Thiết lập reset css, body, a cho file style và layout phần header của trang index
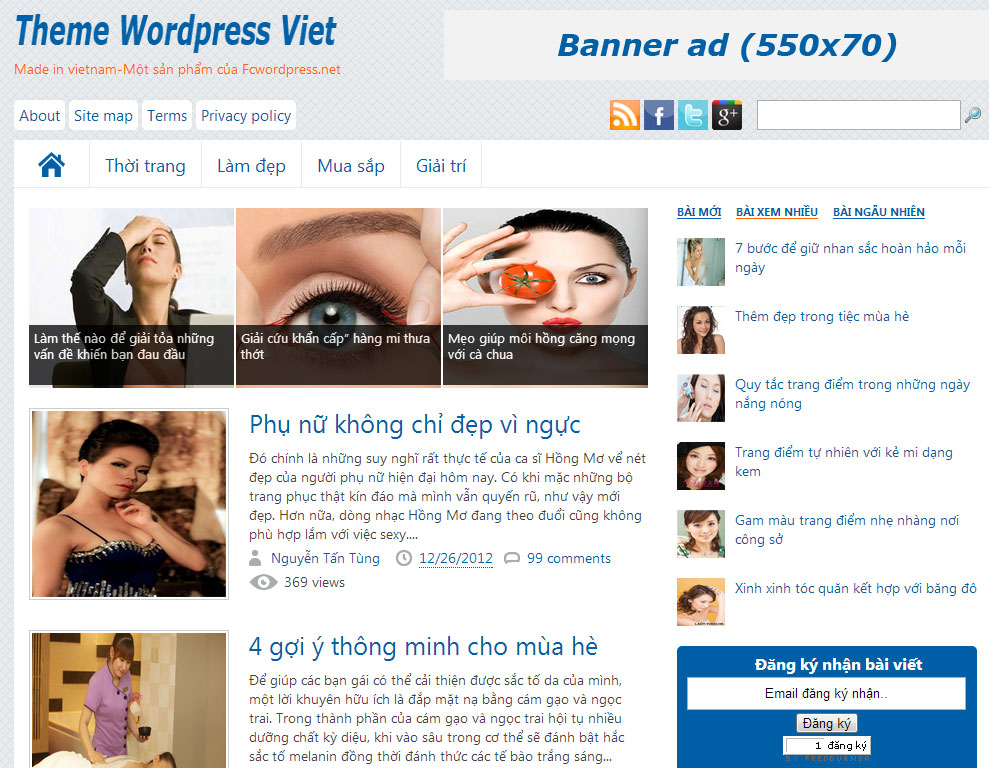
Hôm nay chúng ta bắt đầu layout tổng thể cho trang chủ nhé bạn, sau nhiều lần nghiên cứu làm sao để bạn hiểu và nắm nhanh, tôi nghĩ rằng lấy sản phẩm có sẳn để làm ví dụ chắc bạn sẽ dễ nắm bắt hơn, đồng thời để bạn thấy được thành quả bạn sẽ đạt được nếu chăm chỉ đọc các bài viết chia sẽ của tôi
Bạn theo đường link sau để vào trang chủ mà tôi đã làm sẵn để xem sơ qua: http://testcodehtml.fcwordpress.net/simplepro/
Bạn a, mấu chốt của trang chủ của chúng ta là phần css, phần này trước hết bạn đi vào reset là các thuộc tính của các đối tượng css, có nghĩa là đưa các giá trị về 0 và thiết lập các giá trị font, margin, backgroud cho body, a
@import “css/reset.css”;// cái này là code có sẵn, nó sẽ đưa tất cả các đối tượng của css về 0, bạn không cần quan tâm nhiều chỉ gọi vào và sử dụng thôi
[php]body{
background:#E8EBED url(‘images/btk-bg.png’) repeat;// chúng ta sẽ thiết lập màu nền toàn trang bằng mã màu và ảnh nền, ảnh này sẽ được lặp lại
color:#444;// màu cho text(chữ của trang website) cũng theo mã màu
font-family:Segoe UI,Arial,Tahoma;//thiết lập font chữ cho toàn trang
font-size:14px;// cỡ chữ cho toàn trang
font-size-adjust:none;// điều chỉnh cỡ chũ chúng ta thiết lập 0
font-stretch:normal;//sự co giản của font
font-style:normal;// style của font
font-variant:normal;
font-weight:normal;// độ rộng của font
line-height:normal; //chiều cao của dòng chữ
margin:0;// lê
text-align:center// canh giữa các đối tượng
}
a:link,a:visited{color:#0060A6;text-decoration:none}//thiết lập thuộc tính của liên kết, ở đây chung ta thiết lập a:link là cho tất cả, a:visted: cho những link nào đã click
a:hover{color:#CF274B}// khi chuột rê ở trên thì thuộc tính này sẽ thực hiện
a img{border-width:0}
[/php]
Trên đây chung ta vừa đi vào phần cơ bản của bất ký mọt file css nào, như trong bài kế hoạch html cho dự án này, chúng ta đã đi tạo cấu trúc file và css thì bạn chứa trong file style.css nhé
Dể sử dụng nó bạn sử dụng dòng lệnh sau: <link rel=”stylesheet” href=”style.css” media=”screen” />
[php]
!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
Theme wordpress viet
[/php]
Đầu tiên chúng ta sẽ đi gặm dần từ phần của trang chủ này, có lẽ phần đầu tiên là phần đầu mà chúng ta thường gọi là header. Phần header của chúng ta sẽ đi đến phần menu nhé bạn. Sau đây tôi sẽ layout phần header như sau. Nhìn vào chúng ta thấy cần 3 div lớn để làm công việc này
Phần html:
[php]
[/php]
Phần css:
[php]
.header{background:transparent;height:100px;width:980px; margin:0 auto;}
.header-right{float:right;margin:10px 0 0;width:550px}
.header-right img{ width:550px; height:70px;}
.header-left{width:430px; float:left; padding-top:10px;}
.header-left p{ text-align:left;}
.header-left p span{color:#ff6600;}
.header-left img{width:334px; height:49px; display:block;}
[/php]
Bạn đọc đoạn code trên thì sẽ hiểu, nếu rành tiếng anh, có lẽ tôi không có nhiều thời gian để đi giải thích từ dòng tôi chỉ lưu ý những thuộc tính quang trọng
Để canh giữa một div bạn sử dụng margin: 0 auto, để các div nằm theo vị trí mong muốn bạn xài float: left hoặc right, sử dụng thuộc tín này cộng với độ rộng của nó nó sẽ không chồng lên nhau và sắp xếp các div theo đúng thứ tự(div để bao, chứa các đối tượng khác của css)
p: khi nào xài nó, khi chúng ta cần sắp xắp nhiều đối thượng theo đoạn
a : đối tượng liên kết
img: đối tượng hình ảnh
Tổi giải thích thêm một số đối tượng css, vì bài này tôi hướng đến bạn chưa biết gì về css. Như vậy phần header của chung ta sẽ có 3 div, một div bao ngoài, một div bên trái chứa logo, slogan và một div chưa banner quảng cáo, tôi muốn đi thêm phần menu nhưng bài hôm nay quá dài rồi, thôi tạm dừng nhé.
Hẹn gặp lại ở phần menu
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress