Tùy biến minicart trong woocommerce
Hôm nay tôi sẽ chia sẽ với anh chị cách tùy biến minicart trong woocommerce. Trên mạng có rất nhiều bài hướng dẫn, anh/chị có thể tìm hiểu, ở đây tôi chia sẽ theo cách làm của tôi.
- Đầu tiên trên file chứa mã cho việc show mini cart bạn cần gọi biến toàn cục và chống lỗi Warning: Cannot modify header information – headers already sent by (output started at …)
|
1 2 3 |
<?php global $woocommerce; ob_start();?> |
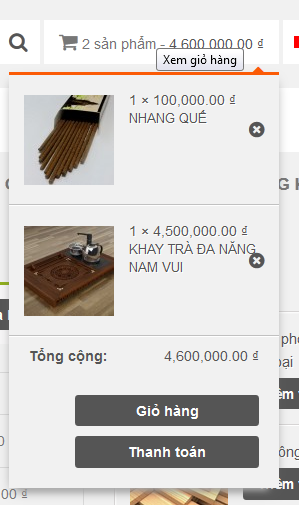
Trạng thái giỏ hàng:
cho chúng ta biết hiện tại đã có bao nhiêu sản phẩm được thêm vào giỏ hàng và tổng giá trị đơn hàng là bao nhiêu và khi khách hàng click vào nó sẽ chuyển tới trang giỏ hàng, code cho việc này:
|
1 |
<a href="<?php echo WC()->cart->get_cart_url(); ?>" title="Xem giỏ hàng" rel="nofollow"><?php echo sprintf(_n('%d item', '%d sản phẩm', WC()->cart->cart_contents_count, 'woothemes'), WC()->cart->cart_contents_count);?> - <?php echo WC()->cart->get_cart_total(); ?> </a> |
Liệt kê list sản phẩm đã được thêm vào giỏ hàng nếu trong giỏ hàng có sản phẩm đã được thêm vào:
|
1 2 3 4 5 6 7 |
<?php if ( sizeof( WC()->cart->get_cart() ) > 0 ) : ?> <?php foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) :?> Get thông tin sản phẩm ở đây <?php endforeach; ?> <?php else : ?> Giỏ hàng rỗng <?php endif; ?> |
Code get thông tin sản phẩm trong vòn lặp foreach
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$_product = $cart_item['data']; // Chỉ hiển thị nếu cho phép if ( ! apply_filters('woocommerce_widget_cart_item_visible', true, $cart_item, $cart_item_key ) || ! $_product->exists() || $cart_item['quantity'] == 0 )continue; // Lấy price $product_price = get_option( 'woocommerce_display_cart_prices_excluding_tax' ) == 'yes' || WC()->customer->is_vat_exempt() ? $_product->get_price_excluding_tax() : $_product->get_price(); $product_price = apply_filters( 'woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $cart_item, $cart_item_key ); ?> <dt style="display: block;" class="first_item" data-id="cart_block_product_10_0_0"><a class="cart-images" href="<?php echo get_permalink( $cart_item['product_id'] ); ?>" title="<?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?>"> <?php echo $_product->get_image(); ?> </a><div class="cart-info"><div class="product-name"><a href="<?php echo get_permalink( $cart_item['product_id'] ); ?>" title="<?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?>" class="cart_block_product_name"> <span class="quantity"><?php printf( '%s × %s', $cart_item['quantity'], $product_price ); ?></span> <?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?></a></div></div><span class="remove_link"> <?php echo apply_filters( 'woocommerce_cart_item_remove_link', sprintf( '<a href="%s" title="%s"></a>', esc_url( WC()->cart->get_remove_url( $cart_item_key ) ), __( 'Xóa', 'woocommerce' ) ), $cart_item_key ); ?> </span></dt> |
Tính tổng giá trị đơn hàng
|
1 |
<?php echo WC()->cart->get_cart_total(); ?> |
Nút link tới giỏ hàng
|
1 |
<a id="button_order_cart" class="btn btn-default button button-small" href="<?php echo wc_get_cart_url(); ?>" title="Giỏ hàng" rel="nofollow">Giỏ hàng</a> |
Nút link tới trang thanh toán
|
1 |
<a id="button_order_cart" class="btn btn-default button button-small" href="<?php echo wc_get_checkout_url(); ?>" title="Thanh toán" rel="nofollow">Thanh toán</a> |
Xóa bộ nhớ đệm
|
1 2 3 4 |
<?php ob_end_flush(); ob_end_clean(); ?> |
Code tham khảo
Bên trên là tôi giải thích để hiểu thôi, toàn bộ code nó ở đây anh chị có thể tham khảo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php global $woocommerce; ob_start();?> <div class="block_cart clearfix"> <div class="shopping_cart"> <a href="<?php echo WC()->cart->get_cart_url(); ?>" title="Xem giỏ hàng" rel="nofollow"><?php echo sprintf(_n('%d item', '%d sản phẩm', WC()->cart->cart_contents_count, 'woothemes'), WC()->cart->cart_contents_count);?> - <?php echo WC()->cart->get_cart_total(); ?> </a> <div style="display: none;" class="cart_block block exclusive"> <div class="block_content"> <div class="cart_block_list"> <dl class="products"> <?php if ( sizeof( WC()->cart->get_cart() ) > 0 ) : ?> <?php foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) : $_product = $cart_item['data']; // Chỉ hiển thị nếu cho phép if ( ! apply_filters('woocommerce_widget_cart_item_visible', true, $cart_item, $cart_item_key ) || ! $_product->exists() || $cart_item['quantity'] == 0 )continue; // Lấy price $product_price = get_option( 'woocommerce_display_cart_prices_excluding_tax' ) == 'yes' || WC()->customer->is_vat_exempt() ? $_product->get_price_excluding_tax() : $_product->get_price(); $product_price = apply_filters( 'woocommerce_cart_item_price_html', wc_price( $product_price ), $cart_item, $cart_item_key ); ?> <dt style="display: block;" class="first_item" data-id="cart_block_product_10_0_0"><a class="cart-images" href="<?php echo get_permalink( $cart_item['product_id'] ); ?>" title="<?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?>"> <?php echo $_product->get_image(); ?> </a><div class="cart-info"><div class="product-name"><a href="<?php echo get_permalink( $cart_item['product_id'] ); ?>" title="<?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?>" class="cart_block_product_name"> <span class="quantity"><?php printf( '%s × %s', $cart_item['quantity'], $product_price ); ?></span> <?php echo apply_filters('woocommerce_widget_cart_product_title', $_product->get_title(), $_product ); ?></a></div></div><span class="remove_link"> <?php echo apply_filters( 'woocommerce_cart_item_remove_link', sprintf( '<a href="%s" title="%s"></a>', esc_url( wc_get_cart_remove_url( $cart_item_key ) ), __( 'Xóa', 'woocommerce' ) ), $cart_item_key ); ?> </span></dt> <?php endforeach; ?> <?php else : ?> <dt style="display: block;" class="first_item" data-id="cart_block_product_10_0_0"><?php _e('Chưa có sản phẩm trong giỏ hàng', 'woocommerce'); ?></dt> <?php endif; ?> </dl><div class="cart-prices"><div class="cart-prices-line last-line"> <span class="price cart_block_total ajax_block_cart_total"><?php echo WC()->cart->get_cart_total(); ?></span> <span style="font-weight:700;">Tổng cộng:</span></div></div> <?php do_action( 'woocommerce_widget_shopping_cart_before_buttons' ); ?> <p class="cart-buttons"> <a id="button_order_cart" class="btn btn-default button button-small" href="<?php echo wc_get_cart_url(); ?>" title="Giỏ hàng" rel="nofollow">Giỏ hàng</a> <a id="button_order_cart" class="btn btn-default button button-small" href="<?php echo wc_get_checkout_url(); ?>" title="Thanh toán" rel="nofollow">Thanh toán</a> </p></div></div></div></div></div> <?php ob_end_flush(); ob_end_clean(); ?> |
Cập nhật số lượng giỏ hàng tức thì
Code sử dụng trong object
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_filter( 'woocommerce_add_to_cart_fragments', array($this,'update_cart_total_fragment' )); function update_cart_total_fragment( $fragments ) { global $woocommerce; ob_start(); ?> <span class="mini-cart-items"><?php echo WC()->cart->cart_contents_count; ?></span> <?php $fragments['.mini-cart-items'] = ob_get_clean(); return $fragments; } |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Tạo slide danh mục sản phẩm nổi bật trong woocommece bằng slick [ 05/11/2023 04:13 ]
- Các vấn đề liên quan tới customize woocommerce [ 15/05/2023 02:30 ]
- Thêm một item menu vào my account woocommerce [ 25/03/2023 08:38 ]
- Cho phép chỉnh sửa xóa sản phẩm ở trang thanh toán checkout [ 31/08/2022 02:43 ]
- Add to cart woocommerce with meta item [ 13/07/2022 08:11 ]
- Code xử lý giỏ hàng cart woocommerce [ 08/07/2022 11:32 ]
- Thêm một item vào nav my account woocommerce [ 21/06/2022 14:48 ]
- Tùy biến địa chỉ trong my account woocommerce [ 21/06/2022 06:49 ]
- Thay đổi strength password cho woocommerce [ 24/04/2022 14:34 ]
- Tạo bộ lọc sản phẩm woocommerce theo meta key [ 23/04/2022 04:28 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress