Css bổ sung cho vertical menu flatsome
Tại sao phải css?
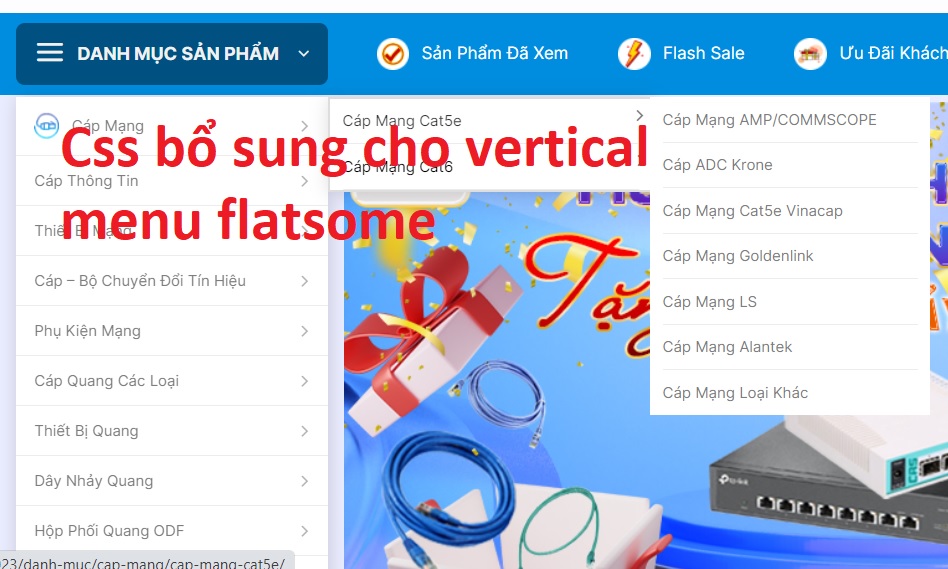
Vertical menu flatsome là chức năng giúp chúng ta tạo nhanh menu danh mục sản phẩm nhiều cấp, tuy nhiên nhược điểm là css nó chưa được ok trong bài viết này mình xin để lại đoạn code mà mình đã css cho khách hàng để anh chị e xài nha, sau khi áp dụng đoạn css giao diện sẽ như hình bên dưới

Đoạn code css
anh chị lưu ý đoạn code này chỉ áp dụng cho theme flatsome và cho cái menu còn cái button danh mục sản phẩm là mình chỉnh trong admin
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
.ux-nav-vertical-menu>li>ul>li { text-align: left; display: block !important; white-space: normal !important; width: 100% !important; min-width: initial !important; float: left; position: relative; } .ux-nav-vertical-menu>li>ul { width: 14em; padding: 0; } .ux-nav-vertical-menu>li>ul>li>ul { position: absolute; left: 16em; background: #fff; width: 14em; top: -1px; display: none; } .ux-nav-vertical-menu>li>a { font-size: 12px; } .ux-nav-vertical-menu>li>ul>li:hover>ul { display: block; } .ux-nav-vertical-menu>li>ul>li>a { font-size: 12px !important; font-weight: 400 !important; text-transform: capitalize !important; } .ux-nav-vertical-menu>li>ul>li>ul>li>a { font-size: 12px; text-transform: capitalize; } .ux-nav-vertical-menu>li>a { font-size: 12px !important; text-transform: capitalize; } .ux-nav-vertical-menu>li>ul>li.menu-item-has-children { position: relative; } .ux-nav-vertical-menu>li>ul>li.menu-item-has-children:after { content:"\f105"; font-family: FontAwesome; position:absolute; top:0; right:5px; } |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Thêm breadcrumb cho flatsome [ 11/10/2021 07:53 ]
- Thêm hotline bên trái trong flatsome [ 06/10/2021 02:02 ]
- Thêm nút add to cart và mua ngay hiện khi scroll xuống dưới cho flatsome [ 25/08/2020 09:10 ]
- Css mũi tên cho nút on sale trong flatsome [ 25/08/2020 02:44 ]
- Thêm custom hook vào flatsome (add custom hook into flatsome) [ 21/08/2020 07:23 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress









