Tìm hiểu phần đăng ký nhận tin, Plugin Facebook, Tags, Link
Chào mừng bạn quay trở lại dự án Ebook hướng dẫn thiết kế theme wordpress từ a tới z của fcwordpress.net, hôm nay chúng ta sẽ tiếp tục các phần đăng ký nhận tin. Sau này chúng ta sẽ đăng ký dịch vụ http://feedburner.google.com của google, dịch vụ này giúp cho chúng ta tự động gửi email đến những người xem đã đăng ký vào danh sách khi có bài viết mới, Plugin Facebook tạm thời tôi chỉ để một ảnh để minh họa, sau này chúng ta sẽ copy mã từ facebook bỏ vào, phần tags và phần links là hai widget mặc định của wordpress, tôi muốn lấy hai cái đơn cử để làm ví dụ
Phần html:
1.Phần html của đăng ký nhận tin
[php]
[/php]
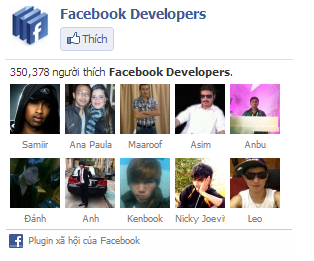
2.Phần html của Plugin Facebook:
[php]
[/php]
3.Phần html của tags:
[php]
[/php]
4.Phần html của liên kết bạn bè
[php]
[/php]
Phần css:
1.Phần css của đăng ký nhận tin
[php]
/*dang ky nhan tin*/
.dangkynhantin{float:left; width:280px; padding:10px;; border-radius:5px; background:#005fa6;}
.dangkynhantin p{text-align:center}
.dangkynhantin h1{float:left; width:302px; color:#ffffff; text-align:center; line-height:16px; font-size:16px; margin-bottom:5px;}
.dangkynhantin .formdangkynhantin{width:100%;}
.dangkynhantin .emailsubmit{width:98%; text-align:center; height:27px;}
[/php]
2.Phần css của widget chung và widget con
[php]
/*widget*/
.widget-right .widget-container{ list-style:none;}
.widget-right .widget-title{color:#005fa6; margin-bottom:10px;}
.widget-right .widget-title:hover{color:#ff6600; margin-bottom:10px;}
/*links*/
.widget-right .widget_links ul{}
.widget-right .widget_links ul li{
background:url(images/bullet-xanh.png) 0px 6px no-repeat;
padding-left:10px;
margin:2PX;
}
.widget-right .widget_links ul li:hover{
background:url(images/bullet-nau.png) 0px 6px no-repeat;
padding-left:10px;
margin:2PX;
}
.widget-right .widget_links ul li a{}
[/php]
Phần luận:Hôm nay tôi sẽ nói về background, tôi đã nhắc đến các bài trước tuy nhiên không được chuyên sâu hôm nay tôi và bạn sẽ cùng đi mổ xẻ backgroud
5 tính chất chính của background mà bạn cần biết đó là:
[php]
background-color : Đặt thuộc tính màu nền
background-image : Dùng ảnh làm màu nền cho một element
background-position : Ví trí của ảnh
background-repeat : Tùy chỉnh ảnh nền có lặp hay không, lặp kiểu nào…
background-attachment : Đặt chế đố ảnh nền scroll theo trang hoặc là ở vị trí cố định
[/php]
Cách sử dụng đơn giản
Background-color dùng khi bạn muốn đặt một màu solid cho một element, bạn có thể sử dụng theo 1 trong 4 cách sau:
[php]
background-color: #006600;
background-color: green;
background-color: rgb(0, 102, 0);
background-color: transparent;
[/php]
Background-image
Bạn có thể dùng hình đường dẫn hình ảnh tuyện đối hay tương đối vẫn được, theo tôi nên sử dụng đường dẫn tương đối để sau này có chuyển domain, server thì không phải sửa lại file css
[php]
background-image: url(https://fcwordpress.net/ images/logo.png);
background-image: url(../images/logo.png);
[/php]
Background-position giúp bạn đặt chính xác vị trí ảnh so với thẻ HTML
[php]
background-position: left top; /* Đặt ảnh ở vị trí trên cùng bên trái */
background-position: 50px -10px; /* Đặt ảnh cách mép trái 50px và mép trên 10px */
background-position: 0% 50%; /* Căn ảnh theo % */
background-position: center center; /* Đặt ảnh ở chính giữa thẻ HTML */
[/php]
Background-repeat Tùy chỉnh ảnh nền có lặp hay không, lặp kiểu nào. Các giá trị chính của background-repeat:
[php]
background-repeat: repeat; /* Lặp theo 2 chiều ngang và dọc – Giá trị mặc định */
background-repeat: repeat-y; /* Chỉ lặp theo chiều dọc */
background-repeat: repeat-x; /* Chỉ lặp theo chiều ngang */
background-repeat: no-repeat; /* Không lặp */
[/php]
Background-attachment thuộc tính này chúng ta chỉ cần khai báo khi bạn muốn giữ nguyên ảnh nền khi di chuyển thanh cuộn
[php]
background-image: url(bg.gif);
background-repeat: repeat-x;
background-attachment: fixed;
[/php]
Đó là từng thuộc tính riêng lẻ của backgruond mà bạn cần nắm, tuy nhiên trong thực tế thì chúng ta sử dụng cấu trúc tổng quát, thành phần nào cần khai báo thì chúng ta làm, còn thì để mặc định mà thôi. Ví dụ dưới đây:
[php]
background: color image position attachment repeat;
background: #fff url(../images/bg.gif) left top scroll no-repeat;
[/php]
Phương pháp của tôi là muốn bạn nắm được một phần nhỏ trong mỗi ngày, mới đầu bạn sẽ khó mà nắm bắt được tất cả, trừ cao thủ. Đến đây tôi xin tạm dừng tại đây, hẹn gặp lại bạn ở bài tiếp theo của dự án
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress