Tìm hiểu trang single phần 1
Chào mừng bạn quay trở lại với bài học tiếp theo trong dự án biên soạn cuốn ebook hướng dẫn thiết kế theme wordpress của tôi
Thế là tôi và bạn đã hoàn thành được trang index.html, còn nhiều trang nữa như single.html, archive.hml, author.html, tag.html.. tuy nhiên những trang còn lại bạn không cần viết nhiều vì nó kế thừa trang index.html, nhưng thành phần nào thêm thì chúng ta mới viết thêm
Hôm nay tôi và bạn cùng nhau đi tìm hiểu trang single.html, trang single sau này bạn chuyển sang theme wordpress nó sẽ có chức năng hiển thị chi tiết nội dung của một bài báo, có chức năng comment
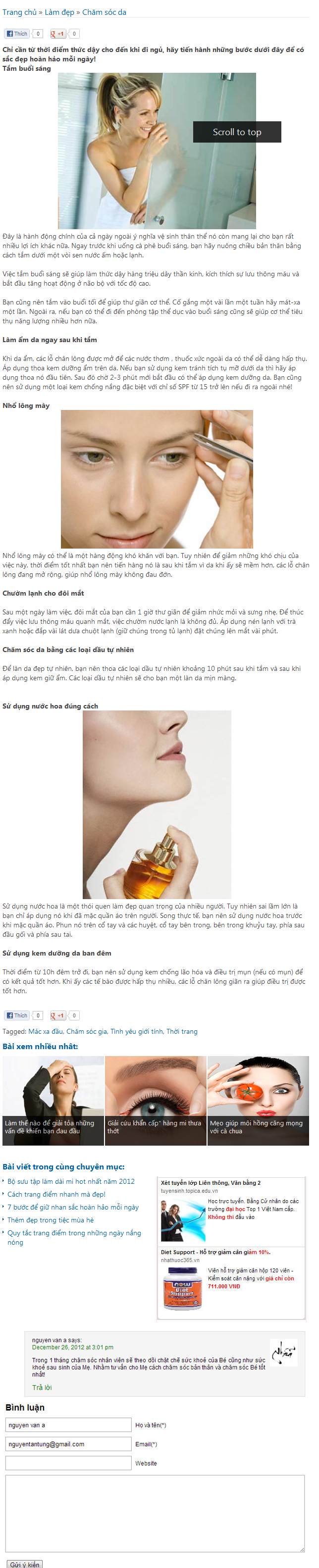
Bạn xem hình dưới dây:
Hình trên là những gì ta phải làm cho trang single, những thành phần khác bạn kế thừa trong index không phải viết lại
Nhưng gì tôi và bạn cùng nhau đi gải quyết là
1.Thanh breadcrumb bar: thanh này là đường dẫn để người xem có thể dễ dàng biết mình đanh ở vị trí nào trên website
2.Thanh social network bar: thanh này sẽ giúp cho người xem chia sẽ nhanh chóng đến người khác trong mạng xã hội, chỉ với một cú click chuột
3.Phần nội dung của bài viết: bào gồm tiêu đề và nội dung chi tiết của bài viết
4.Thanh tag: thanh này là nơi chứa các tag của các bài viết
5.Bài xem nhiều nhất: hiển thị top 3 bài viết được độc giả xem nhiều nhất cho tới thời điểm hiện tại
6.Bài viết cùng chuyên mục và banner quảng cáo: hiển thị các bài viết có cùng chuyên mục với bài viết hiện tại người dùng đang xem
Hôm nay chúng ta sẽ đi giải quyết từ 1 đến 3, còn các thành phân khác chúng ta sẽ tiếp tục trong các bài khác
1.Thanh breadcrumb bar:
Mã html:
[php]
[/php]
Mã css:
[php]
/*breadcrumb bar*/
.body-left .breadcrumbbar{float:left; border-bottom:2px solid #f2f2f2; width:100%; margin-bottom:10px;}
.body-left .breadcrumbbar ul{ }
.body-left .breadcrumbbar ul li{ list-style:none; font-size:16px;}
.body-left .breadcrumbbar ul li a{}
[/php]
Phần luận:phần này mã đã quá quen với chúng ta, nếu bạn theo dõi từ đầu của dự án tới bấy giờ, phần này tôi nhấn mạnh bạn cần nhớ, khi tạo một list ta sử dụng ul li
2.Thanh social network bar:
Mã html
[php]
[/php]
Thanh này tôi chỉ demo một ảnh, sau này chung ta chỉ việc copy mã nút chia sẽ của twitter, facebook, google plus vào mà thôi
3.Phần nội dung của bài viết:
Mã html
[php]
[/php]
Phần nội dung chúng tả cũng chỉ dùng một div để bao nội dung của bài viết mà thôi, còn sau này nó sẽ được lấy từ cơ sở dữ liệu mà ra
Với phương châm mỗi bài viết sẽ để lại cho bạn một cái gì đó gọi là hôm nay tôi sẽ nhắc lại float và clear, một kỹ thuật để layout trang mà bạn phải nắm chắc thì trang của bạn thiết kế ra sẽ ít bị vỡ trang
1. Float
Với CSS float, một thành phần có thể được hiển thị ở bên trái hay bên phải của thành phần mẹ, cho phép các thành phần khác di chuyển lên lấp đầy khoảng trống nếu có.
Float thường được sử dụng để căn chỉnh hình ảnh, nhưng nó cũng được sử dụng nhiều trong thiết kế giao diện (layout).
2. Clear
Clear luôn đi cùng với float. Có thể coi clear là ngược lại của float. Khi float thì các thành phần bên dưới di chuyển nên trên để lấp đầy khoảng trống. Nhưng không phải lúc nào chúng ta cũng muốn như vậy, do đó ta sử dụng clear để ngăn không cho các thành phần phía dưới tràn lên trên. Bạn cứ hình dung rằng khi một thành phần nào đó được gán thuộc tính clear thì nó sẽ giống như một bức tường ngăn các thành phần bên dưới di chuyển lên trên.
Chào bạn và hẹn gặp lại ở bài tiếp theo
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress phần 5 [ 23/12/2013 13:25 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
Bình luận
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress