Phần giới thiệu bài viết trên trang chủ
05/01/2013 01:32 3257
Chào bạn quay trở lại với dự án ebook hướng dẫn thiết kế thiết kế theme wordpress

Hôm nay chúng ta làm gì đây ta?
Hôm nay tôi và bạn cùng đi code phần giới thiệu cho mỗi bài viết

Các bài viết khác có thể hữu ích với bạn
- Tìm hiểu phần menu tab bài mới, bài xem nhiều, bài ngẫu nhiên
- Tìm hiểu phần đăng ký nhận tin, Plugin Facebook, Tags, Link
- Tìm hiểu phần Scroll to top, footer và tổng kết trang index.html
- Tìm hiểu trang single phần 1
- Tìm hiểu trang single phần 2
- Tìm hiểu trang category, author, tag, archive, page
- Tóm lại các bài học và định hướng cho những bài học tiếp theo
- Vòng lặp trong wordpress-phần 1
- Vòng lặp trong wordpress-Phần 2
- Các hàm thường dùng trong thiết kế theme wordpress-phần 1
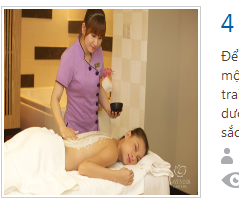
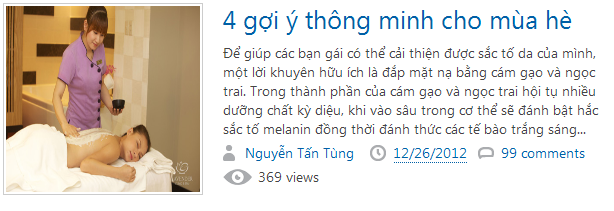
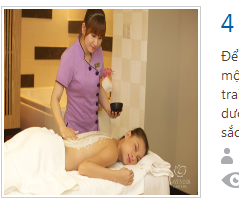
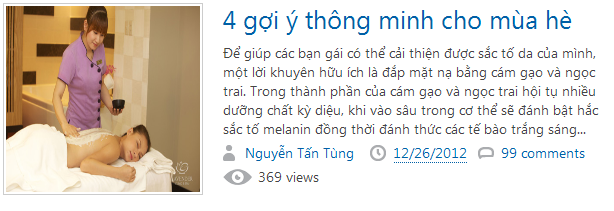
Nhìn vào hình chúng ta sẽ layout phần này như thế nào đây, bạn có thể có rất nhiều cách để layout phần này, riêng đối với cách của tôi làm sao ít code nhất mà vẫn đạt yêu cầu. Phần này bên trái sẽ là ảnh đại diện của bài viết, bên phải là tiêu đề bài viết, dưới tiêu đê là phần giới thiệu của bài viết, dưới cùng là phần thông kê. Phần bên trái tôi dùng thẻ a, img, phần bên phải tôi dùng một div để chứa, tiếu đề(h3), phần giới thiệu dùng tag p, phần thống kê dùng p, span
Phần Html:
[php]

Để giúp các bạn gái có thể cải thiện được sắc tố da của mình, một lời khuyên hữu ích là đắp mặt nạ bằng cám gạo và ngọc trai. Trong thành phần của cám gạo và ngọc trai hội tụ nhiều dưỡng chất kỳ diệu, khi vào sâu trong cơ thể sẽ đánh bật hắc sắc tố melanin đồng thời đánh thức các tế bào trắng sáng…
Nguyễn Tấn Tùng
12/26/2012
369 views
[/php]
Phần Css:
[php]
.post{padding:0;margin:0 0 30px 0; float:left;}
.post-thumbnail{border:#CCCCCC 1px solid;float:left;margin-right:20px;background:#fff; height:186px !important; width:194px !important; padding:2px;}
.post-thumbnail:hover{ border:#0060a6 1px solid; float:left;margin-right:20px;background:#fff; height:186px; width:194px;padding:2px;}
.post-right{float:left;width:397px;}
.post-right p{ margin:5px 0;}
.post-right h3{font-size:25px;font-weight:normal;line-height:1.2em;margin-bottom:10px;margin-top:0}
.post-right h3 a,.post h3 a:visited{color:#0060A6;display:block;text-decoration:none}
.post-right h3 a:hover{color:#CF274B}
.post-right .post-body{line-height:1.6em;margin:0 0 0.75em}
.post-right .post-body blockquote{line-height:1.3em}
.post img{max-width:620px;height:auto}
.post-author{background:url(images/user_12x16.png) no-repeat scroll left center transparent;padding-left:22px}
.post-timestamp{background:url(images/clock_16x16.png) no-repeat scroll 12px center transparent;padding-left:35px}
.post-comment-link {background:url(images/comment_alt1_stroke_16x12.png) no-repeat scroll 7px center transparent;padding-left:30px}
.post-views{ background:url(images/inconviews.png) no-repeat scroll left center transparent;padding-left:35px}
[/php]
Phần luận: hôm nay tôi và bạn sẽ đi tìm hiểu về các đơn vị đo trong css px, pt, em
-px được viết tắt từ Pixel, là đơn vị điểm ảnh trên screen media (cụ thể là máy tính). Một pixel tương đương với một điểm trên màn hình máy tính, là đơn vị hiển thị nhỏ nhất trên màn hình. Số lượng điểm ảnh này phụ thuộc vào kích cỡ màn hình và độ phân giải (resolusion) của màn hình đó. Kích thước của một điểm ảnh cũng phụ thuộc vào kích thước màn hình và độ phân giải khác nhau thì không giống nhau.
-pt được viết tắt từ Point, là đơn vị được sử dụng trong in ấn. Một point xấp xỉ gần bằng 1/72 inch. Điều đó có nghĩa là kích thước 1 point là cố định dù trên bất cứ màn hình nào, độ phân giải nào. Thông thường với màn hình CRT 15″ (kích thước màn hình thật sự chỉ khoảng 14″2/9) và ở độ phân giải cao nhất là 1024×768 thì DPI là 96 – có nghĩa là 96 pixels trên 1 inch, tức là 1 px = 0.75 pt. Nhưng cũng màn hình đó nếu set về độ phân giải là 800×600 thì DPI là 56.25, có nghĩa là 1 px = 1.28 pt.
-em và % đều là đơn vị đo lường tương đối. 1 em bằng kích thước của font chữ hiện tại, ví dụ nếu font-size của tài liệu là 12pt thì 1em = 12pt = 100%
Đên đây tôi xin tạm dừng tại đây, hẹn gặp lại bạn ở bài tiếp theo trong dự án này