Custom trang checkout woocommerce thành 2 cột
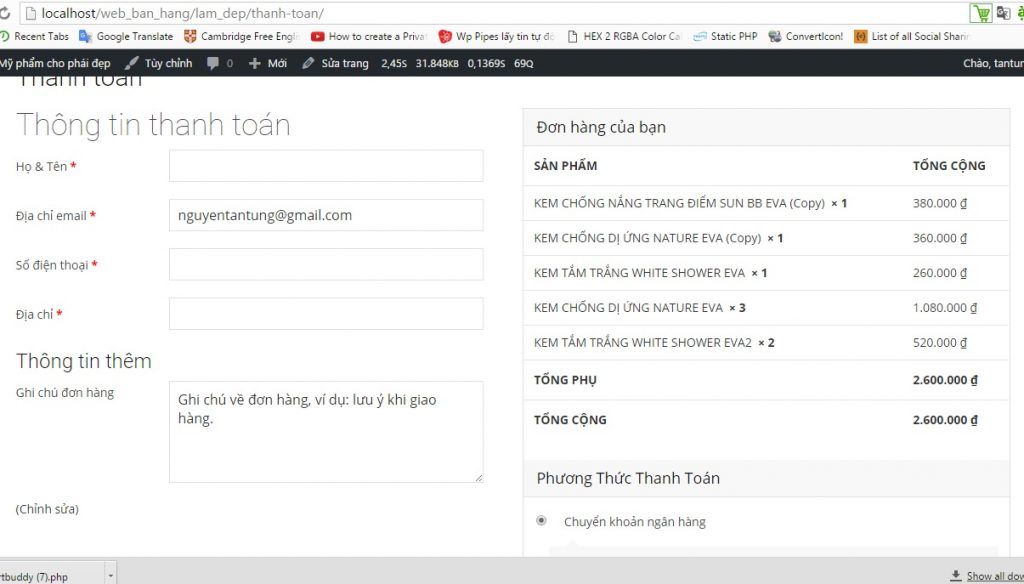
Kết quả sau khi custom đây anh chị:
- Remove và reorder và rename lại label của các field checkout
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
add_filter( 'woocommerce_checkout_fields', 'custom_checkout_page' ); function custom_checkout_page($fields){ //remove fields unset($fields['billing']['billing_first_name']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_company']); //rename label $fields['billing']['billing_last_name'] = array( 'label' => __('Họ & Tên ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_email'] = array( 'label' => __('Địa chỉ email ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_phone'] = array( 'label' => __('Số điện thoại ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_address_1'] = array( 'label' => __('Địa chỉ ', 'woocommerce'), 'required'=>true ); // List and Sort again $billing_sort = array( //"billing_first_name", "billing_last_name", "billing_email", "billing_phone", "billing_address_1", //"billing_address_2", //'billing_city', //"billing_country", //"billing_state", //"billing_postcode", //"billing_company", ); $ordered_fields = array(); foreach ( $billing_sort as $field ) { $ordered_fields[ $field ] = $fields["billing"][ $field ]; } return $fields; } |
- Mở file form-checkout.php ra và thêm <div class=”order-wrapper”> vào, mục đích để nó bao toàn bộ list sản phẩm và phương thức thanh toán lại nhằm phục vụ cho mục đích style của minh
Code nó như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="order-wrapper"> <h3 id="order_review_heading"><?php _e( 'Your order', 'woocommerce' ); ?></h3> <?php do_action( 'woocommerce_checkout_before_order_review' ); ?> <div id="order_review" class="woocommerce-checkout-review-order"> <?php do_action( 'woocommerce_checkout_order_review' ); ?> </div> <?php do_action( 'woocommerce_checkout_after_order_review' ); ?> </div> |
- Thêm title “Phương thức thanh toán vào”
|
1 2 3 4 5 6 |
add_action("woocommerce_review_order_before_payment","add_title_method_payment"); function add_title_method_payment(){ ?> <h3 id="payment_heading">Phương Thức Thanh Toán</h3> <?php } |
- Cuối cùng là style như kết quả bên trên anh/chị có thể style theo phong cách của anh chị. Dưới đây là đoạn css style của mình
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 |
.woocommerce .checkout #customer_details { width: 49% !important; float: left !important; } .woocommerce .checkout .order-wrapper { width: 49% !important; float: right !important; border: 1px solid #e1e1e1 !important; } .woocommerce .checkout #customer_details .col-1, .woocommerce .checkout #customer_details .col-2 { width: 100% !important; float: none !important; } .woocommerce .checkout .woocommerce-billing-fields h3 { font-family: "Roboto",sans-serif !important; font-size: 36px !important; color: #484747 !important; font-weight: lighter !important; margin-top: 0 !important; } .woocommerce .checkout .form-row-wide { clear: both !important; } .woocommerce .checkout .form-row { padding: 0 !important; margin: 0 0 20px !important; } .woocommerce .checkout label { display: inline-block !important; min-width: 180px !important; color: #484747 !important; font-weight: normal !important; margin: 0 !important; } .woocommerce .checkout input.input-text { width: 100% !important; margin: 0 !important; max-width: 370px !important; height: 38px !important; padding: 0 10px !important; border: 1px solid #e1e1e1 !important; border-radius: 0 !important; font-family: "Open Sans", sans-serif !important; } .woocommerce .checkout textarea { border: 1px solid #e1e1e1 !important; border-radius: 0 !important; font-family: "Open Sans", sans-serif !important; height: 120px !important; line-height: inherit !important; display: inline-block !important; -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; width: 100% !important; max-width: 370px !important; padding: 10px !important; } .woocommerce .checkout #order_review_heading, .woocommerce .checkout #payment_heading { background: #f8f8f8 !important; font-family: "Open Sans",sans-serif !important; font-size: 18px !important; display: block !important; text-align: left !important; padding: 12px 15px !important; font-weight: lighter !important; border-bottom: 1px solid #e1e1e1 !important; margin: 0; } .woocommerce table.shop_table { border: none !important; } .woocommerce .checkout ul.payment_methods { text-align: left !important; border-bottom: 1px solid #e1e1e1 !important; margin: 0 !important; list-style: none outside !important; padding: 15px 0 !important; } .woocommerce .checkout ul.payment_methods li { margin: 0 0 15px 0 !important; font-weight: normal !important; list-style:none !important } .woocommerce .checkout ul.payment_methods li input { margin: 0 1em 0 0 !important; } .woocommerce .checkout label { display: inline-block !important; min-width: 180px !important; color: #484747 !important; font-weight: normal !important; margin: 0 !important; } .woocommerce .checkout div.payment_box { width: 95% !important; position: relative !important; padding: 10px !important; margin: 15px 0 0px 15px !important; -webkit-border-radius: 2px !important; border-radius: 2px !important; background-clip: padding-box !important; background: #f8f8f8 !important; } .woocommerce .checkout div.payment_box:after { content: "" !important; display: block !important; border: 8px solid #f8f8f8 !important; border-right-color: transparent !important; border-left-color: transparent !important; border-top-color: transparent !important; position: absolute !important; top: -16px !important; left: 20px !important; margin: 0 !important; } #add_payment_method #payment, .woocommerce-cart #payment, .woocommerce-checkout #payment { background: none !important; padding-left: 15px; } #add_payment_method #payment div.payment_box:before, .woocommerce-cart #payment div.payment_box:before, .woocommerce-checkout #payment div.payment_box:before { content: none !important; } .woocommerce .checkout .form-row.place-order { margin: 20px 0 !important; text-align: center !important; } .woocommerce .checkout .form-row.place-order .button { height: 38px !important; line-height: 38px !important; padding: 0 40px !important; margin: 0 auto !important; display: table !important; float: none !important; } |
(16 Đánh giá)
Gửi Phản Hồi
0 Bình Luận
có thể bạn cần xem:
- Các vấn đề liên quan tới customize woocommerce [ 15/05/2023 02:30 ]
- Thêm một item menu vào my account woocommerce [ 25/03/2023 08:38 ]
- Cho phép chỉnh sửa xóa sản phẩm ở trang thanh toán checkout [ 31/08/2022 02:43 ]
- Add to cart woocommerce with meta item [ 13/07/2022 08:11 ]
- Code xử lý giỏ hàng cart woocommerce [ 08/07/2022 11:32 ]
- Thêm một item vào nav my account woocommerce [ 21/06/2022 14:48 ]
- Tùy biến địa chỉ trong my account woocommerce [ 21/06/2022 06:49 ]
- Thay đổi strength password cho woocommerce [ 24/04/2022 14:34 ]
- Tạo bộ lọc sản phẩm woocommerce theo meta key [ 23/04/2022 04:28 ]
- Code xử lý order woocommerce [ 07/04/2022 12:54 ]
Mọi sự sao chép xin ghi rõ nguồn là fcwordpress.net
Chuyên trang về wordpress: hướng dẫn thiết kế theme, plugin, thủ thuật wordpress