phần html
[php]
[/php]
Phần css
[php]#message a{display:block;display:none;z-index:999;opacity:.8;position:fixed;top:100%;margin-top:-75px;left:50%;margin-left:-90px;-moz-border-radius:3px;-webkit-border-radius:3px;padding:8px 40px 10px;background-color:#000;font-size:18px;text-align:center;color:#fff}[/php]
Phần jquery
[php]$(function () {
var scroll_timer;
var displayed = false;
var $message = $(‘#message a’);
var $window = $(window);
var top = $(document.body).children(0).position().top;
$window.scroll(function () {
window.clearTimeout(scroll_timer);
scroll_timer = window.setTimeout(function () {
if($window.scrollTop() <= top)
{
displayed = false;
$message.fadeOut(500);
}
else if(displayed == false)
{
displayed = true;
$message.stop(true, true).show().click(function () { $message.fadeOut(500); });
}
}, 100);
});
});[/php]
2.Phần footer:
footer là nơi chứa các thông tin như địa chỉ, số điện thoại, email…
Phần html:
[php]
[/php]
Phần css
[php]
.footer{
margin:20px auto;width:980px;
background:#FFF;
}
[/php]
Phần luận:
Hôm nay chúng ta sẽ đi tìm hiểu về sự khác nhau giữa id và class trong css
ID là duy nhất và Class được sử dụng nhiều lần. Ví dụ trên trang web các thành phần duy nhất như là Logo, Menu, Footer … những cái này nó chỉ xuất hiện một lần duy nhất trên trang chứ nó không lặp đi lặp lại trên cùng một trang. Còn khi sử dụng Class thì áp dụng cho những thành phần xuất hiện nhiều lần trên cùng một trang.
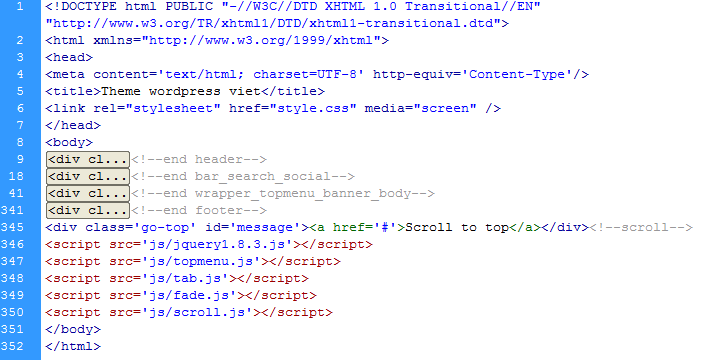
Phần tổng kết trang index.html
Bạn nhìn vào hình trên là toàn bộ code được tôi thu gọn để bạn dễ hình dung, bất cứ một trang html cũng phải có các thành phần sau
[php]
Theme wordpress viet
Nội dung ở đây
Nên đặt mã js ở đây
[/php]
Như vậy trang chủ của chúng có thành phần:
Đầu tiên để gọi thư viện css của chúng ta dùng lệnh
[php] [/php]
Tất cả mã lệnh css sẽ được chứa trong file style.css
Header:Chứa logo, slogan và banner quảng cáo
[/php]
bạn nên tập thói quen end ở mỗi div lớn để dễ theo dỏi sau này, để sau này chúng ta có nâng cấp nó thì dễ kiểm soát hơn
Thanh menu page:Chứa menu các trang page trong wordpress(các trang ít thay đổi, sau này khi đi viết mã theme thì chúng ta sẽ nói rõ hơn), nút social network, và form tìm kiếm
[/php]
Phần body
[php]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress