Tạo event click ngoài một element trong vue js
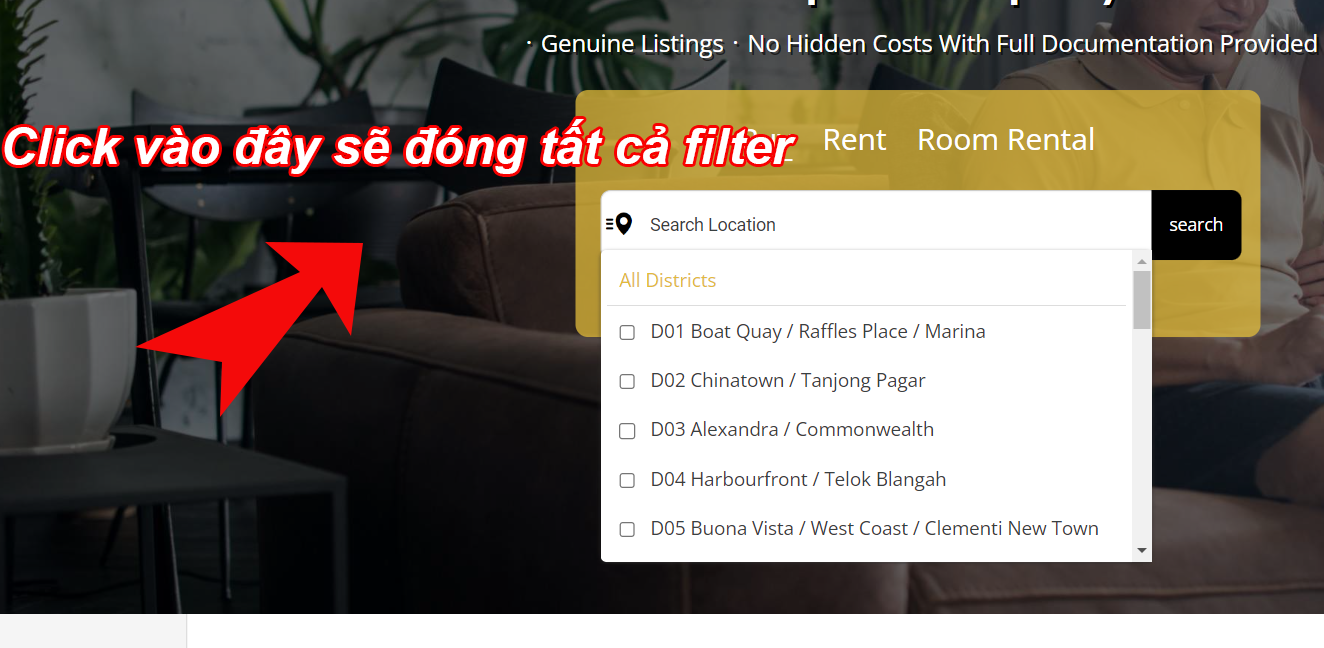
Bài toán đưa ra là khi chúng ta click ngoài một element thì thực hiện event ví dụ đóng tất cả filter của một form chẳng hạn, như hình bên dưới bạn sẽ thấy chúng ta muốn đóng tất cả filter khi click vào bất cứ vị trí nào trên page ở ngoài form tìm kiếm
Ngay sau đây sẽ là code để dùng
Tạo event clickoutside
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
Vue.directive('clickoutside', { inserted: (el, binding, vnode) => { // assign event to the element el.clickOutsideEvent = function (event) { // here we check if the click event is outside the element and it's children if (!(el == event.target || el.contains(event.target))) { // if clicked outside, call the provided method vnode.context[binding.expression](event) } } // register click and touch events document.body.addEventListener('click', el.clickOutsideEvent) document.body.addEventListener('touchstart', el.clickOutsideEvent) }, unbind: function (el) { // unregister click and touch events before the element is unmounted document.body.removeEventListener('click', el.clickOutsideEvent) document.body.removeEventListener('touchstart', el.clickOutsideEvent) }, stopProp(event) { event.stopPropagation() }, }) |
Dùng cho một element
|
1 2 3 |
<div class="realhomeschild_form_search custom-search-bar" v-clickoutside="offAllFilter"> đây là form </div> |
và chúng ta sẽ viết code đóng tất cả filter thông qua function offAllFilter
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Xử lý input type là file để upload trong vue js 2 [ 06/09/2024 13:06 ]
- Tạo modal để thay thế cho vue-js-modal trong vuejs 2 [ 25/02/2023 12:39 ]
- Dùng datetime picker plugin jquery trong vuejs [ 04/11/2022 02:41 ]
- Cách tạo form multi field row dùng vue js [ 16/10/2022 03:47 ]
- Làm option settings wordpress bằng vue js [ 15/10/2022 09:39 ]
- Thực hiện ajax trong vòng lặp trong vue js [ 05/10/2022 01:19 ]
- Import file excel tới data dùng thư viện php excel và vue js [ 01/10/2022 07:45 ]
- Live search trong array với vue js [ 19/09/2022 03:44 ]
- Phát hiện detect sự kiện out click cho một element trong vue js [ 19/09/2022 01:14 ]
- Sử dụng filter trong array để làm chức năng tìm kiếm cho vue js [ 09/09/2022 07:20 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress