Thiết kế theme wordpress phần 5
Nếu bạn chưa xem phần 4 thì xem theo link dưới đây:
Chúng ta đi tiếp nhé bạn, hôm nay chúng ta sẽ bắt đầu từ menutop1
Cái này là menus của wordpress, để tạo một menus bạn phải làm 2 việc
- Đăng ký với admin wordpress
- Gọi nó ra ngoài theme của chúng ta
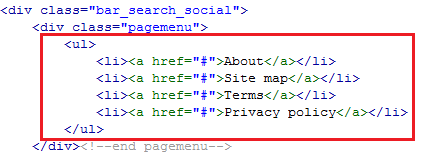
Đây là mã lệnh html của phần menu top 1
Mã lệnh php:
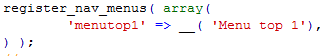
Mở file funtions.php và gõ mã dưới đây vào:
Hàm register_nav_menus có nhiệm vụ đăng ký với admin wordpress một menu có tên là menu top 1 với id là menutop1, bạn nên nhớ id này để gọi ra theme, bây giờ bạn vào admin sẽ thấy một menu với tên menu top 1 được tạo ra
Tiếp theo chúng ta sẽ gọi nó ra tại
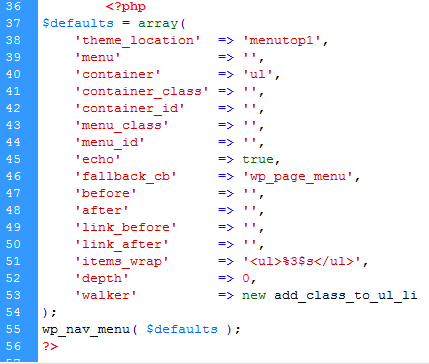
Mở file header.php lên nhé bạn và gõ các lệnh sau vào:
Biến mảng $defaults dùng để chứa các tùy biên cho hàm wp_nav_menu (hàm này có nhiệm vụ vạo ra các mã lệnh html của menu)
Vùng bôi đỏ đó bạn
- ‘theme_location’ => ‘menutop1’ : theme_location chính là id lúc chúng ta đăng ký với wordpress admin
- ‘menu’ => ”: cái này bạn tự tìm hiểu nha, vì chưa xài nó bao giờ
- ‘container’ => ‘ul’: container là tham số bắt buộc, đây là khai báo tag html sẽ tạo ở đây là ul
- ‘container_class’ => ”: class của div nếu container là div, ở đây chúng ta không khai báo gì cà vì là ul
- ‘container_id’ => ”: tưởng như trên là id của div
- ‘menu_class’ => ”: class của ul, ở đây ul không có class trực tiêp nên chúng ta cũng không khai báo gì cả
- ‘menu_id’ => ”: tương tự là id của ul
- ‘echo’ => true: tham số này là để in menu
- ‘fallback_cb’ => ‘wp_page_menu’: hàm gọi trở lại là wp_page_menu
- ‘before’ => ”: các mã lệnh html mà bạn muốn nằm trước ul ví dụ tôi muốn chằn một img vào đây chẳn hạn
- ‘after’ => ”: tương tự các mã sau </ul>
- ‘link_before’ => ”: bạn cần chằn một cài gì vào trước anchor text thì điền vào đây
- ‘link_after’ => ”: tương tự cần chèn gì sau anchor text
- ‘items_wrap’ => ‘<ul>%3$s</ul>’: %3$s là để in ra các thẻ li, a
- ‘depth’ => 0: cấp menu 0 là tất cả cấp
- ‘walker’ => new add_class_to_ul_li: đây là phần tùy biến cho hàm wp_page_menu
Bạn lại mở file functions.php để khai báo tùy biến này add_class_to_ul_li
[php]
//custom topmenu
#——————————-
class add_class_to_ul_li extends Walker_Nav_Menu {
// add classes to ul sub-menus
function start_lvl( &$output, $depth ) {
$indent = ( $depth > 0 ? str_repeat( “\t”, $depth ) : ” ); // code indent
$class_names = ‘submenu’;
// build html
$output .= “\n” . $indent . ‘
- ‘ . “\n”;
- }
- // add main/sub classes to li’s and links
- function start_el( &$output, $item, $depth, $args ) {
- global $wp_query;
- $indent = ( $depth > 0 ? str_repeat( “\t”, $depth ) : ”); // code indent
- // build html
- $depth == 0 ?
- //$output .= $indent . ‘
- ‘
$output .= $indent . ‘ - ‘
:
$output .= $indent . ‘ - ‘;
// link attributes
$attributes = ! empty( $item->attr_title ) ? ‘ title=”‘ . esc_attr( $item->attr_title ) .'”‘ : ”;
$attributes .= ! empty( $item->target ) ? ‘ target=”‘ . esc_attr( $item->target ) .'”‘ : ”;
$attributes .= ! empty( $item->xfn ) ? ‘ rel=”‘ . esc_attr( $item->xfn ) .'”‘ : ”;
$attributes .= ! empty( $item->url ) ? ‘ href=”‘ . esc_attr( $item->url ) .'”‘ : ”;
$depth == 0 ?
//$item_output = sprintf( ‘%1$s<a%2$s>%3$s%4$s%5$s%6$s’,
$item_output = sprintf( ‘%1$s<a%2$s>%3$s%4$s%5$s%6$s’,
$args->before,
$attributes,
$args->link_before,
apply_filters( ‘the_title’, $item->title, $item->ID ),
$args->link_after,
$args->after
) :
//$item_output = sprintf( ‘%1$s<a%2$s>%3$s%4$s%5$s%6$s’,
$item_output = sprintf( ‘%1$s<a%2$s>%3$s%4$s%5$s%6$s’,
$args->before,
$attributes,
$args->link_before,
apply_filters( ‘the_title’, $item->title, $item->ID ),
$args->link_after,
$args->after
);
// build html
$output .= apply_filters( ‘walker_nav_menu_start_el’, $item_output, $item, $depth, $args );
}
}
[/php]
Nếu bạn xài walker là rỗng thì sẽ không có class (php) này (cái lớp add_class_to_ul_li ở đây mục đích là cắt bớt các mã css dư thừa của của thẻ li)
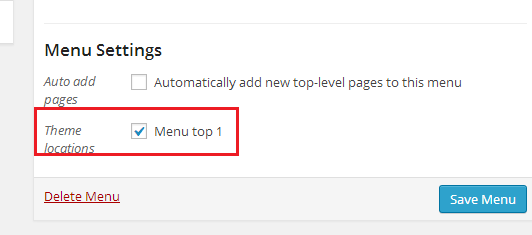
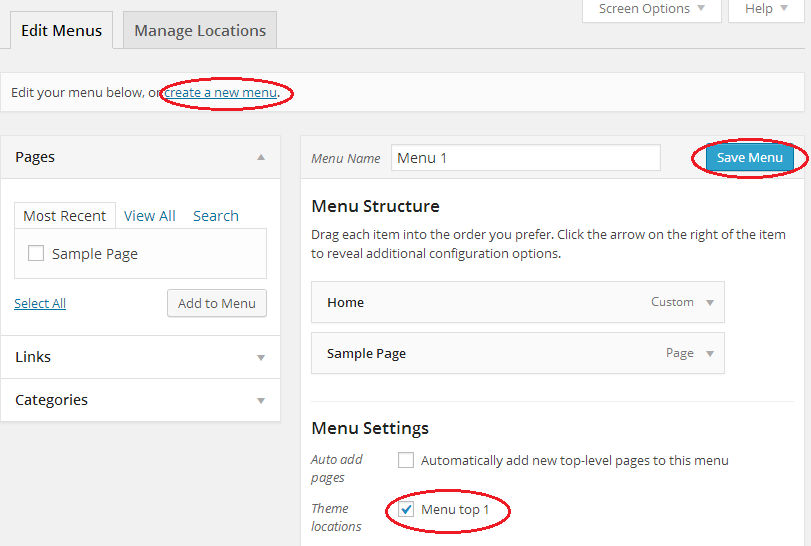
Okie vậy là chúng ta đã tạo xong menu top 1 giờ là lúc hưởng thành quả nào, bạn đăng nhập vào admin wordpress để tạo một menu và add nó vào menu top 1 này:
Tạm dừng tại đây nhé bạn …
(còn tiếp..)
có thể bạn cần xem:
- Giới thiệu và hướng dẫn sử dụng code xem video haivl [ 13/03/2019 06:15 ]
- Giới thiệu khóa học làm chủ công nghệ Responsive Design [ 07/01/2015 03:05 ]
- Thiết kế theme wordpress phần 8 [ 05/01/2014 09:02 ]
- Thiết kế theme wordpress phần 7 [ 28/12/2013 16:02 ]
- Thiết kế theme wordpress phần 6 [ 26/12/2013 15:26 ]
- Thiết kế theme wordpress-phần 4 [ 21/12/2013 14:50 ]
- Thiết kế theme wordpress-Phần 3 [ 05/03/2013 03:17 ]
- Thiết kế theme wordpress-phần 2 [ 01/03/2013 07:28 ]
- Thiết kế theme wordpress-phần 1 [ 27/02/2013 04:22 ]
- Cách tạo một widget trong wordpress [ 05/02/2013 04:07 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress