Xử lý input type là file để upload trong vue js 2
Khi submit form không giống như các phần tử form khác dùng v-model để cập nhật dữ liệu và lấy dữ liệu mà phải xử lý riêng, ví dụ dưới dây là form có sử dụng input type là file, thì code xử lý sẽ như thế nào:

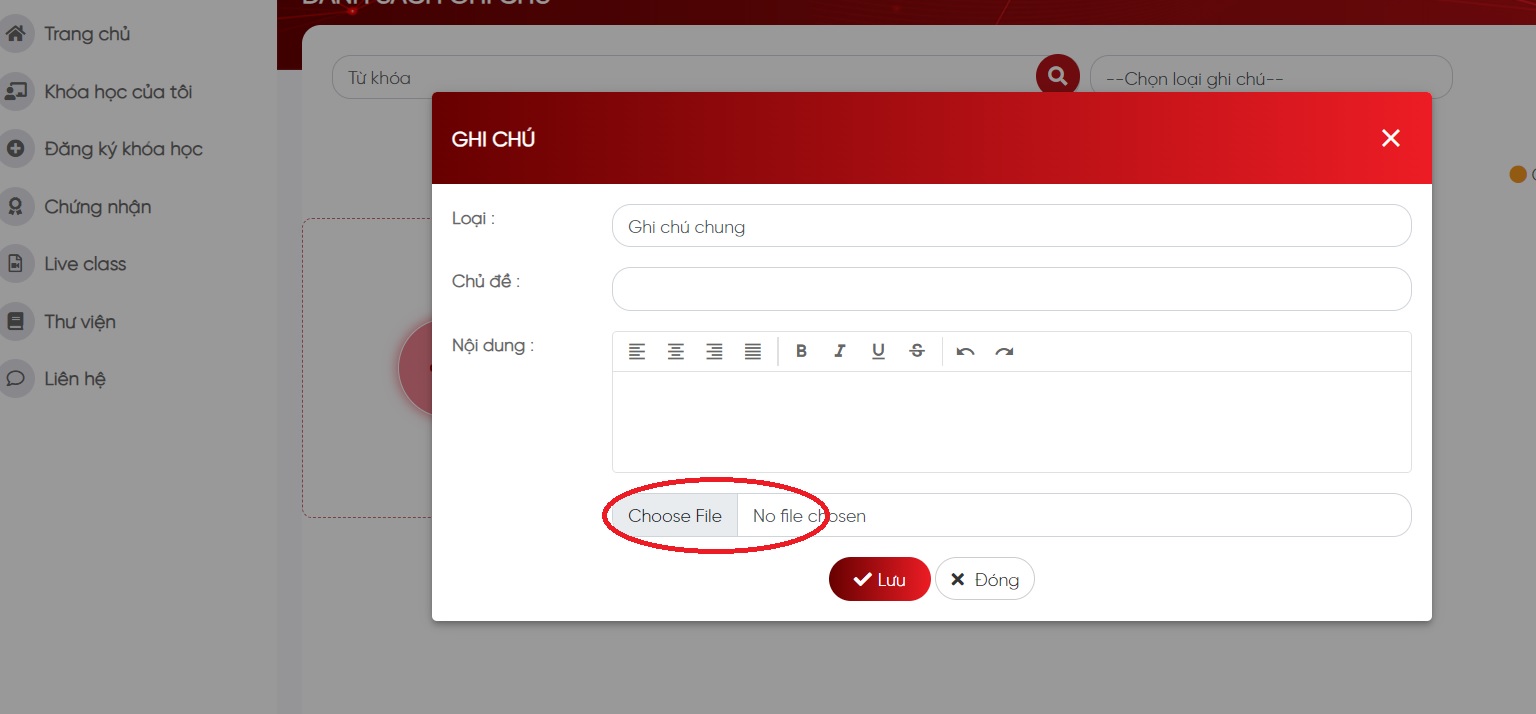
Viết function thông qua sự kiện change
mã html
|
1 |
<input type="file" class="form-control" ref="noteFileRef" @change="handleNoteFile()" /> |
anh chị thấy sử dụng rè và @change handleNoteFile(), sau đây là code của function này để anh chị tham khảo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
handleNoteFile() { this.noteFile = this.$refs.noteFileRef.files[0]; console.log("noteFile", this.noteFile); const allow_files = [ "image/jpeg", "image/png", "application/pdf", "application/vnd.openxmlformats-officedocument.wordprocessingml.document", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", "application/vnd.openxmlformats-officedocument.presentationml.presentation", ]; if (!allow_files.includes(this.noteFile.type)) { alert("Chỉ cho phép tải lên file hình ảnh, pdf và office!"); this.noteFile = null; return false; } }, |
Trong function trên chúng ta sẽ khai báo một biết noteFile để gán dữ liệu file khi người dùng chọn vào nó và sau đó sẽ submit đến server
Code submit tới server
this.note là dữ liệu của form ngoại trừ cái input type là file sẽ được chứa trong this.noteFile để gửi đi
|
1 2 3 4 5 6 |
async addNote() { const res = await addNote(this.noteFile, this.note); const { data } = res.data; this.getNotes(); this.addNoteModal = false; } |
await addNote là function submit đến api của wordpress
|
1 2 3 |
export function addNote(file, note) { return esApi.post("", jsonToFormData({ action: "addNote", file: file, ...note })); } |
esApi.post và jsonToFormData là code sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
const { RV_CONFIGS } = window; const axiosConfig = { baseURL: RV_CONFIGS.ajax_url, timeout: 30000, }; const esApi = axios.create(axiosConfig); const buildFormData = (formData, data, parentKey) => { if (data && typeof data === "object" && !(data instanceof Date) && !(data instanceof File)) { Object.keys(data).forEach((key) => { buildFormData(formData, data[key], parentKey ? `${parentKey}[${key}]` : key); }); } else { const value = data == null ? "" : data; formData.append(parentKey, value); } }; const jsonToFormData = (data) => { const formData = new FormData(); buildFormData(formData, data); return formData; }; export { esApi, jsonToFormData }; |
Code xử lý wordpress
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
add_action("wp_ajax_addNote", array($this, "addNote") ); add_action("wp_ajax_nopriv_addNote", array($this, "addNote") ); function addNote(){ $results=array(); $results['post'] = $_POST; extract($_POST); $user_id = get_current_user_id(); $my_post = array( 'post_type' => 'note', 'post_title' => $title, 'post_content' => $content, 'post_status' => 'publish', 'post_author' => $user_id, ); $post_id = wp_insert_post( $my_post ); if($post_id){ update_post_meta($post_id,"type",$type); } // WordPress environmet require( ABSPATH.'wp-load.php' ); // it allows us to use wp_handle_upload() function require_once( ABSPATH . 'wp-admin/includes/file.php' ); // you can add some kind of validation here if(isset($_FILES['file'])) { $file = $_FILES['file']; $upload = wp_handle_upload( $file, array( 'test_form' => false ) ); // it is time to add our uploaded image into WordPress media library $attachment_id = wp_insert_attachment( array( 'guid' => $upload[ 'url' ], 'post_mime_type' => $upload[ 'type' ], 'post_title' => basename( $upload[ 'file' ] ), 'post_content' => '', 'post_status' => 'inherit', ), $upload[ 'file' ] ); // update medatata, regenerate image sizes require_once( ABSPATH . 'wp-admin/includes/image.php' ); wp_update_attachment_metadata( $attachment_id, wp_generate_attachment_metadata( $attachment_id, $upload[ 'file' ] ) ); if($attachment_id > 0){ update_post_meta($post_id,"file", $attachment_id); } } wp_send_json_success($results); } |
có thể bạn cần xem:
- Tạo modal để thay thế cho vue-js-modal trong vuejs 2 [ 25/02/2023 12:39 ]
- Tạo event click ngoài một element trong vue js [ 10/12/2022 02:09 ]
- Dùng datetime picker plugin jquery trong vuejs [ 04/11/2022 02:41 ]
- Cách tạo form multi field row dùng vue js [ 16/10/2022 03:47 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Live search trong array với vue js [ 19/09/2022 03:44 ]
- Phát hiện detect sự kiện out click cho một element trong vue js [ 19/09/2022 01:14 ]
- Sử dụng filter trong array để làm chức năng tìm kiếm cho vue js [ 09/09/2022 07:20 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









