Một số mã css hay dùng
Bài viết này là tôi sưu tầm các đoạn mã css hay dùng:
Text shadow cho text:
khi màu nền và màu text hơi trùng cần làm cho text nổi bật để người xem có thể đọc được thì chúng ta áp dụng hiệu ứng này
|
1 |
text-shadow: 1px 0 1px rgba(0, 0, 0, 1); |
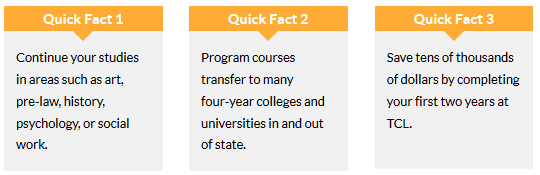
Arrow down: tạo mũi tên quay xuống

Mã html
|
1 |
<div class="QuickFactsBox-heading">Quick Fact 1</div> |
Mã css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.QuickFactsBox-heading::after { position: absolute; text-align: center; -webkit-transform: translateX(-50%); transform: translateX(-50%); left: 50%; bottom: -10px; content: ''; display: inline-block; border-style: solid; border-width: 10px 10px 0 10px; border-color: #ffac36 transparent transparent transparent; } |
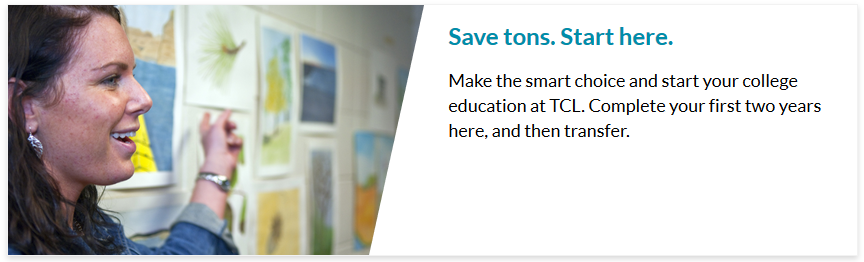
Sử dụng border color và border widh để tạo ảnh như hình dưới đây

Mã html:
|
1 2 3 |
<div class="ImageTextSplit-image"> <img src=""> </div> |
Mã css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.ImageTextSplit-image::after { content: ''; display: block; position: absolute; right: 0; bottom: 0; border-style: solid; width: 0; height: 0; border-color: transparent transparent #fff transparent; border-width: 0 0 250px 55px; z-index: 200; } |
Quay image một vòng
|
1 2 3 4 5 6 7 |
.mien-phi-giao-hang .icon img:hover { transition: -webkit-transform 0.4s ease-out; transition: transform 0.4s ease-out; transition: transform 0.4s ease-out, -webkit-transform 0.4s ease-out; -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); } |
Css excerpt elementor
|
1 2 3 4 5 6 |
.elementor-post__excerpt { -webkit-line-clamp: 3; display: -webkit-box; -webkit-box-orient: vertical; overflow: hidden; } |
Mã css hover
Hiệu ứng hover css transform translateY
Hiệu ứng giống trong video
|
1 2 3 |
.event-item .events-short:hover { transform: translateY(-10px); } |
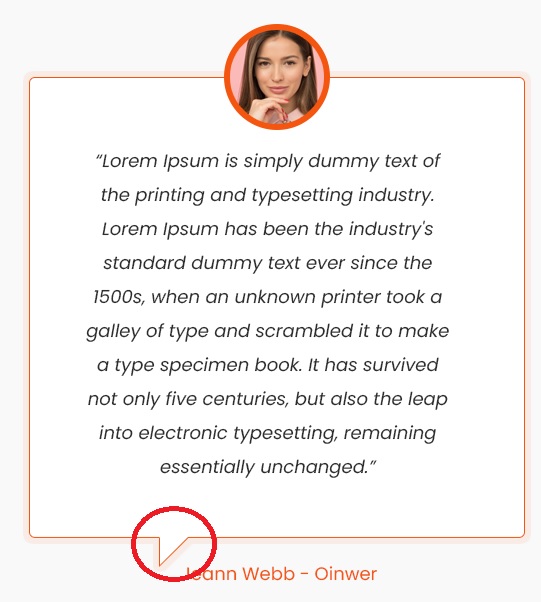
Css arrow down cho testimonial
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="mybox">rar</div> .mybox { position: relative; border: 1px solid #ccc; } .mybox:before, .mybox:after { position: absolute; left: 20px; bottom: -19px; display: block; width: 0; height: 0; border-width: 0 25px 20px; border-style: solid; border-color: transparent; border-left-color: #fff; content: ' '; } .mybox:before { left: 19px; bottom: -21px; border-left-color: #ccc; } |
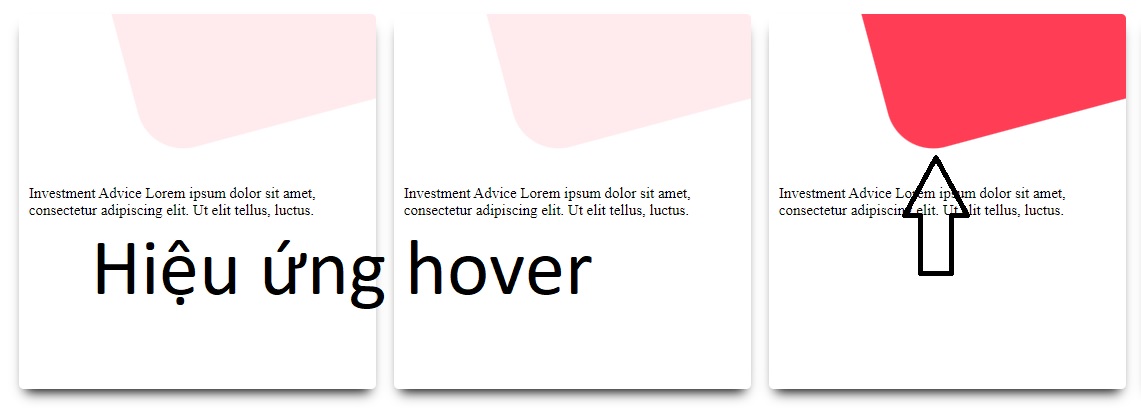
Hiệu ứng hover 10
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hiệu ứng hover 10 - Code mẫu</title> <style> .mrtung-out { max-width: 1600px; margin: 20px auto; display: flex; flex-flow: row wrap; } *{ box-sizing: border-box; margin: 0; padding: 0; } .mrtung-item { flex: 1 1 20%; padding: 10px; } .mrtung-content { -webkit-box-shadow: 0px 10px 13px -7px #000000, 0px 0px 8px -16px rgba(242,242,242,0); box-shadow: 0px 10px 13px -7px #000000, 0px 0px 8px -16px rgba(242,242,242,0); position: relative; overflow: hidden; border-radius: 5px; } .mrtung-content-in { min-height: 400px; align-items: center; display: flex; padding: 10px; } .mrtung-item {} .mrtung-content:before { content: ""; width: 97%; height: 44%; -webkit-transform: rotate(-15deg); transform: rotate(-15deg); border-radius: 0px 0px 50px 50px; background-color: rgba(255,62,85,0.1); overflow: hidden; position: absolute; left: 29%; top: -66px; -webkit-transition: .5s ease; transition: .5s ease; } .mrtung-content:after { content: ""; width: 0%; height: 0%; -webkit-transform: rotate(-15deg); transform: rotate(-15deg); border-radius: 0px 0px 50px 50px; background-color: #ff3e55; overflow: hidden; position: absolute; left: 29%; top: -66px; -webkit-transition: .5s ease; transition: .5s ease; } .mrtung-content:hover:after { width: 97%; height: 44%; } </style> </head> <body> <div class="mrtung-out"> <div class="mrtung-item"> <div class="mrtung-content"> <div class="mrtung-content-in"> Investment Advice Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus. </div> </div> </div> <div class="mrtung-item"> <div class="mrtung-content"> <div class="mrtung-content-in"> Investment Advice Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus. </div> </div> </div> <div class="mrtung-item"> <div class="mrtung-content"> <div class="mrtung-content-in"> Investment Advice Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus. </div> </div> </div> <div class="mrtung-item"> <div class="mrtung-content"> <div class="mrtung-content-in"> Investment Advice Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus. </div> </div> </div> </div> </body> |
Đổi màu hình ảnh
|
1 2 3 4 |
.scottshagory-podcast-list-at-home-page>a:hover .mm_home_podcasts_section_row_1_custom img { filter: brightness(0) invert(1); transition: 0.5s ease all; } |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Hiệu ứng css đẹp transform scale3d [ 10/02/2022 04:05 ]
- Code spinner font awesome 4.7 [ 17/07/2021 14:56 ]
- Thủ thuật style màu nền background 2 bên cho một đối tượng html [ 10/12/2016 07:34 ]
- Thủ thuật css 3d flip box [ 22/10/2016 02:53 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress