Thêm nút in hóa đơn (print order invoice) trong phần quản lý đơn hàng trong dokan
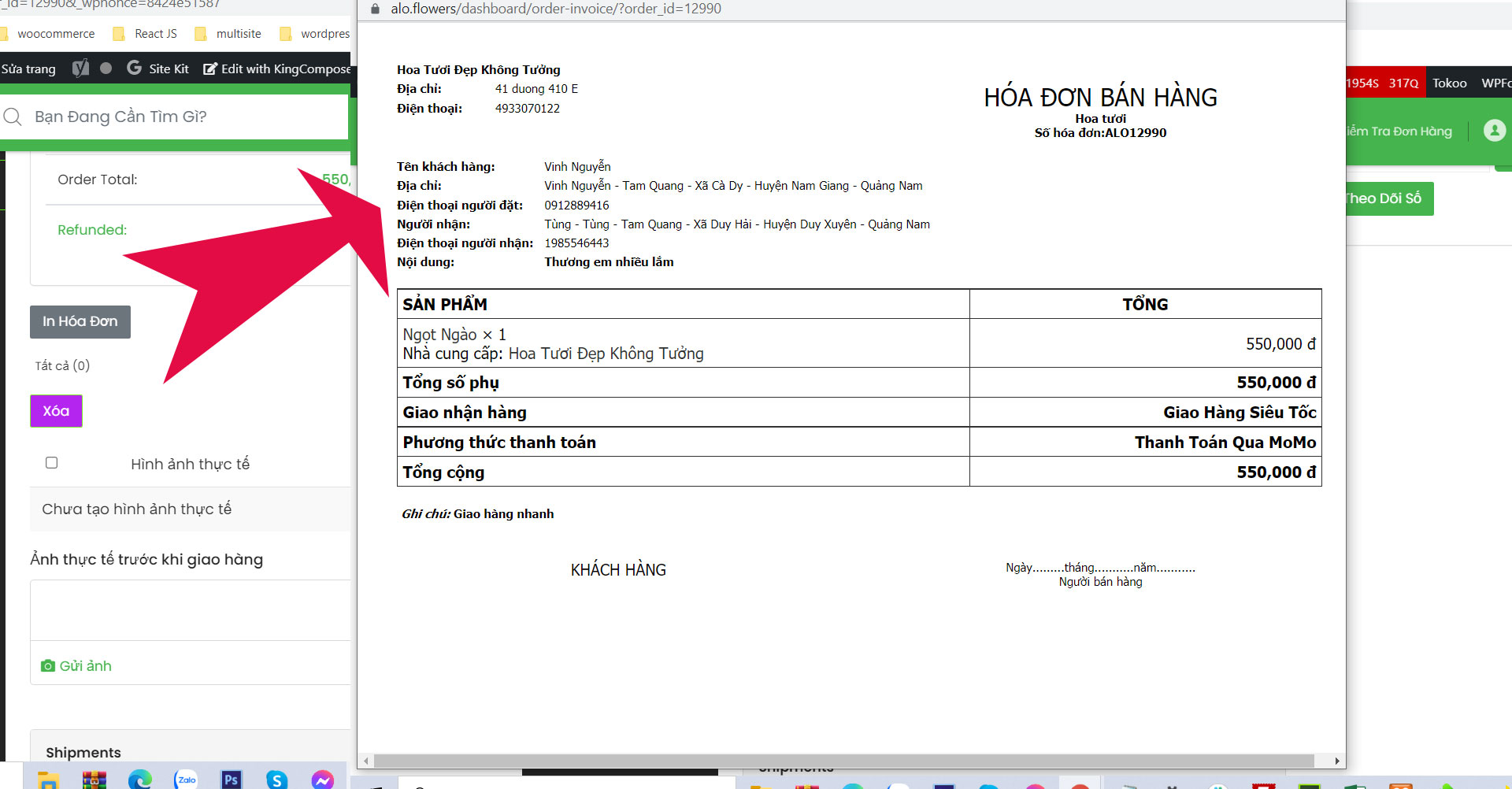
Thêm nút in hóa đơn (print order invoice) trong phần quản lý đơn hàng trong dokan. Sau khi thực hiện các bước dưới chúng ta sẽ có như hình dưới
1. Add button in hóa đơn
|
1 2 3 4 5 6 7 |
<?php add_action('dokan_order_detail_after_order_items', array($this,'add_button_print_order_html')); function add_button_print_order_html($order){ ?> <button class="dokan-btn" id="alo-flower-print-order-invoice" style="margin-bottom:15px;" data-order_id="<?php echo $order->get_id(); ?>">In Hóa Đơn</button> <?php } |
2. Đăng ký query var (nhớ refresh permalink nó mới có tác dụng)
|
1 2 3 4 5 |
function load_real_images_menu( $query_vars ) { $query_vars['order-invoice'] = 'order-invoice'; return $query_vars; } add_filter( 'dokan_query_var_filter', array($this,'load_real_images_menu') ); |
3. Script mở url trong cở sổ mới
|
1 2 3 4 5 |
$(document).on('click','#alo-flower-print-order-invoice',function(e){ var order_id = $(this).data('order_id'); window.open(rcaot_object.order_invoice_url + order_id, 'in hoá đơn', 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=no, copyhistory=no, width=' + 1000 + ', height=' + 1000 + ', top=' + 0 + ', left=' + 0); return false; }); |
4. Điều hướng template về file print order invoice
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function get_current_url() { $http = 'https'; if ( !isset($_SERVER['HTTPS']) || $_SERVER['HTTPS'] != 'on' ) { $http = 'http'; } return "$http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; } function include_template_print_order_invoice($template){ //var_dump(strpos($this->get_current_url(),"order-invoice")); if(strpos($this->get_current_url(),"order-invoice") !== false && is_user_logged_in()){ $template = ALO_FLOWER_DIR. '/inc/views/print-order-invoice.php'; } return $template; } add_filter( 'template_include', array($this,'include_template_print_order_invoice'),99); |
5. Nội dung file print-order-invoice.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 |
<html><head><style> *{margin:0px auto;padding:0px;} div#wrapper{width:940px;padding:40px;font-family: Tahoma;font-size: 12px;} div#header{overflow: hidden;margin-bottom: 20px;} div#left_header{float:left;width:450px;} div#right_header{float:right;width:450px;text-align: center;padding-top: 20px;overflow: hidden;} div#left_header p{overflow: hidden;margin-bottom: 5px;} div#left_header label{width:100px;float:left;font-weight: bold;} div#right_header p{font-size:25px;} div#right_header span{font-weight: bold;font-size:12px;display: block;} div#customer{margin-bottom: 20px;} div#customer p{overflow: hidden;margin-bottom: 5px;} div#customer label{float:left;width:150px;font-weight: bold;} div#product{overflow: hidden} div#product table{border:1px solid #333;width:100%;border-collapse: collapse} div#product table thead tr th{border:1px solid #333;padding:5px;text-transform: uppercase;} div#product table tbody tr td{border:1px solid #333;padding:5px;text-align: center} div#product table tfoot tr td{border:1px solid #333;padding:5px;text-align: center} div#character{padding: 20px 0px;padding-left: 4px;} div#character p label{font-style: italic;} div#character p span{font-weight: bold;} div#footer{overflow: hidden;padding: 20px 0px;} div#left_footer{float:left;width:450px;text-transform: uppercase;text-align: center;font-size: 16px} div#right_footer{float:right;width:450px;text-align: center} a#print_button{margin-bottom: 10px;} @page { size: auto; /* auto is the initial value */ margin: 0mm; /* this affects the margin in the printer settings */ } .woocommerce-table__line-item.order_item a { color: #333; text-decoration: none; font-weight: 400 !important; } tr.woocommerce-table__line-item.order_item strong.product-quantity { font-weight: 400; } </style> </head><body><div id="wrapper"> <div id="header"> <div id="left_header"> <p> <?php $vendor_id = dokan_get_current_user_id(); // Get the WP_User object (the vendor) from author ID $vendor = new WP_User($vendor_id); $store_info = dokan_get_store_info( $vendor_id ); // Get the store data $store_name = $store_info['store_name']; // Get the store name $store_url = dokan_get_store_url( $vendor_id ); // Get the store URL $vendor_name = $vendor->display_name; // Get the vendor name $address = $vendor->billing_address_1; // Get the vendor address $postcode = $vendor->billing_postcode; // Get the vendor postcode $city = $vendor->billing_city; // Get the vendor city $state = $vendor->billing_state; // Get the vendor state $country = $vendor->billing_country; // Get the vendor country $phone = $vendor->billing_phone; $order = wc_get_order( $_GET['order_id'] ); ?> <label></label> <span><b><?php echo $store_name; ?></b></span> </p> <p> <label>Địa chỉ:</label> <span><?php echo $address; ?></span> </p> <p> <label>Điện thoại:</label> <span><?php echo $phone; ?></span> </p></div> <div id="right_header"> <p>HÓA ĐƠN BÁN HÀNG</p> <span>Hoa tươi</span> <span>Số hóa đơn:<?php echo $order->get_order_number(); ?></span> </div> </div> <div id="customer"> <p> <label>Tên khách hàng:</label> <span><?php echo $order->get_billing_last_name()." ".$order->get_billing_first_name(); ?></span> </p> <p> <label>Địa chỉ:</label> <span><?php //{address_1} - {address_2} - {city} - {state}"; echo sprintf('%s', wp_kses_post($order->get_formatted_billing_address())); ?></span> </p> <p> <label>Điện thoại người đặt:</label> <span><?php echo $order->get_billing_phone(); ?></span> </p> <p> <label>Người nhận:</label> <span><?php echo $order->get_shipping_last_name()." ".$order->get_shipping_first_name()." - ". wp_kses_post( $order->get_formatted_shipping_address() ); ?></span> </p> <p> <label>Điện thoại người nhận:</label> <span><?php $_shipping_phone = get_post_meta($order->get_id(),"_shipping_phone",true); echo $_shipping_phone; ?></span> </p> <p> <label>Nội dung:</label> <span style="font-weight:700;"> <?php $_nd = get_post_meta($order->get_id(),"noi-dung-gui-nguoi-nhan",true); echo $_nd; ?> </span> </p> </div> <div id="product"> <?php $order_items = $order->get_items( apply_filters( 'woocommerce_purchase_order_item_types', 'line_item' ) ); $show_purchase_note = $order->has_status( apply_filters( 'woocommerce_purchase_note_order_statuses', array( 'completed', 'processing' ) ) ); $show_customer_details = is_user_logged_in() && $order->get_user_id() === get_current_user_id(); $downloads = $order->get_downloadable_items(); $show_downloads = $order->has_downloadable_item() && $order->is_download_permitted(); if ( $show_downloads ) { wc_get_template( 'order/order-downloads.php', array( 'downloads' => $downloads, 'show_title' => true, ) ); } ?> <?php do_action( 'woocommerce_order_details_before_order_table', $order ); ?> <table class="woocommerce-table woocommerce-table--order-details shop_table order_details"> <thead> <tr> <th style="text-align:left; padding:5px;"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th> <th ><?php esc_html_e( 'Total', 'woocommerce' ); ?></th> </tr> </thead> <tbody> <?php do_action( 'woocommerce_order_details_before_order_table_items', $order ); foreach ( $order_items as $item_id => $item ) { $product = $item->get_product(); wc_get_template( 'order/order-details-item-at-invoice.php', array( 'order' => $order, 'item_id' => $item_id, 'item' => $item, 'show_purchase_note' => $show_purchase_note, 'purchase_note' => $product ? $product->get_purchase_note() : '', 'product' => $product, ) ); } do_action( 'woocommerce_order_details_after_order_table_items', $order ); ?> </tbody> <tfoot> <?php foreach ( $order->get_order_item_totals() as $key => $total ) { if("Tổng đơn hàng" != $total['label']){ ?> <tr> <th style="text-align:left; padding:5px; border:1px solid #333;" ><?php echo esc_html( $total['label'] ); ?></th> <td style="text-align:right; padding:5px; font-weight:700;"><?php echo ( 'payment_method' === $key ) ? esc_html( $total['value'] ) : wp_kses_post( $total['value'] ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></td> </tr> <?php } } ?> </tfoot> </table> <?php //do_action( 'woocommerce_order_details_after_order_table', $order ); ?> </div> <div id="character"> <?php if ( $order->get_customer_note() ) : ?> <p> <label style="font-weight:700;">Ghi chú:</label> <span><?php echo wp_kses_post( nl2br( wptexturize( $order->get_customer_note() ) ) ); ?></span> </p> <?php endif; ?> </div> <div id="footer"> <div id="left_footer"> <span>Khách hàng</span> </div> <div id="right_footer"> <p>Ngày.........tháng...........năm...........</p> <p>Người bán hàng</p> </div> </div> </div> <script> function printpage() { window.print(); window.close(); } // printpage(); </script></body></html> |
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Các functions làm việc với dokan [ 30/06/2022 11:45 ]
- Thêm custom field cho dokan [ 24/04/2022 14:10 ]
- Thêm new order status và customize send email dokan [ 15/04/2022 14:26 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress