Tối ưu PageSpeed Insights để có điểm cao trong mắt google
Tối ưu PageSpeed Insights để có điểm cao trong mắt google: vâng việc tối ưu trang web để có điểm số cao trong page speed (tốc độ trang) là rất quan trọng trong việc đưa website của anh chị lên thứ hạng cao trong google. Sau đây tôi xin chia sẽ một số kinh nghiệm đã làm:
1.Minify css, html, javascript
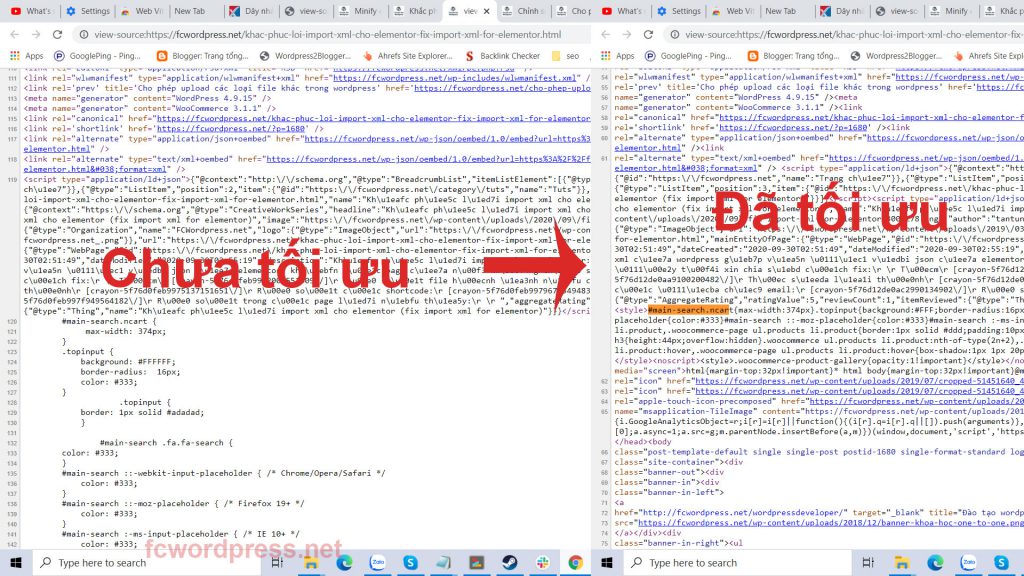
Minify là việc cần làm đầu tiên. Vậy minify css, html, javascipt là gì: là chuyển các code css, html, javascript chỉ trên 1 dòng. Anh chị xem ảnh bên dưới thì có thể hiểu
Vậy việc minify có khó không, xin thưa không khó nếu anh chị sử dụng wordpress chỉ cần gó từ khóa minify trong thư viện wordpress là nó ra nhiều plugin để anh chị chọn lựa. Sau đây tôi xin hướng dẫn anh chị phần này
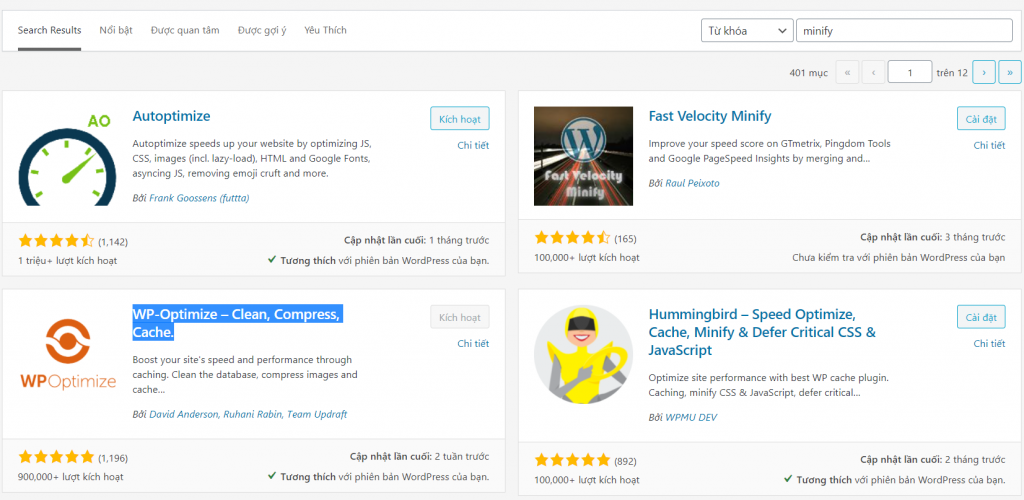
-Truy cập thư việc plugin gõ từ khóa minify và chọn plugin WP-Optimize – Clean, Compress, Cache. Như hình bên dưới
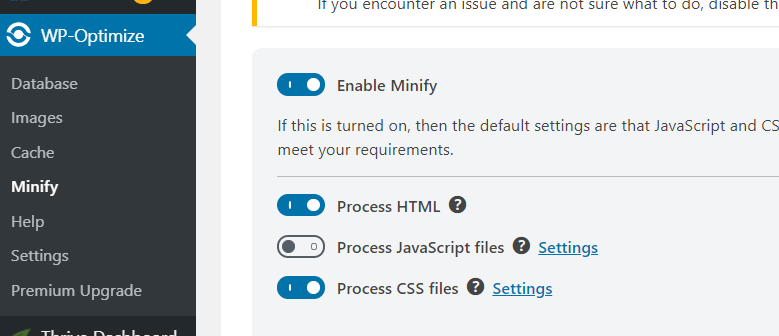
-Giờ tới phần cài đặt đây anh chị, anh chị vào mục minify và chỉ cần minify css và html không khuyến khích minify javascript dễ gây lỗi website. việc cài đặt thì anh chị làm như hình bên dưới
2.Tối ưu Cumulative Layout Shift
Cumulative Layout Shift (Thuật toán mới ra và sẽ có hiệu lực 2021) là gì search trên google thì sẽ biết ở đây tôi xin chia sẽ các tối ưu để mục này có số điểm cao
-Tất cả hình ảnh phải có size
|
1 2 3 4 |
//Hình ảnh như vậy là không có size <img src="fix-import-xml-for-elementor.png" /> //Hình ảnh phải có size mới ok <img src="fix-import-xml-for-elementor.png" alt="fix-import-xml-for-elementor" width="965" height="895" srcset="https://fcwordpress.net/wp-content/uploads/2020/09/fix-import-xml-for-elementor.png 965w, https://fcwordpress.net/wp-content/uploads/2020/09/fix-import-xml-for-elementor-300x278.png 300w, https://fcwordpress.net/wp-content/uploads/2020/09/fix-import-xml-for-elementor-768x712.png 768w" sizes="(max-width: 965px) 100vw, 965px"> |
-Hạn chế xài các slide ví dụ các thư viện slide như owl-carousel (cái này anh chị tự trải nghiệm sẽ thấy)
-Tất cả các tag như video, iframe đều phải có size như hình ảnh
-Các nội dung bất ngờ xuất hiện khi trang đã load xong, ví dụ các quảng cáo chẳn hạn
3. Total Blocking Time->Eliminate render-blocking resources: Loại bỏ các tài nguyên chặn hiển thị
Anh chị cứ hiểu là vậy khi trình duyệt nó load html khi gặp các css và javascript kiểu như bên dưới thì nó sẽ chờ load xong xong file js hoặc css rồi mới load tiếp html và thế là gây ra vấn đề “Eliminate render-blocking resources” điểm số cao (anh chị đừng hiểu lầm điểm số cáo là nó cộng dồn làm cho điểm chung của page speed giảm
|
1 2 3 4 5 6 7 8 |
//việc include như vậy là không tốt, hạn chế nhé anh chị <script type="text/javascript" src="https://abc.com/script.js?ver=1.12.4"></script> //Cách làm nên làm là include trực tiếp vào tag head <script> jQuery(function($){ //đưa các mã js trong file script.js vào đây }); <script> |
Nguyên tắc là thế đối với wordpress thì anh chị sẽ sử dụng như sau:
|
1 2 3 4 5 6 7 8 9 10 |
<?php function add_js_css_to_head(){ ?> <script> //ví dụ alert('test'); </script> <?php } add_action("wp_head","add_js_css_to_head"); |
Chúng ta sẽ sử dụng hook wp_head để include mã js hoặc css vào ví dụ trên là mã js còn css thì làm tương tự
(..còn cập nhật)
có thể bạn cần xem:
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress