Tản mạng về css
Cái đẹp thì ai cũng thích, và một website có đẹp, hay cool không phần lớn nằm ở câu trả lời là em css. Vậy css là gì?
Định nghĩa:
Trong tin học, các tập tin định kiểu theo tầng – dịch từ tiếng Anh là Cascading Style Sheets (CSS) – được dùng để miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML. Ngoài ra ngôn ngữ định kiểu theo tầng cũng có thể dùng choXML, SVG, XUL. Các đặc điểm kỹ thuật của CSS được duy trì bởi World Wide Web Consortium (W3C). Thay vì đặt các thẻ qui định kiểu dáng cho văn bản HTML (hoặcXHTML) ngay trong nội dung của nó, bạn nên sử dụng CSS
Định nghĩa chính quy thì khó hiểu bạn nhỉ, theo tôi css là anh nhạc trưởng của html, là trái tim của html, là linh hồn của cái đẹp của một website.
Nếu bạn chưa từng học qua css thì nên học và bắt đầu ngay từ bây giờ, có thể mua sách về học, có thể tham khảo các nguồn trên mạng, tôi xin giới thiệu một nguồn cho người bắt đầu http://www.cssyeah.com/css/css-co-ban.html
Còn với ai đã biết sơ sơ về css thì nhân tiện đây chúng ta đi làm một bài tập nho nhỏ là hay layout một website nho nhỏ nhé bạn:
[php]
Untitled Document
[/php]
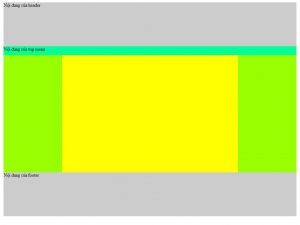
Kết quả của code trên:
Trên đây là một trang layout đơn giản làm tiền đề cho những cái phức tạp, cái bạn cần nắm qua bài tập nhỏ này là gì
1.Canh giữa một thành phần thì dùng margin: 0 auto;
2. Float: dùng để tách một thành phần bất kỳ khỏi cách hiển thị thông thường của nó để tạo chỗ cho những thành phần ở sau di chuyển lên và phủ đầy chỗ trống nếu có.
3.Clear dùng để ngăn không cho thành phần ở dưới di chuyển lên trên đề lấp vào chỗ trống.
Như vậy với ví dụ nho nhỏ trên bạn thây css là mấu chốt của vẻ đẹp cho website. Vậy bạn còn chần chờ gì nữa hãy học ngay css trong ngày hôm nay
Tới đây tớ xin kết thúc phần tản mạn về css. Hẹn gặp lại bạn ở phần tiếp theo của dự án
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress