Tìm hiểu phần menu tab bài mới, bài xem nhiều, bài ngẫu nhiên
06/01/2013 08:55 3575
Như thường lệ chào mừng bạn quay trở lại với dự án Ebook hướng dẫn thiết kế theme wordpress, tôi xin nhắc lại bạn rằng nếu bạn cùng đi với tôi đến cuối dự án này, bạn sẽ làm chủ được cách tự tạo cho mình một theme với phong cách riêng không phụ thuộc vào việc mua theme và thuê người thiết kế, vừa tốt kém đôi lúc lại không như ý muốn
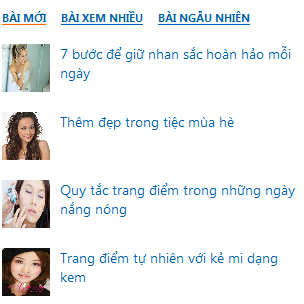
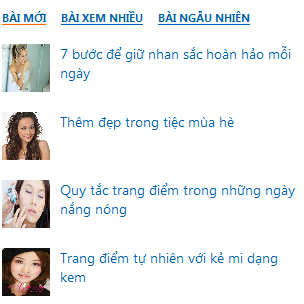
Bài hôm nay tôi và bạn sẽ cùng nhau đi tìm hiểu phần tab, bạn xem qua hình bên dưới

Để làm tab này bạn cần phải tạo một list ul, li, a để chứa menu bài mới, bài xem nhiều, bài ngẫu nhiên, và 3 div để chứa 3 nội dung tương ứng với menu
Phần html:
Các bài viết khác có thể hữu ích với bạn
[php]
[/php]
Phần css:
[php]
/* Tab */
.tabvn{list-style:none}
.tabvn li{float:left;display:block;cursor:pointer;padding: 0 15px 5px 0px; margin-bottom:5px; text-transform:uppercase;color:#999;font-size:11px;font-weight:bold; ;}
.tabvn li a{color: #0060A6; border-bottom:1px solid #0060b5}
.tabvn li a:hover{color: #0060A6; border-bottom:1px solid #ff6600}
.tabvn .active{position:relative;color: #0060A6; border-bottom:1px solid #ff6600}
[/php]
Phần jquery:
[php]
// JavaScript Document
$(document).ready(function() {
$(‘.tab_content:not(:first)’).hide();
$(‘.tabvn li a’).click(function(){
$(‘.tabvn li a’).removeClass(‘active’);
$(this).addClass(‘active’);
$(‘.tab_content’).hide();
var activeTab = $(this).attr(‘href’);
$(activeTab).fadeIn();
return false;
});
});
[/php]
Phần luận:hôm nay tôi sẽ nói về jquery cho phần này, để làm được tab này bạn phải hình dung trong đầu của mình kịch bản của jquery:
1.Khi trang vừa tải xong chúng ta cần hiển thị tab bài mới và hai tab còn lại sẽ ẩn đi( nếu không jquery vào bạn sẽ 3 div chứa ba nội dung tương ứng với menu sẽ xuất hiện theo thứ tự từ trên xuống dưới, người dùng sẽ thấy tất cả 3 nội dung này), đồng thời tab bài mới sẽ có một gạch đỏ ở dưới
2.Khi người dùng muốn chuyển tab, xem bài xem nhiều, bài ngẫu nhiên thì chuyển nội dung tương ứng, đồng thời bôi đỏ ở menu của tab
Trên đây là kịch bạn, sau đây thôi sẽ đi giải thích từng dòng code:
$(document).ready(function() {
//các lệnh con
}):Khi đối tượng document đã sẵn sàng ( khi trang html đã tải xong), document ở đây sẽ là các thành phần như div, ul, li, a.. thì sẽ thực hiện các lệnh nằm trong dấu{}
$(‘.tab_content:not(:first)’).hide() : ẩn tất cả các div có chứa class tab_content trừ div đầu tiên
$(‘.tabvn li a’).click(function(){
//các lệnh con
}) : khi người dùng click để chuyển nội dung thì thực hiện các lệnh con nằm trong này
$(‘.tabvn li a’).removeClass(‘active’) : xóa tất cả class active nằm trong thẻ a(thẻ liên kết)
$(this).addClass(‘active’) : đông thời thêm vào class active cho thẻ a vừa được click ($(this) tượng trưng cho đối tượng hiện tại
$(‘.tab_content’).hide() : ẩn tất cả nội dung của div chứa class tab_content
var activeTab = $(this).attr(‘href’) : tạo một biến để lấy thuộc tính #new, #popular, #random
$(activeTab).fadeIn() : lấy giá trị của biến activeTab để thực hiện lệnh fadeIn (chuyển nội dung)
return false: nếu không có lệnh này thì người dùng sẽ có cảm giác bị dựt, không mượt
Trên đây là tất cả những gì cần nắm cho bài tab của chúng ta, hi vọng sẽ giúp ích được bạn
Tạm biệt và hẹn gặp lại ở phần tiếp theo