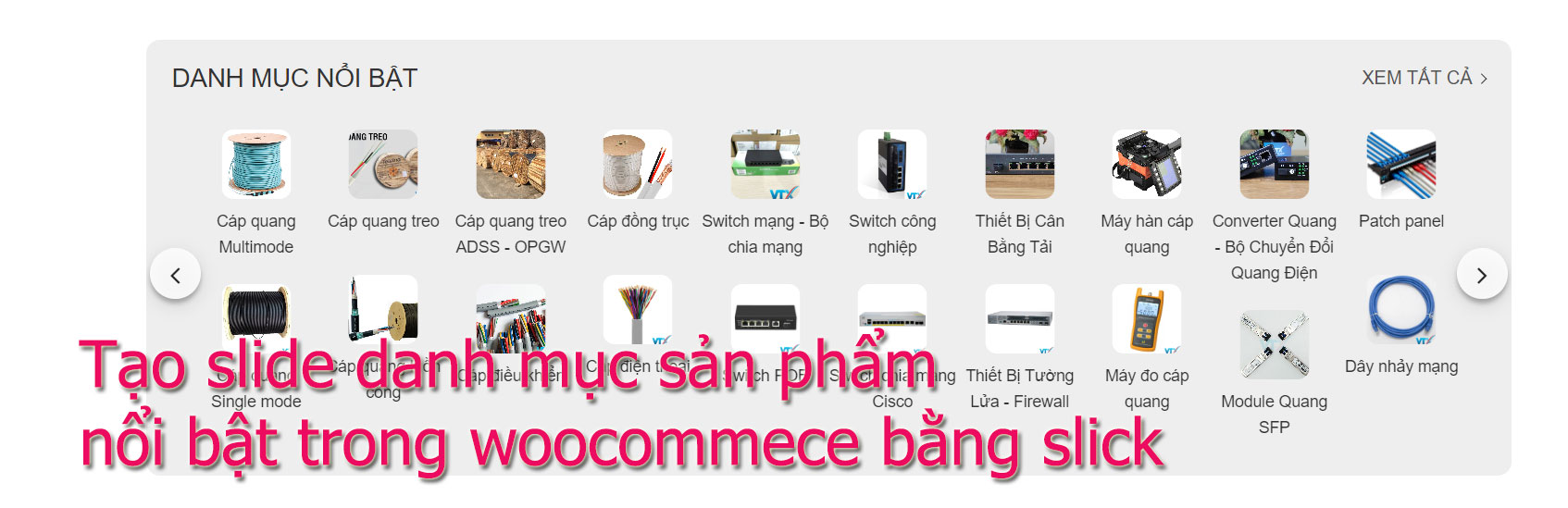
Tạo slide danh mục sản phẩm nổi bật trong woocommece bằng slick
Trong bài viết này tôi sẽ chia sẽ code để chúng ta có thể làm một slide các sản phẩm giống như hình bên dưới:

Các làm:
- Chúng ta sẽ viết một short code để có thể bỏ vào bất cứ chỗ nào mà chúng ta muốn
- Trong lần này chúng ta sẽ sử dụng slick plugin jquery, acf để tạo
- Chúng ta sẽ viết một class để làm việc này sau đó include vào file functions.php
Code tham khảo:
dưới đây mình sẽ đưa ra code để anh chị copy về sửa lại theo nhu cầu của mình nhé, thư viện slick thì anh chị search trên google để tải về nhé, lưu ý bài viết này chỉ dành cho anh e coder đã có chuyên môn về php, jquery, wordpress core. Các bạn mới tìm hiểu thì sẽ hơi khó hiểu nha
Class code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
<?php namespace Fcwordpress; use Fcwordpress\DanhMucNoiBat; class DanhMucNoiBat{ function __construct(){ add_action('acf/init', array($this,'my_acf_op_init')); $this->customFields(); add_shortcode( 'danh-muc-san-pham-noi-bat', array($this,'danhMucSanPhamNoiBat')); add_action('ux_builder_setup', array($this, 'ux_builder_element')); add_action( 'wp_enqueue_scripts', array($this,'front_end_styles') ); } function customFields(){ if( function_exists('acf_add_local_field_group') ): acf_add_local_field_group(array( 'key' => 'group_654383a534108', 'title' => 'Danh mục nổi bật', 'fields' => array( array( 'key' => 'field_654383ae33ade', 'label' => 'Chọn danh mục', 'name' => 'vtx_dmsp_noi_bat', 'type' => 'taxonomy', 'instructions' => '', 'required' => 0, 'conditional_logic' => 0, 'wrapper' => array( 'width' => '', 'class' => '', 'id' => '', ), 'taxonomy' => 'product_cat', 'field_type' => 'multi_select', 'allow_null' => 0, 'add_term' => 0, 'save_terms' => 0, 'load_terms' => 0, 'return_format' => 'id', 'multiple' => 0, ), ), 'location' => array( array( array( 'param' => 'options_page', 'operator' => '==', 'value' => 'vtx-danh-muc-noi-bat', ), ), ), 'menu_order' => 0, 'position' => 'normal', 'style' => 'default', 'label_placement' => 'top', 'instruction_placement' => 'label', 'hide_on_screen' => '', 'active' => true, 'description' => '', 'show_in_rest' => 0, )); endif; } public function front_end_styles() { wp_register_style( 'vtx-slick', VTX_ASSETS_URL . 'slick/slick.css', array( ), time(), false ); wp_enqueue_style( 'vtx-slick' ); wp_register_script( 'vtx-slick', VTX_ASSETS_URL . 'slick/slick.min.js', array( 'jquery'), time(), true ); wp_enqueue_script( 'vtx-slick' ); } function my_acf_op_init() { if( function_exists('acf_add_options_page') ) { //menu page acf_add_options_page(array( 'page_title' => __('Danh mục nổi bật'), 'menu_title' => __('Danh mục nổi bật'), 'menu_slug' => 'vtx-danh-muc-noi-bat', 'capability' => 'manage_options', 'redirect' => false, 'position' => '2', 'icon_url' => 'dashicons-ellipsis', )); } } function danhMucSanPhamNoiBat () { //bắt đầu cache ob_start(); include VTX_VIEWS_DIR."danh-muc-san-pham-noi-bat.php"; //tất cả nội dung lưu vào biết $output $output = ob_get_clean(); return $output; } public function ux_builder_element() { add_ux_builder_shortcode('danh-muc-san-pham-noi-bat', array( 'name' => __('Danh mục sản phẩm nổi bật'), 'category' => __('Content'), 'priority' => 1 ) ); } } new DanhMucNoiBat(); |
Code phần view:
Trong phần code view này đã bao gồm phần cấu hình slick để chạy và css, anh chị chỉ cần copy vưa sửa là ok nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 |
<?php $vtx_dmsp_noi_bat = get_field("vtx_dmsp_noi_bat","option"); ?> <?php if($vtx_dmsp_noi_bat){ ?> <div class="pvtx-feature"> <h2 class="name-box"> Danh mục nổi bật <a href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>">Xem tất cả</a> </h2> <div class="box-pvtx has-scroll"> <?php foreach($vtx_dmsp_noi_bat as $term_id){ $term = get_term($term_id,'product_cat'); $thumbnail_id = get_term_meta( $term_id, 'thumbnail_id', true ); if($thumbnail_id){ $image_url = wp_get_attachment_url( $thumbnail_id ); }else{ $image_url = wc_placeholder_img_src(); } ?> <div class="box-pvtx-item"> <a href="<?php echo get_term_link( (int) $term_id,'product_cat'); ?>"> <div class="img-boxpvtx"> <img width="55" height="55" src="<?php echo $image_url; ?>"> </div> <h3><?php echo $term->name; ?></h3> </a> </div> <?php } ?> </div> </div> <script> jQuery(function($) { $('.box-pvtx').slick({ centerMode: false, centerPadding: '60px', slidesPerRow: 1, rows: 2, slidesToShow: 10, prevArrow: '<button type="button" class="slick-prev"><i class="fa fa-angle-left" aria-hidden="true"></i></button>', nextArrow: '<button type="button" class="slick-next"><i class="fa fa-angle-right" aria-hidden="true"></i></button>', responsive: [{ breakpoint: 769, settings: { arrows: false, centerMode: false, centerPadding: '40px', slidesToShow: 5 } }, { breakpoint: 600, settings: { arrows: false, centerMode: false, centerPadding: '20px', slidesToShow: 4 } } ] }); }); </script> <style> .box-pvtx.has-scroll .slick-arrow.slick-next { right: 3px; top: -50px; left: auto; } .box-pvtx.has-scroll .slick-arrow.slick-prev { left: 3px; top: -50px; } .box-pvtx.has-scroll .slick-arrow .fa { font-size: 25px; } .slick-arrow { position: absolute; top: 0; bottom: 0; margin: auto; padding: 0; border: 0; left: -20px; background: rgba(255, 255, 255, .8); box-shadow: 0 4px 4px rgba(0, 0, 0, .25); border-radius: 4px 0 0 4px; z-index: 1; cursor: pointer; } .box-pvtx.has-scroll .slick-arrow.prev-arrow { left: 0; top: -50px; } .box-pvtx.has-scroll .slick-arrow { width: 44px; height: 44px; border-radius: 50%; filter: drop-shadow(0 4px 7px rgba(0, 0, 0, .15)); } .box-pvtx.has-scroll .box-pvtx-item img { display: block; margin: auto; width: auto; height: 60px; width: 60px; object-fit: cover; border-radius: 10px; } .box-pvtx.has-scroll .box-pvtx-item a h3 { min-height: 38px; display: block; margin-top: 8px; font-size: 14px; text-align: center; color: #333; font-weight: 400; margin-bottom: 0; } .pvtx-feature { display: block; overflow: hidden; background: #eee; border-radius: 12px; } .slick-initialized .slick-slide>div:nth-of-type(1) { margin-bottom: 20px; } .name-box { display: block; overflow: hidden; padding: 15px 22px; font-size: 22px; line-height: 36px; color: #333; text-transform: uppercase; } .name-box a { float: right; text-transform: none; font-weight: 500; color: #555; font-size: 16px; text-transform: uppercase; } .name-box a:after { content: ''; border-top: 1px solid #333; border-right: 1px solid #333; width: 6px; height: 6px; display: inline-block; vertical-align: middle; margin: 0 1px 2px 5px; transform: rotate(45deg); } .pvtx-feature .box-pvtx { display: block; overflow: hidden; padding: 0 40px 30px; } @media only screen and (max-width: 600px) { .pvtx-feature .box-pvtx { padding: 0 10px 30px; } } </style> <?php } ?> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Các vấn đề liên quan tới customize woocommerce [ 15/05/2023 02:30 ]
- Thêm một item menu vào my account woocommerce [ 25/03/2023 08:38 ]
- Cho phép chỉnh sửa xóa sản phẩm ở trang thanh toán checkout [ 31/08/2022 02:43 ]
- Add to cart woocommerce with meta item [ 13/07/2022 08:11 ]
- Code xử lý giỏ hàng cart woocommerce [ 08/07/2022 11:32 ]
- Thêm một item vào nav my account woocommerce [ 21/06/2022 14:48 ]
- Tùy biến địa chỉ trong my account woocommerce [ 21/06/2022 06:49 ]
- Thay đổi strength password cho woocommerce [ 24/04/2022 14:34 ]
- Tạo bộ lọc sản phẩm woocommerce theo meta key [ 23/04/2022 04:28 ]
- Code xử lý order woocommerce [ 07/04/2022 12:54 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









