Css mũi tên cho nút on sale trong flatsome
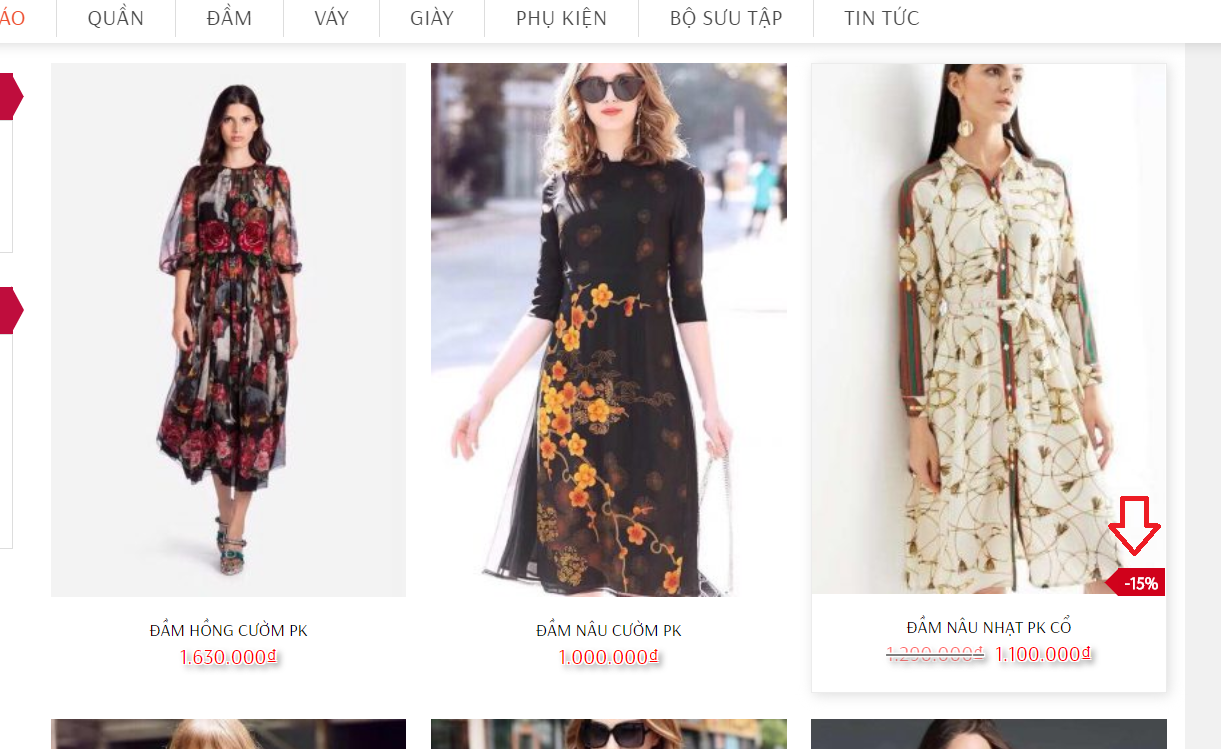
Css mũi tên cho nút on sale trong flatsome: kết quả sẽ như hình bên dưới, bạn copy về sửa lại màu và size nha. Mọi góp ý bạn có thể để lại bình luận bên dưới

Code copy:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.badge-container.absolute.left.top.z-1 { right: -6px !important; bottom: 21px !important; height: 79px; top: auto; left: auto; } .callout.badge.badge-square { display: inline-block; font-size: 16px; position: relative; } .badge-inner.secondary.on-sale { padding: 5px; font-size: 14px; height: 22px; } .badge-inner.secondary.on-sale:before { content: ""; border-top: 11px solid transparent; border-bottom: 11px solid transparent; border-left: 10px solid transparent; border-right: 11px solid #d0021b; position: absolute; left: -21px; bottom: 22px; } |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Css bổ sung cho vertical menu flatsome [ 10/04/2023 12:44 ]
- Thêm breadcrumb cho flatsome [ 11/10/2021 07:53 ]
- Thêm hotline bên trái trong flatsome [ 06/10/2021 02:02 ]
- Thêm nút add to cart và mua ngay hiện khi scroll xuống dưới cho flatsome [ 25/08/2020 09:10 ]
- Thêm custom hook vào flatsome (add custom hook into flatsome) [ 21/08/2020 07:23 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









