Phần layout body và feature post
Chào mừng bạn quay trở lại với dự án ebook hướng dẫn thiết kế theme wordpress, hôm nay chúng ta sẽ đi tiếp phần thân của trang chủ
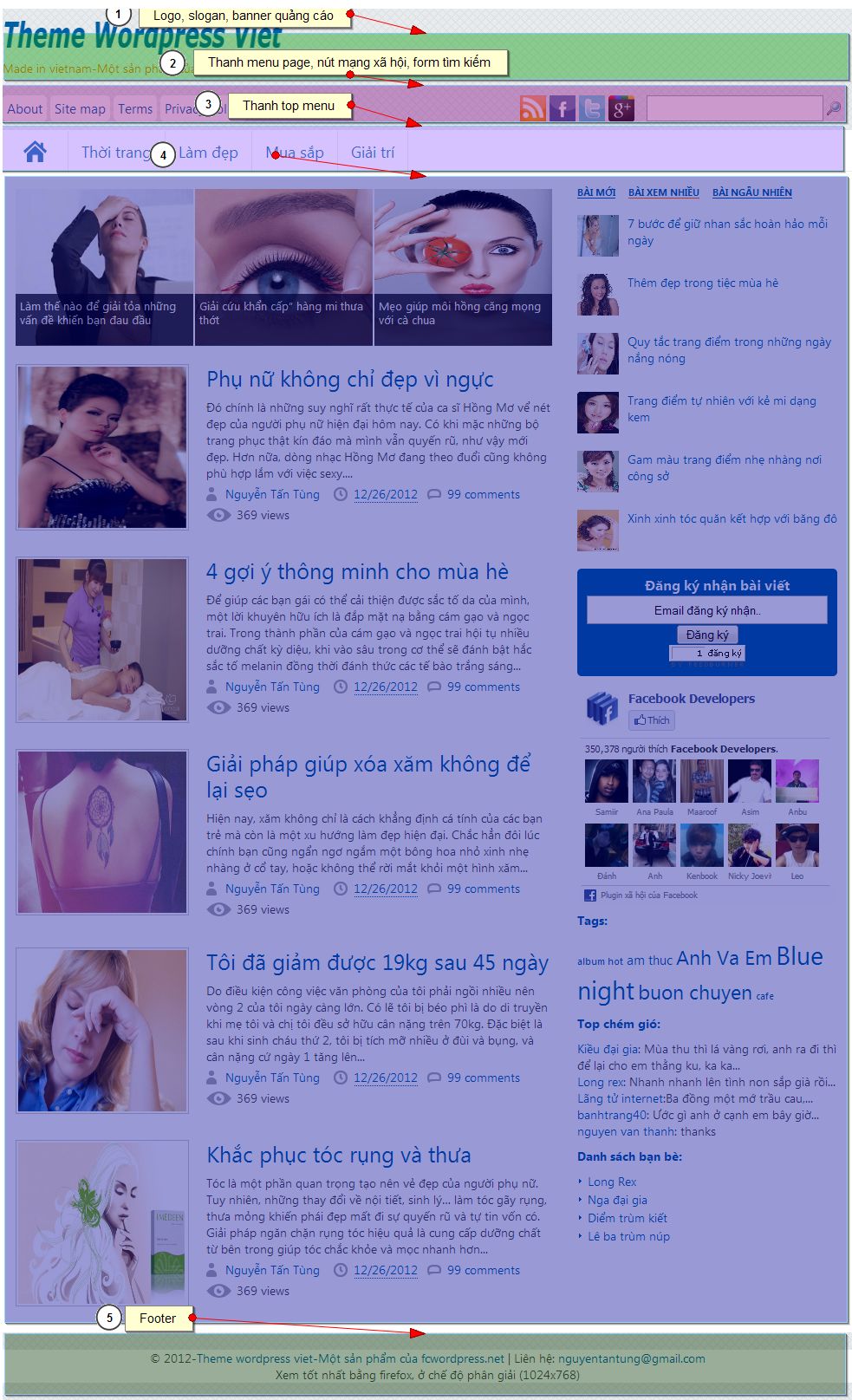
Trươc hết chúng ta nhìn lại layout tổng thể để có cái nhìn tổng quát và biết chúng ta đã cùng nhau làm được những gì, bạn xem hình ở dưới:

Hôm nay công việc của tôi và bạn là đi tiếp phần layout cho phần boby và phần feature post
1.Phần body: bao gồm html, css
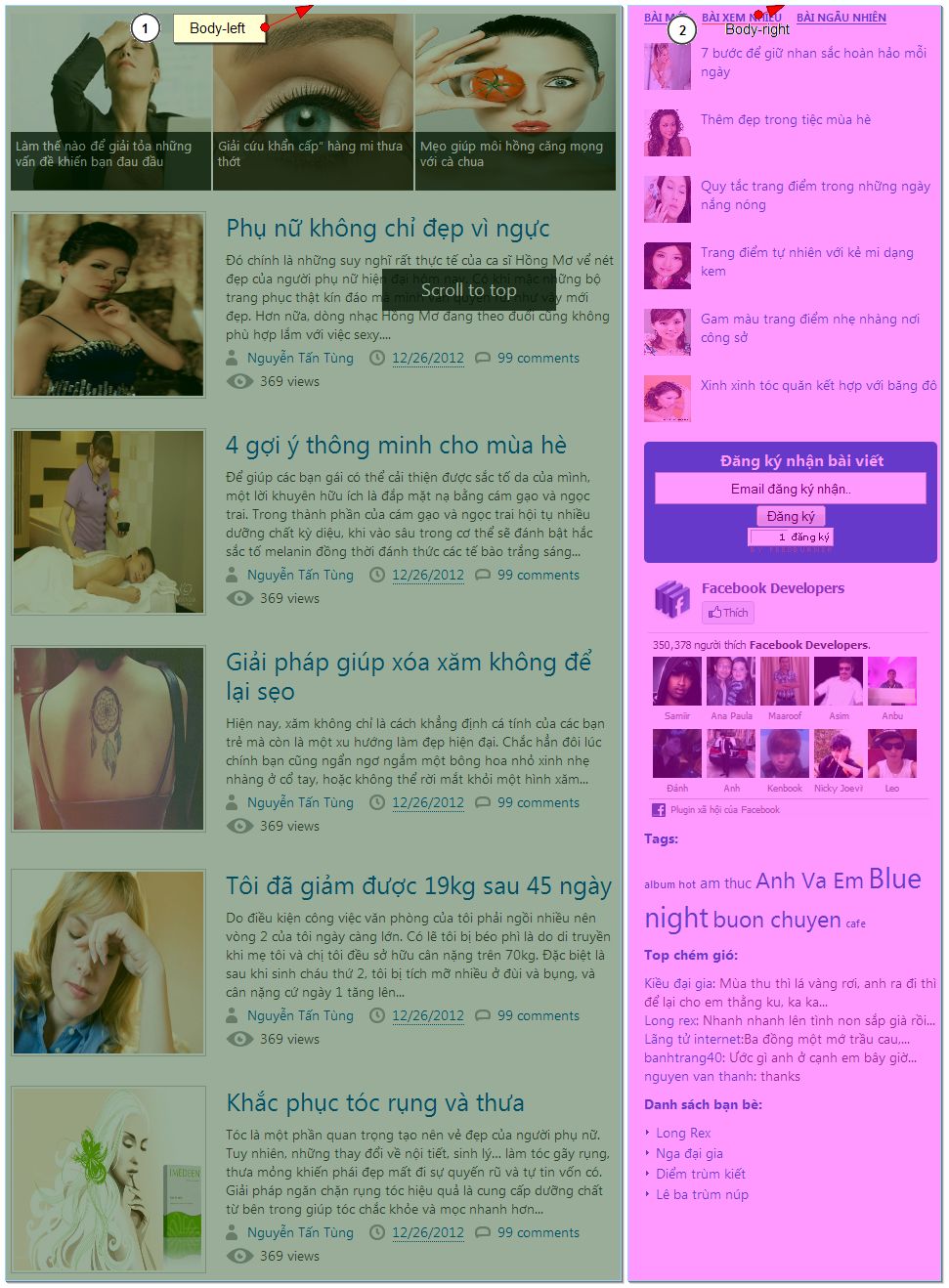
Bạn xem ảnh của phần body
Phần body theo tôi sẽ dùng 3 div để layout, một div bao ngoài, một div bên trái chứa các bài viết, một div bên phải chứa bài viết mới, bài viết xem nhiều, các widget, cái này trong wordpress còn gọi là sidebar. Sau đây là code html, css của nó
-Code html:
[php]
[/php]
-Code css:
[php]
.body{background:#fff;font-family:Segoe UI,Arial;font-size:100%;font-size-adjust:none;font-stretch:normal;font-style:normal;font-variant:normal;font-weight:normal;line-height:normal;margin:0 auto;padding:30px 15px 0;text-align:left;width:950px;border-top:0px solid #ddd}
.body-left{float:left;font-size:100%;width:620px;word-wrap:break-word;}
.body-right{float:right;margin-top:-3px;margin-left:28px;overflow:hidden;width:302px;word-wrap:break-word}
[/php]
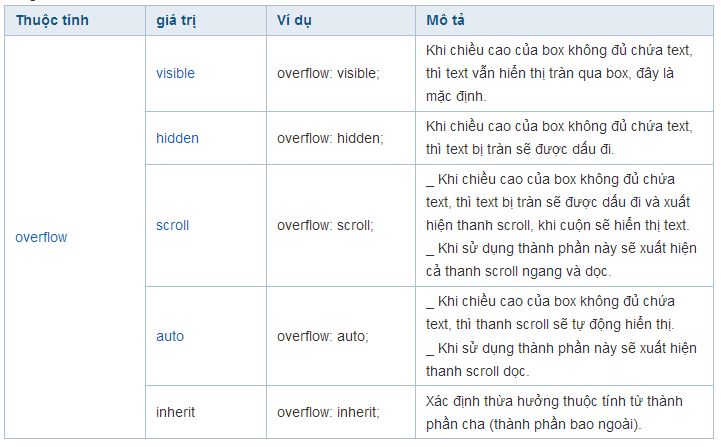
-Phần luận :thì layout phần body không có gì phức tạp lắm, bạn nắm rõ float là gì thì có thể làm được thôi (Float là để tách một thành phần bất kỳ khỏi cách hiển thị thông thường của nó để tạo chỗ cho những thành phần ở sau di chuyển lên và phủ đầy chỗ trống nếu có). Hôm nay chúng ta có các thuộc tính mới bạn cần biết thêm để làm giau thêm kiến thức css cho bạn đó là: word-wrap( tự động ngắt dòng chữ để khỏi bị tràn ra khỏi khung và thuộc tính kế tiếp chúng ta cần nắm đó là overflow (mời bạn xem hình dưới)

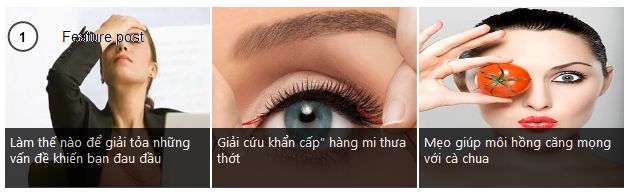
2.Phần feature post: sẽ bao gồm html, css, jquery
Bạn xem sơ qua ảnh của phẩn feature post:
[/php]
Code css:
[php]
/*Feature post*/
.feature{ float:left; margin-bottom:20px;}
.feature a{color:#fff}
.feature ul{list-style:none;padding:0}
.feature ul li{padding:0 0 0 2px;float:left;clear:none;width:205px}
.feature .item-content{background:transparent}
.feature .item-thumbnail{background:transparent}
.feature .item-content img{width:205px;height:180px}
.feature .item-title{line-height:1.3em;font-size:90%;min-height:50px;max-height:50px;;opacity:0.75;background:#000;margin:-63px 0 1px;padding:5px;color:#fff;overflow:hidden}
.feature ul li:first-child{height:180px!important;width:205px!important;padding:0px 0 0!important}
.feature ul li:first-child img{height:180px!important;width:205px!important}
[/php]
Code jquery:
[php]
$(document).ready(function(){
if(!$.browser.msie) $(“.fade ul li”).hover(function() {$(this).siblings().stop().fadeTo(400,0.4);},
function() { $(this).siblings().stop().fadeTo(400,1); });
});
[/php]
Phần luận:First-child là gì? Chọn thành phần đầu tiên
Tôi ví dụ chúng ta có đoạn code sau, nếu tôi muốn chỉ bôi màu nền chỉ cho nội dung 1 thì luc này first-child sẽ được dùng li:first-child{backgroud:#00000}(màu đen)
[php]
- nội dung 1
- nội dung 2
- nội dung 3
[/php]
!important là gì? Hai thuộc tính css giống nhau có giá trị khác nhau cái nào có chữ !important thì được lựa chọn
Ví dụ chúng ta có: Font-size:18px và font-size: 10px !important, thì cái thứ hai sẽ có tác dụng
Opacity là gì? Là tính trong suốt
Luận về jquey:
[php]
$(document).ready(function(){
if(!$.browser.msie)
$(“.fade ul li”).hover(function() {$(this).siblings().stop().fadeTo(400,0.4);},
function() { $(this).siblings().stop().fadeTo(400,1); });
});
[/php]
$.browser.msie: nếu người dùng truy cập bằng trình duyệt ie thì sẽ được phát hiện
$(“.fade ul li”).hover(function(){});: khi con người xem web duy chuyển chuột trên đối tượng css li thì sẽ thực hiện các chức năng bên trong
$(this).siblings().stop().fadeTo(400,0.4): áp dụng cho li mà hiện tại con trỏ đang hover( đang di chuyển bên trên) thì thuộc tính siblings sẽ dừng và thuộc tính fadeTo sẽ thực hiện
Có lẽ bài hôm nay qua dài, tôi xin tạm dừng tại đây, hi vọng những vấn đề tôi chia sẽ sẽ giúp ích được bạn
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress