Tìm hiểu trang single phần 2
Chào mừng bạn đã quay trở lại với dự an ebook hướng dẫn thiết kế theme wordpress của fcwordpress.net
Hôm nay chúng ta sẽ tiếp tục phần 2 của bài tìm hiểu về trang single
Nôi dung của bài hôm nay:
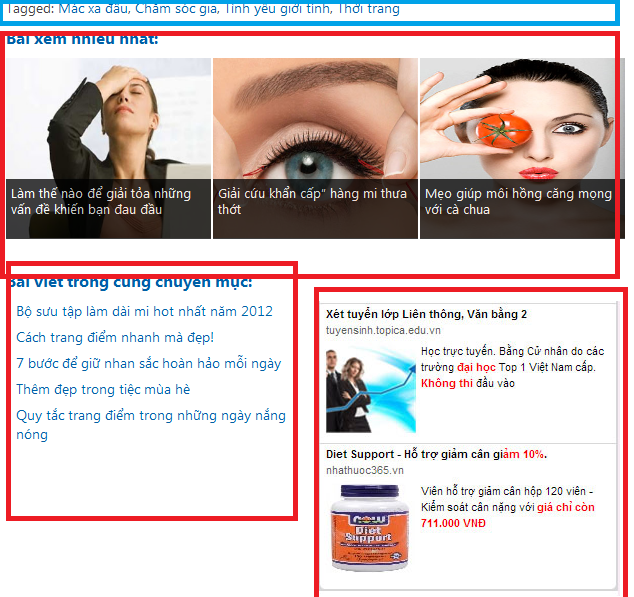
1.Thanh tag: thanh này là nơi chứa các tag của các bài viết
2.Bài xem nhiều nhất: hiển thị top 3 bài viết được độc giả xem nhiều nhất cho tới thời điểm hiện tại
3.Bài viết cùng chuyên mục và banner quảng cáo: hiển thị các bài viết có cùng chuyên mục với bài viết hiện tại người dùng đang xem
Bạn xem hình dưới đây( là phần mà chúng ta cùng nhau đi tìm hiểu)
1.Thanh tag
Mã html:
[php]
[/php]
Mã css:
[php]
tags_bar{float:left; width:100%; margin:10px 0;}
[/php]
2.Bài xem nhiều nhất:
Mã html:
[php]
Bài xem nhiều nhât:
[/php]
Mã css:
[php]
/*Feature post*/
.feature{ float:left; margin-bottom:20px;}
.feature a{color:#fff}
.feature ul{list-style:none;padding:0}
.feature ul li{padding:0 0 0 2px;float:left;clear:none;width:205px}
.feature .item-content{background:transparent}
.feature .item-thumbnail{background:transparent}
.feature .item-content img{width:205px;height:180px}
.feature .item-title{line-height:1.3em;font-size:90%;min-height:50px;max-height:50px;;opacity:0.75;background:#000;margin:-63px 0 1px;padding:5px;color:#fff;overflow:hidden}
.feature ul li:first-child{height:180px!important;width:205px!important;padding:0px 0 0!important}
.feature ul li:first-child img{height:180px!important;width:205px!important}
[/php]
3.Bài viết cùng chuyên mục và banner quảng cáo
Phần html:
[php]
Bài viết trong cùng chuyên mục:
[/php]
Phần css:
[php]
post_in_a_category{float:left; width:100%; margin-top:10px;}
.post_in_a_category h3{float:left; width:100%; color:#005fa6; margin-bottom:10px; font-size:16px;}
.feature h3{float:left; width:100%; color:#005fa6; margin-bottom:10px; font-size:16px;}
.post_in_a_category .post_in_a_category_left{float:left; width:50%}
.post_in_a_category .post_in_a_category_right{float:left; width:50%;}
.post_in_a_category .post_in_a_category_left ul{}
.post_in_a_category .post_in_a_category_left li{ list-style:none; background:url(images/bullet-xanh.png) no-repeat 0px 5px; padding-left:10px; margin-bottom:7px;}
.post_in_a_category .post_in_a_category_left ul li:hover{ list-style:none; background:url(images/bullet-nau.png) no-repeat 0px 5px; padding-left:10px; margin-bottom:7px;}
.post_in_a_category .post_in_a_category_left ul li a{}
[/php]
Phần luận: Hôm nay tôi sẽ không nói về css, phần code trên theo nghĩ thì bạn có thể hiểu được, mà tôi sẽ nói về layout một webiste, vâng layout là bước đầu tiên mà người lập trình html phải suy nghĩ.
Layout có quan trọng không?
Nó rất là quan trọng vì nếu bạn layout không tốt sẽ dẫn đến vỡ trang, điều này thì không tốt, Người ta dùng kỹ thuật css nào đây layout?
Để layout thành công bạn cần nắm rõ float và width, margin, padding, clear. Đây là vấn đề then chót trong layout website bằng css.
Float và clear thì đã có bài tôi đã nói, bạn đọc lại bài cũ nhé. Trong một trình duyệt kích thước của trang sẽ bằng width+margin+padding+boder cái này bạn cần nắm vững để tránh vỡ
Đó là những kỹ thuật cơ bản mà bạn cần nắm để layout thành công một trang
Đến đây tôi xin tạm dừng tại đậy và hẹn gặp lại bạn ở bài tiếp theo
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress