Các function liên quan đến array javascript
Trong các dự án 2 kiểu dữ liệu phổ biến nhất đó là array và object và để truy xuất kiểu vòng lặp thì thường dùng là array. Vậy các function thường hay dùng trong array là gì? ngay sau đây chúng ta cùng đi tìm hiểu nha
Dùng map array javascript
Dùng map như vòng lặp để truy xuất các phần tử trong array
Cách dùng này giống như vòng lặp foreach bên php ấy, nói thế để bạn dễ hiểu
Ví dụ mình sẽ có array sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
const users = [{ "id": 1, "first_name": "Leonerd", "last_name": "Dineges", "gender": "Male", "ip_address": "103.105.231.17" }, { "id": 2, "first_name": "Burlie", "last_name": "Newis", "gender": "Male", "ip_address": "27.187.145.156" }, { "id": 3, "first_name": "Sanford", "last_name": "Greensmith", "gender": "Male", "ip_address": "208.12.36.124" }, { "id": 4, "first_name": "Lorain", "last_name": "Ewbach", "gender": "Female", "ip_address": "123.43.19.3" }, { "id": 5, "first_name": "Joly", "last_name": "Dowzell", "gender": "Female", "ip_address": "221.253.225.47" } ]; |
Giờ mình muốn xây dựng một danh sách email
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="way-use-map"></div> <script> const wayUseMap = document.getElementById('way-use-map'); if(users.length > 0){ wayUseMap.innerHTML = `<ul>`; users.map( (item, index) => { wayUseMap.innerHTML += `<li>` + item.email +`</li>`; } ); wayUseMap.innerHTML += `</ul>`; } </script> |
Và kế quả sẽ là
|
1 2 3 4 5 6 7 8 9 |
<div id="way-use-map"> <ul> </ul> <li>ldineges0@salon.com</li> <li>bnewis1@plala.or.jp</li> <li>sgreensmith2@huffingtonpost.com</li> <li>lewbach3@seattletimes.com</li> <li>jdowzell4@vistaprint.com</li> </div> |
Xem thử code tại đây
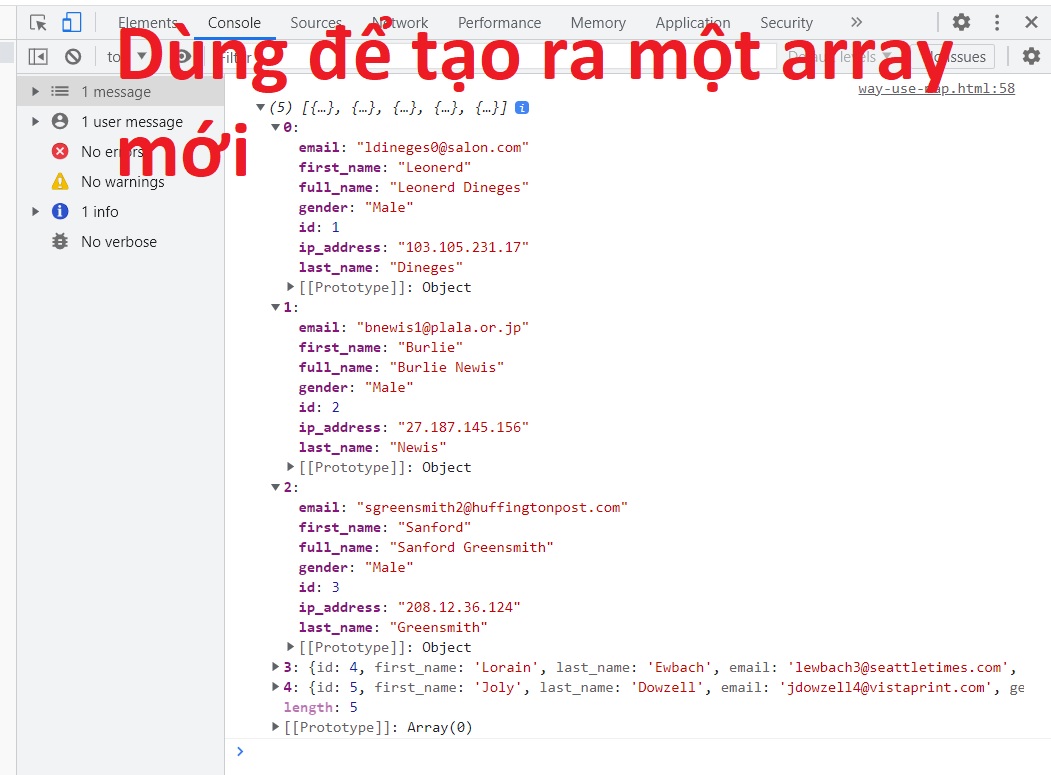
Xem thửDùng để tạo ra một array mới
Cũng với ví dụ array bên trên mình muốn thêm một field là full name
|
1 2 3 4 5 6 7 |
const customUsers = []; users.map((user, index) => { const fullName = user.first_name + " " + user.last_name; user.full_name = fullName; customUsers.push(user); }); console.log(customUsers); |
và kết quả khi console log sẽ thấy có thêm field full_name
Dùng map để tạo ra array mới với cách viết gọn hơn
ví dụ cũng với array trên, nhưng code ngắn hơn nhiều và kết quả là như nhau, bên dưới việc nối chuổi không dùng + nữa mà là ${} và .. user ý nghĩa là dữ lại các thuộc tính đã có
|
1 2 3 4 5 6 7 |
const customUsers = users.map((user, index) => { return{ ...user, full_name: `${user.first_name} ${user.last_name} ` } }); console.log(customUsers); |
Thêm một phần tử vào array
Code bên dưới chúng ta sẽ add một phần tử vào array users
|
1 2 3 4 5 6 7 8 9 10 |
const newUser = { "id": 6, "first_name": "Tung", "last_name": "Dowzell", "gender": "male", "ip_address": "127.0.0.1" }; users.push(newUser); console.log(users); |
Empty một array
cũng với users array bên trên giờ chúng ta muốn nó là empty array
|
1 |
users.splice(0,users.length); |
Remove một phần tử khỏi array
cũng với array users trên giờ chúng ta muốn remove một người có tên là ‘Leonerd’, thì code như thế nào
|
1 2 |
const currentIndex = users.findIndex(item => item.first_name === 'Leonerd'); users.splice(currentIndex, 1); |
lưu ý phải đúng kiểu mới findIndex được
Convert một array sang chuổi
ví dụ
|
1 2 3 4 |
const listName = ['A','B','C']; const text = listName..join(", "); console.log(text); |
Khi console log sẽ có kết quả là:
A, B, C
Convert chuổi string sang array bởi khoản trắng
ví dụ
|
1 2 3 |
const name ="nguyen van a" const nameArr = name.split(" "); console.log(nameArr); |
khi console log sẽ có kết quả:
(3) [‘nguyen’, ‘van’, ‘a’]
Dùng includes để tìm kiếm phần tử array dạng đơn giản [‘avc’,’3′] và string
includes trả về sẽ là true hoặc false
ví dụ:
|
1 2 3 4 5 6 |
const string = "fcwordpress.net trang chia sẽ kiến thức lập trình"; const arr = ['fcwordpress.net','google.com']; console.log(string.includes('fcwordpress.net')); console.log(string.includes('abc')); console.log(arr.includes('fcwordpress.net')); console.log(string.includes('123.com')); |
Kết quả sẽ là:
true
false
true
false
Dùng every để tìm kiếm array theo điều kiện
every sẽ trả về true hoặc false
ví dụ
|
1 2 3 4 5 6 7 8 9 |
const arr = [3,4,5,6]; const every = arr.every((item) => { return item < 6 }); const every2 = arr.every((item) => { return item <= 6 }); console.log(every); console.log(every2); |
Kết quả lần lượt là false, và true
some array
Trái ngược với every chỉ cần có phần tử thỏa mãn điều kiện là trả về true
ví dụ:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<script> const users = [{ "id": 1, "first_name": "Leonerd", "last_name": "Dineges", "gender": "Male", "ip_address": "103.105.231.17" }, { "id": 2, "first_name": "Burlie", "last_name": "Newis", "gender": "Male", "ip_address": "27.187.145.156" }, { "id": 3, "first_name": "Sanford", "last_name": "Greensmith", "gender": "Male", "ip_address": "208.12.36.124" }, { "id": 4, "first_name": "Lorain", "last_name": "Ewbach", "gender": "Female", "ip_address": "123.43.19.3" }, { "id": 5, "first_name": "Joly", "last_name": "Dowzell", "gender": "Female", "ip_address": "221.253.225.47" } ]; const customUsers = users.some((user) => { //return user.first_name === 'Antone' return user.first_name === 'Lorain' || user.first_name === 'Joly'; }); console.log(customUsers); </script> |
Kết quả sẽ trả về true
Find array
find sẽ trả về phần tử đầu tiên được tìm thấy nếu có nhiều phần tử thỏa mãn điều kiện, bạn xem ví dụ bên dưới sẽ hiểu nha
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<script> const users = [{ "id": 1, "first_name": "Leonerd", "last_name": "Dineges", "gender": "Male", "ip_address": "103.105.231.17" }, { "id": 2, "first_name": "Burlie", "last_name": "Newis", "gender": "Male", "ip_address": "27.187.145.156" }, { "id": 3, "first_name": "Sanford", "last_name": "Greensmith", "gender": "Male", "ip_address": "208.12.36.124" }, { "id": 4, "first_name": "Lorain", "last_name": "Ewbach", "gender": "Female", "ip_address": "123.43.19.3" }, { "id": 5, "first_name": "Joly", "last_name": "Dowzell", "gender": "Female", "ip_address": "221.253.225.47" } ]; const customUsers = users.find((user) => { return user.first_name === 'Lorain' || user.first_name === 'Joly'; }); console.log(customUsers); </script> |
Trong ví dụ trên có 2 người thỏa mãn điều kiện first_name tên Lorain và Joly nhưng kết quả chỉ là
{id: 4, first_name: ‘Lorain’, last_name: ‘Ewbach’, email: ‘[email protected]’, gender: ‘Female’, …}
Filter array
nó sẽ lặp qua array và sẽ trả về một array thỏa mãn điều kiện nhưng trái ngược với find là nó sẽ trả về tất cả phần tử thỏa mãn điều kiện chứ không lấy phần tử đầu tiên
ví dụ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<script> const users = [{ "id": 1, "first_name": "Leonerd", "last_name": "Dineges", "gender": "Male", "ip_address": "103.105.231.17" }, { "id": 2, "first_name": "Burlie", "last_name": "Newis", "gender": "Male", "ip_address": "27.187.145.156" }, { "id": 3, "first_name": "Sanford", "last_name": "Greensmith", "gender": "Male", "ip_address": "208.12.36.124" }, { "id": 4, "first_name": "Lorain", "last_name": "Ewbach", "gender": "Female", "ip_address": "123.43.19.3" }, { "id": 5, "first_name": "Joly", "last_name": "Dowzell", "gender": "Female", "ip_address": "221.253.225.47" } ]; const customUsers = users.filter((user) => { //return user.first_name === 'Antone' return user.first_name === 'Lorain' || user.first_name === 'Joly'; }); console.log(customUsers); </script> |
Trả về
Function sort array theo key object
ví dụ chúng ta có array
|
1 2 3 4 5 |
const nameList = [ {name: 'a', year: 1985}, {name: 'c', year: 1986}, {name: 'b', year: 1987} ] |
Giờ muốn sort theo key name, thì sử dụng function dưới đây nha
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
compareValues(key, order = 'asc') { return function innerSort(a, b) { if (!a.hasOwnProperty(key) || !b.hasOwnProperty(key)) { // property doesn't exist on either object return 0; } const varA = (typeof a[key] === 'string') ? a[key].toUpperCase() : a[key]; const varB = (typeof b[key] === 'string') ? b[key].toUpperCase() : b[key]; let comparison = 0; if (varA > varB) { comparison = 1; } else if (varA < varB) { comparison = -1; } return ( (order === 'desc') ? (comparison * -1) : comparison ); }; } |
Cách dùng: tham số đầu lả key của object trong array, tham số 2 asc: tăng dần, desc: giảm dần
|
1 |
nameList.sort(this.compareValues('name', 'desc')) |
Kiểm tra null hoặc undefined
|
1 2 3 |
if( typeof variable === 'undefined' || variable === null ){ // Do stuff } |
Kiểm tra object empty
|
1 2 |
//object empty Object.keys(result.data.results).length === 0 |
Kiểm tra một key trong object có tồn tại không
Ví dụ tôi có object, giờ tôi muốn kiểm tra key “2” có trong object abc không
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const abc = { "1": "Con gà", "2": [ {name: "gà con"}, {name: "gà mẹ"} ] } // if(abc.hasOwnProperty("2")){ // có key 2 } |
có thể bạn cần xem:
- Tổng hợp các function javascript hay dùng [ 26/03/2023 03:14 ]
- Xử lý datetime trong javascript [ 29/01/2023 09:19 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress