Tạo bộ lọc sản phẩm woocommerce theo meta key
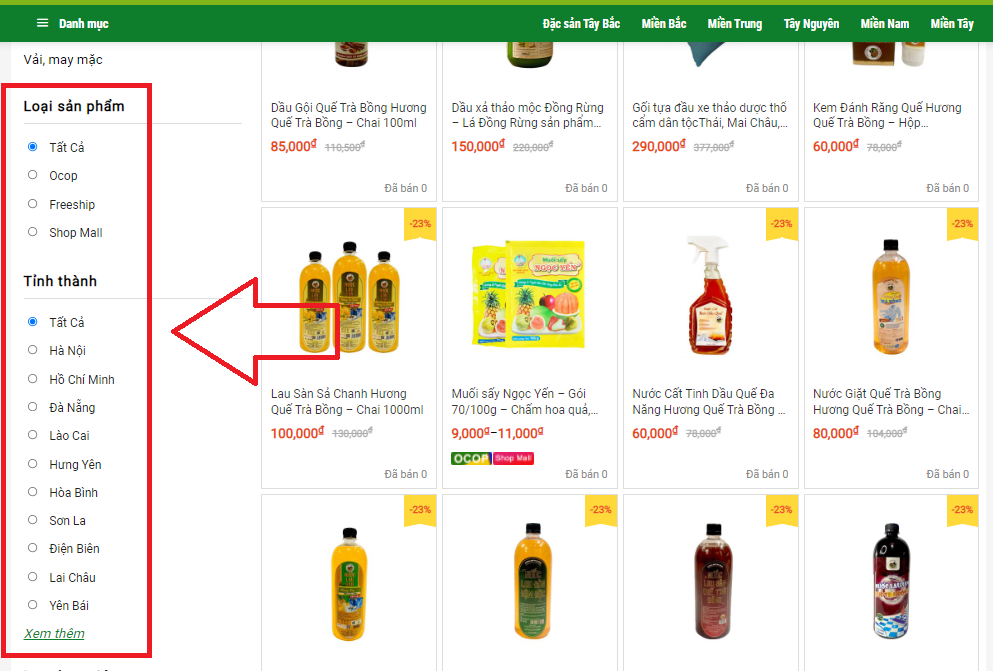
Tạo bộ lọc sản phẩm woocommerce theo meta key, kết quả của bài viết này là đi tạo một bộ lọc như hình bên dưới
Tạo custom field cho bộ lọc
Vâng những trường dữ liệu như trên là không có sẳn mà chúng ta phải tạo custom field, mình sẽ sử dụng acf để tạo và sau đây là code json của nó, bạn copy về import là ok
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 |
[ { "key": "group_624eca353d48c", "title": "Sản phẩm", "fields": [ { "key": "field_624eca41582a1", "label": "Đơn vị tính", "name": "_unit_product", "type": "text", "instructions": "", "required": 0, "conditional_logic": 0, "wrapper": { "width": "", "class": "", "id": "" }, "vendor_edit": 1, "default_value": "", "placeholder": "", "prepend": "", "append": "", "maxlength": "" }, { "key": "field_624ecec022b74", "label": "Thương hiệu", "name": "_product_brand", "type": "text", "instructions": "", "required": 0, "conditional_logic": 0, "wrapper": { "width": "", "class": "", "id": "" }, "vendor_edit": 1, "default_value": "", "placeholder": "", "prepend": "", "append": "", "maxlength": "" }, { "key": "field_624eced222b75", "label": "Xuất xứ", "name": "_product_origin", "type": "text", "instructions": "", "required": 0, "conditional_logic": 0, "wrapper": { "width": "", "class": "", "id": "" }, "vendor_edit": 1, "default_value": "", "placeholder": "", "prepend": "", "append": "", "maxlength": "" }, { "key": "field_62626d90b0a8e", "label": "Loại sản phẩm", "name": "product_type", "type": "select", "instructions": "", "required": 0, "conditional_logic": 0, "wrapper": { "width": "", "class": "", "id": "" }, "choices": { "ocop": "Ocop", "freeship": "Freeship", "shop-mall": "Shop Mall" }, "default_value": [ "ocop" ], "allow_null": 0, "multiple": 1, "ui": 1, "ajax": 1, "return_format": "value", "placeholder": "" }, { "key": "field_626271f21b1b6", "label": "Vị trí", "name": "product_position", "type": "select", "instructions": "", "required": 0, "conditional_logic": 0, "wrapper": { "width": "", "class": "", "id": "" }, "vendor_edit": 1, "choices": { "Hà Nội": "Hà Nội", "Hồ Chí Minh": "Hồ Chí Minh", "Đà Nẵng": "Đà Nẵng", "Lào Cai": "Lào Cai", "Hưng Yên": "Hưng Yên", "Hòa Bình": "Hòa Bình", "Sơn La": "Sơn La", "Điện Biên": "Điện Biên", "Lai Châu": "Lai Châu", "Yên Bái": "Yên Bái", "Bình Định": "Bình Định", "Ninh Thuận": "Ninh Thuận", "Phú Yên": "Phú Yên", "Kon Tum": "Kon Tum", "Bình Thuận": "Bình Thuận", "Bạc Liêu": "Bạc Liêu", "Cà Mau": "Cà Mau", "Hậu Giang": "Hậu Giang", "Bắc Ninh": "Bắc Ninh", "Bắc Giang": "Bắc Giang", "Lạng Sơn": "Lạng Sơn", "Cao Bằng": "Cao Bằng", "Bắc Kạn": "Bắc Kạn", "Thái Nguyên": "Thái Nguyên", "Quảng Nam": "Quảng Nam", "Quảng Ngãi": "Quảng Ngãi", "Đắk Nông": "Đắk Nông", "Tây Ninh": "Tây Ninh", "Bình Phước": "Bình Phước", "Quảng Trị": "Quảng Trị", "Quảng Bình": "Quảng Bình", "Hà Tĩnh": "Hà Tĩnh", "Nghệ An": "Nghệ An", "Thanh Hóa": "Thanh Hóa", "Ninh Bình": "Ninh Bình", "Hà Nam": "Hà Nam", "Nam Định": "Nam Định", "Quảng Ninh": "Quảng Ninh", "Phú Thọ": "Phú Thọ", "Tuyên Quang": "Tuyên Quang", "Hà Giang": "Hà Giang", "Thái Bình": "Thái Bình", "Hải Dương": "Hải Dương", "Hải Phòng": "Hải Phòng", "Thừa Thiên - Huế": "Thừa Thiên - Huế", "Vĩnh Phúc": "Vĩnh Phúc", "Cần Thơ": "Cần Thơ", "Kiên Giang": "Kiên Giang", "Sóc Trăng": "Sóc Trăng", "An Giang": "An Giang", "Đồng Tháp": "Đồng Tháp", "Vĩnh Long": "Vĩnh Long", "Trà Vinh": "Trà Vinh", "Bến Tre": "Bến Tre", "Tiền Giang": "Tiền Giang", "Long An": "Long An", "Đắk Lắk": "Đắk Lắk", "Lâm Đồng": "Lâm Đồng", "Khánh Hòa": "Khánh Hòa", "Gia Lai": "Gia Lai", "Bà Rịa - Vũng Tàu": "Bà Rịa - Vũng Tàu", "Bình Dương": "Bình Dương", "Đồng Nai": "Đồng Nai" }, "default_value": [], "allow_null": 0, "multiple": 1, "ui": 1, "ajax": 1, "return_format": "value", "placeholder": "" } ], "location": [ [ { "param": "post_type", "operator": "==", "value": "product" } ] ], "menu_order": 0, "position": "normal", "style": "default", "label_placement": "top", "instruction_placement": "label", "hide_on_screen": "", "active": true, "description": "", "show_in_rest": 0 } ] |
Tạo bộ lọc bỏ vào sidebar
Để tạo các form lọc như hình, mình sẽ sử dụng shortcode để làm và sau đây là code (code dùng trong class)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<?php add_shortcode('fcwordpress_product_position', array($this,'fcwordpress_product_position')); add_shortcode('fcwordpress_product_type', array($this,'fcwordpress_product_type')); function fcwordpress_product_type($atts, $content = null){ extract(shortcode_atts(array(), $atts)); $selects = get_field_object('field_62626d90b0a8e'); if(is_shop()){ $url = get_permalink( woocommerce_get_page_id( 'shop' ) ); }else{ $url = get_term_link( get_queried_object_id(),'product_cat'); } $product_type = isset($_GET['product_type']) ? $_GET['product_type'] : ''; ob_start(); ?> <div class="ocopmall-box-filter-by-product-type"> <div class="custom-control custom-radio"> <input type="radio" <?php if(empty($product_type)){ echo 'checked="checked"'; } ?> value="" data-current_url = '<?php echo $url; ?>' name="product-type-item" class="product-type-item"> <label >Tất Cả </label> </div> <?php foreach($selects['choices'] as $key => $val){ ?> <div class="custom-control custom-radio"> <input type="radio" <?php if(($product_type == $key)){ echo 'checked="checked"'; }?> value="<?php echo $key; ?>" data-current_url = '<?php echo $url; ?>' name="product-type-item" class="product-type-item"> <label ><?php echo $val; ?></label> </div> <?php }?> </div> <?php $output = ob_get_clean(); return $output; } function fcwordpress_product_position($atts, $content = null){ extract(shortcode_atts(array(), $atts)); $selects = get_field_object('field_626271f21b1b6'); if(is_shop()){ $url = get_permalink( woocommerce_get_page_id( 'shop' ) ); }else{ $url = get_term_link( get_queried_object_id(),'product_cat'); } $product_position = isset($_GET['product_position']) ? $_GET['product_position'] : ''; ob_start(); ?> <div class="ocopmall-box-filter-by-product-type"> <div class="custom-control custom-radio"> <input type="radio" <?php if(empty($product_position)){ echo 'checked="checked"'; } ?> value="" data-current_url = '<?php echo $url; ?>' name="product-position-item" class="product-position-item"> <label >Tất Cả </label> </div> <?php $i = 1; foreach($selects['choices'] as $key => $val){ ?> <div class="custom-control custom-radio"> <input type="radio" <?php if(($product_position == $key)){ echo 'checked="checked"'; }?> value="<?php echo $key; ?>" data-current_url = '<?php echo $url; ?>' name="product-position-item" class="product-position-item"> <label ><?php echo $val; ?></label> </div> <?php if($i == 10){ break; } $i++;}?> <div class="custom-control custom-radio"> <a href="<?php echo $url; ?>?product_position=''" id="show-all-tinh-thanh" class="link-more">Xem thêm</a> </div> </div> <?php $output = ob_get_clean(); return $output; } |
js để xử lý cho form lọc
css thì để trang trí cho bộ lọc đẹp, còn js là chúng ta sẽ bắt sự kiện click vào radio để gửi dữ liệu đến url của product cat hoặc shop
chúng ta sẽ tạo một file product_cat.js
Nội dung file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// JavaScript Document jQuery(function($){ var fcwordpress_product_cat = { __construct: function(){ this.product_type_filter(); this.product_position_filter(); }, product_type_filter: function(){ $(document).on('change', '.product-type-item', function(e){ e.preventDefault(); var product_type = $(this).val(), current_url = $(this).data('current_url'); window.location.href = current_url + '?product_type=' + product_type; }); }, product_position_filter: function(){ $(document).on('change', '.product-position-item', function(e){ e.preventDefault(); var product_position = $(this).val(), current_url = $(this).data('current_url'); window.location.href = current_url + '?product_position=' + product_position; }); } } fcwordpress_product_cat.__construct(); }); |
import product_cat.js file này vào head
Chúng ta chỉ import file này ở product cat template và shop template
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'wp_enqueue_scripts', array($this,'include_js') ); function include_js(){ if(is_product_category() || is_shop()){ wp_enqueue_script( 'fcwordpress-product-cat',get_stylesheet_directory_uri().'/assets/js/product_cat.js', array('jquery'), time(), true ); //for load file style.css wp_localize_script( 'fcwordpress-product-cat', 'product_cat_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'home_url' => home_url(), ) ); } } |
Custom query product cat hoặc shop template
Chúng ta cần custom query meta để thêm vào query hiện tại của template
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
add_action( 'pre_get_posts', array($this,'query_product_type_filter')); function query_product_type_filter($query){ $product_type = isset($_GET['product_type']) ? $_GET['product_type'] : ''; $product_position = isset($_GET['product_position']) ? $_GET['product_position'] : ''; if ( (! is_admin() && is_product_category() && $query->is_main_query()) || (! is_admin() && is_shop() && $query->is_main_query())) { if(!empty($product_type )){ $query->set( 'meta_query', array( array( 'key' => 'product_type', 'compare' => 'LIKE', 'value' => $product_type ) ) ); } if(!empty($product_position)){ $query->set( 'meta_query', array( array( 'key' => 'product_position', 'compare' => 'LIKE', 'value' => $product_position ) ) ); } } } |
-
MmintmintonlineMình có thử theo cách của bạn tuy nhiên nó báo lỗi ở chỗ Uncaught Error: Using $this when not in object contextTrả lời Lúc 14:18 pm ngày 20/05/2022Fcwordpress.net
 Các code mình share trên dùng trang class (object) chứ không dùng trong function đâuTrả lời Lúc 14:32 pm ngày 20/05/2022MmintmintonlineXin chào, phần này mình chưa hiểu lắm bạn ơi , là mình nên thêm nó vào thư mục nào thì được nhỉ !Trả lời Lúc 14:28 pm ngày 21/05/2022Fcwordpress.net
Các code mình share trên dùng trang class (object) chứ không dùng trong function đâuTrả lời Lúc 14:32 pm ngày 20/05/2022MmintmintonlineXin chào, phần này mình chưa hiểu lắm bạn ơi , là mình nên thêm nó vào thư mục nào thì được nhỉ !Trả lời Lúc 14:28 pm ngày 21/05/2022Fcwordpress.net Cần có ít kỹ năng về ajax và wordpress là làm được nha bạn (nếu nhưng ban người sử dụng wordpress bình thường thì nên thuê làm chứ mò không ra đâu)Trả lời Lúc 16:39 pm ngày 23/06/2022
Cần có ít kỹ năng về ajax và wordpress là làm được nha bạn (nếu nhưng ban người sử dụng wordpress bình thường thì nên thuê làm chứ mò không ra đâu)Trả lời Lúc 16:39 pm ngày 23/06/2022
có thể bạn cần xem:
- Tạo slide danh mục sản phẩm nổi bật trong woocommece bằng slick [ 05/11/2023 04:13 ]
- Các vấn đề liên quan tới customize woocommerce [ 15/05/2023 02:30 ]
- Thêm một item menu vào my account woocommerce [ 25/03/2023 08:38 ]
- Cho phép chỉnh sửa xóa sản phẩm ở trang thanh toán checkout [ 31/08/2022 02:43 ]
- Add to cart woocommerce with meta item [ 13/07/2022 08:11 ]
- Code xử lý giỏ hàng cart woocommerce [ 08/07/2022 11:32 ]
- Cách làm sản phẩm đã xem woocommerce [ 25/06/2022 09:31 ]
- Thêm một item vào nav my account woocommerce [ 21/06/2022 14:48 ]
- Tùy biến địa chỉ trong my account woocommerce [ 21/06/2022 06:49 ]
- Thêm “Liên hệ” vào price woocommerce khi không nhập giá cũng như hết hàng [ 09/05/2022 03:38 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress