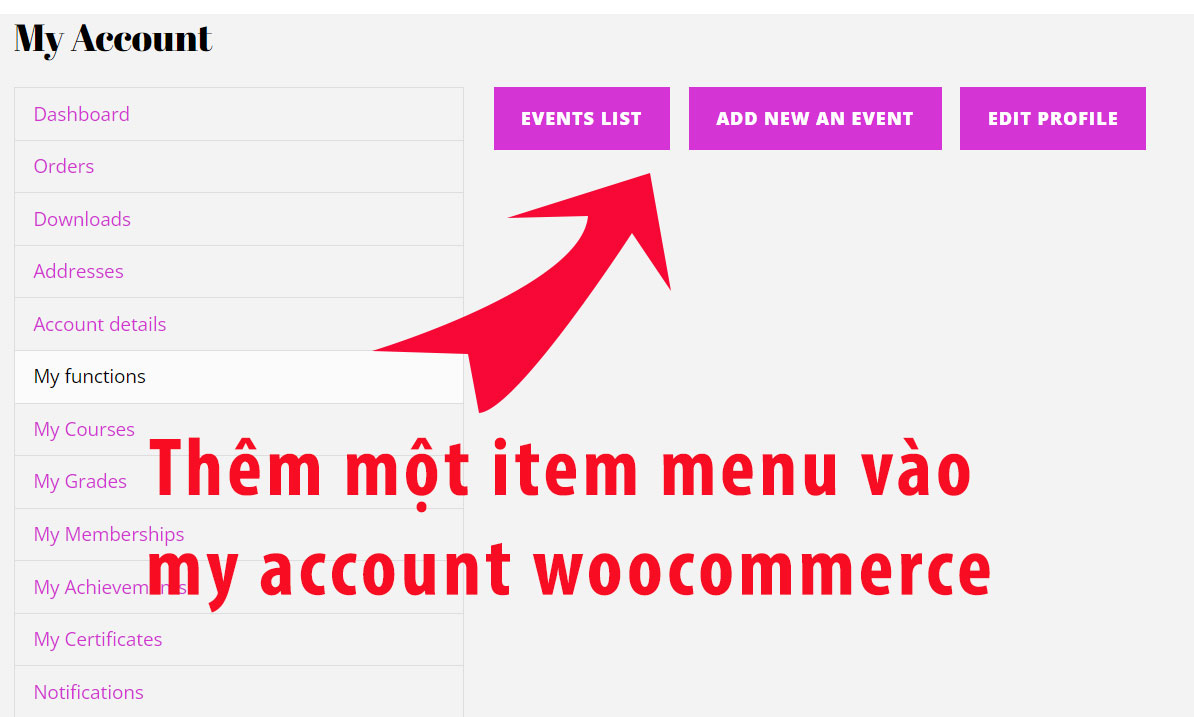
Thêm một item menu vào my account woocommerce
Bạn cần thêm một chức năng vào menu my account woocommerce như hình dưới thì đây là bài viết dành cho bạn

Thêm item vào menus
Hình trên bạn thấy My functions chính là mục chúng ta cần thêm vào, code bên dưới dùng trong class, nếu bạn dùng trong function thì chỉnh lại nha
|
1 2 3 4 5 6 7 |
public function add_link_to_my_acctount_menu( $items ) { $items['my-functions'] = __('My functions'); return $items; } add_filter( 'woocommerce_account_menu_items', array( $this,'add_link_to_my_acctount_menu' ),10,1); |
ví dụ dùng trong functions.php thì là
|
1 2 3 4 5 6 7 |
function add_link_to_my_acctount_menu( $items ) { $items['my-functions'] = __('My functions'); return $items; } add_filter( 'woocommerce_account_menu_items', 'add_link_to_my_acctount_menu' ,10,1); |
Thêm endpoint hay là url cho chức năng mới
ví dụ http://localhost/healyourlife/my-account/my-functions/ thì phần my-functions chính là endpoint chúng ta cần thêm vào
Dùng trong class
|
1 2 3 4 |
public function register_new_endpoint() { add_rewrite_endpoint('my-functions', EP_PAGES ); } add_action( 'init', array( $this,'register_new_endpoint' )); |
Dùng trong functions.php
|
1 2 3 4 |
function register_new_endpoint() { add_rewrite_endpoint('my-functions', EP_PAGES ); } add_action( 'init', 'register_new_endpoint' ); |
Lưu ý bước này bạn cần tạo lại đường dẫn tĩnh (permalink) thì nó mới có tác dụng
Viết chức năng
Thì tùy vào nhu cầu của bạn, bạn có thể viết bất cứ thứ gì, trong ví dụ này tôi chỉ đơn giản như hình trên là bỏ vào các button để điều hướng người dùng tới các page mà tôi mong muốn, bạn chỉ cần thay endpoint là my-functions thành cái bạn đặt là ok
Trong class
|
1 2 3 4 |
function myFunctions(){ include HEALYOURLIFEAUTO_VIEWS_DIR."my-functions.php"; } add_action( 'woocommerce_account_my-functions_endpoint', array( $this,'myFunctions' )); |
Trong functions.php
|
1 2 3 4 |
function myFunctions(){ include HEALYOURLIFEAUTO_VIEWS_DIR."my-functions.php"; } add_action( 'woocommerce_account_my-functions_endpoint', array( $this,'myFunctions' )); |
Nội dung file my-functions.php, cái này đơn giản là các button điều hướng theo role của user, bạn có thể thay thế bằng chức năng mà bạn mong muốn nha
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<style> .hyl-events-list ul { margin: 0; padding: 0; display: flex; } .hyl-events-list ul li { list-style: none; margin-right: 15px; } </style> <?php $user = wp_get_current_user(); ?> <div class="hyl-events-list"> <ul> <?php if ( in_array( 'globaltrainers', (array) $user->roles ) ) { ?> <li><a class="ast-custom-button-link" href="<?php echo home_url(); ?>/upload-excel-file/" target="_blank"><div class="ast-custom-button">Upload excel file</div></a></li> <?php } ?> <?php if ( in_array( 'coach', (array) $user->roles ) || in_array( 'teacher', (array) $user->roles ) ) { ?> <li><a class="ast-custom-button-link" href="<?php echo home_url(); ?>/events/community/list/" target="_blank"><div class="ast-custom-button">Events list</div></a></li> <li><a class="ast-custom-button-link" href="<?php echo home_url(); ?>/events/community/add/" target="_blank"><div class="ast-custom-button">Add new an event</div></a></li> <li><a class="ast-custom-button-link" href="<?php echo home_url(); ?>/edit-profile/" target="_blank"><div class="ast-custom-button">Edit profile</div></a></li> <?php } ?> </ul> </div> |
Hi vọng với bài viết “Thêm một item menu vào my account woocommerce” sẽ giúp ích được cho bạn
có thể bạn cần xem:
- Tạo slide danh mục sản phẩm nổi bật trong woocommece bằng slick [ 05/11/2023 04:13 ]
- Các vấn đề liên quan tới customize woocommerce [ 15/05/2023 02:30 ]
- Cho phép chỉnh sửa xóa sản phẩm ở trang thanh toán checkout [ 31/08/2022 02:43 ]
- Add to cart woocommerce with meta item [ 13/07/2022 08:11 ]
- Code xử lý giỏ hàng cart woocommerce [ 08/07/2022 11:32 ]
- Thêm một item vào nav my account woocommerce [ 21/06/2022 14:48 ]
- Tùy biến địa chỉ trong my account woocommerce [ 21/06/2022 06:49 ]
- Thay đổi strength password cho woocommerce [ 24/04/2022 14:34 ]
- Tạo bộ lọc sản phẩm woocommerce theo meta key [ 23/04/2022 04:28 ]
- Code xử lý order woocommerce [ 07/04/2022 12:54 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









