Viết mã html và css cho thanh menu about, nút social network và form tìm kiếm
Chào mừng bạn quay trở lại với dự án ebook hướng dẫn thiết kế theme wordpress từ a tới z của tôi.
Hôm nay chúng ta sẽ đi gặm nhấm phần nào đây?
Thôi đi vào phần thanh menu about và các nút social network nhé bạn, nếu bạn đã là pro trong css thì không nên đọc tiếp bởi lẽ những gì tôi nói dưới đây là hết sức chi tiết để giúp cho bạn mới tập làm quen với css
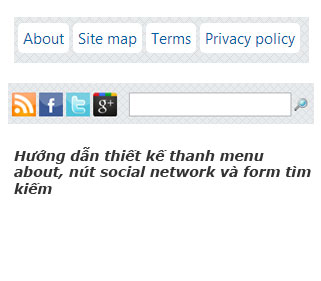
Bạn xem qua kết quả trước:
Chúng ta bắt đầu nào theo kết quả thì chúng ta sẽ dùng bốn div chính để layout nó, một div bao ngoài, một div chứa menu about, một div chứa các nút social network và một div chứa hộp tìm kiếm. Sau đây là mã của nó
Phần html:
[php]
[/php]
Phần css:
[php]
.bar_search_social{width:980px; margin:0 auto; background:transparent; padding-bottom:10px;}
.bar_search_social .formsearch{ width: 250px; height: 30px;float: right;}
.bar_search_social .formsearch .iputtext{width: 200px; height:24px; }
.bar_search_social .formsearch .iputsumit{ width:16px; height:16px; background: url(“images/search.png”); border: 0px; }
.bar_search_social .socialnetwork{width: 135px; height: 30px; float: right; }
.bar_search_social .socialnetwork img {width: 30px; height: 30px;}
.bar_search_social .pagemenu{width:595px; float:left}
.bar_search_social .pagemenu ul{ text-align:left}
.bar_search_social .pagemenu ul li{
list-style:none;
display:inline-block;
background:#FFF; border-radius:5px;
height:20px;
padding:5px;
font-size:15px;
}
.bar_search_social .pagemenu ul li a{}
[/php]
Tôi sẽ không giải thích hết các dòng lệnh trên nói gì vì như thế sẽ nhàm chán, mà tôi sẽ đề cập đến những chỗ lưu ý thôi. Trên đoạn css trên bạn cần nhớ một số vấn đề sau:
1.Canh giữa một đối tượng dùng margin:0 auto
2.Xác định vị trị của một đối tượng ta dùng float
3.Tạo nền của một đối tượng chúng ta dùng: background: #mã màu url(“đường dẫn đến ảnh”) tùy chọn vị trí ảnh nền tùy chọn lặp cho ảnh nền. ví dụ đoạn mã sau: .bar_search_social .formsearch .iputsumit{ width:16px; height:16px; background: url(“images/search.png”); border: 0px; }
Chúng ta thấy nó dùng một ảnh search.png để làm nền, không có màu nền, các thuộc tính khác thì để mặc định là 0
4.Kích thước font chữ bạn xài font-size
5.Bo góc bạn dùng border-radius
6.ul, li chúng ta thường dùng cho việc định dạng một danh sách các đối tượng, để danh sách nằm ngang ta sử dụng li{display:inline, inline-block(cái này theo khối)}, list-style:none thuộc tính này nếu bạn không thiết lập thì danh sách của chúng ta sẽ có một chấm ở đằng trước
7.Bạn cần ghi nhớ thật kỹ những vấn đề tôi vừa nói
Đến đên chúng ta đã hoàn thành phần html và css cho thanh mà chúng ta đặt tên là bar_search_social.
Tôi hi vọng bài viết này sẽ giúp ích cho bạn, bởi vì học theo cách cách của tôi là không chính quy vướn tới đâu thì tìm hiểu tới đó, cách học của tôi là vậy
Chào bạn và hẹn gặp lại ở bài tiếp theo của dự án
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress